How To Embed HTML In PowerPoint
Enhance your PowerPoint presentations with interactive content by embedding HTML code into your slides.
Discover some tips, tricks, and common mistakes to avoid when incorporating HTML into your presentations. Learn how to take your slides to the next level with insights from Regina Griffin, a teacher from Oregon, US.

Key Takeaways:
What is html.
HTML plays a crucial role in web development by providing the basic structure for web pages. It uses markup tags to define elements such as headings, paragraphs, links, images, and more, enabling the browser to interpret and display the content correctly.
Understanding the Basics of HTML
Understanding the basics of HTML involves learning how to create elements such as headings, paragraphs, and lists, and how to style them using CSS.
Why Embed HTML in PowerPoint?
Embedding HTML in PowerPoint presentations can enhance interactivity, visual appeal, and information sharing, creating dynamic and engaging content for viewers.
Benefits of Embedding HTML in PowerPoint
The benefits of embedding HTML in PowerPoint presentations include enriched multimedia content, interactive features, and seamless integration of web-based information within slides.
By incorporating HTML elements into your PowerPoint slides, you open up a whole new realm of possibilities. Not only can you enhance the visual appeal of your presentations with dynamic multimedia content like videos and animations, but you can also introduce interactive elements such as clickable buttons and hyperlinks.
How to Embed HTML in PowerPoint?
To embed HTML in PowerPoint, you can use tools like PDFelement for Mac, which allows seamless integration of web content into your presentations.
After inserting the HTML, you may need to adjust the object properties to ensure it displays correctly. This includes resizing the object, positioning it on the slide, and testing how it interacts with other elements in your presentation.
To guarantee compatibility, make sure to save your PowerPoint presentation in a format that supports HTML embedding. Saving it as a PDF can help maintain the integrity of the embedded HTML content across different devices and platforms.
Step 1: Create a New PowerPoint Slide
Step 2: insert a web object.
After creating the slide, the next step is to insert a web object where the HTML content will be embedded.
Adjust the properties of the web object by right-clicking on it and selecting ‘Properties’. Here, you can tweak settings such as size, position, and how the content interacts with the slide.
Step 3: Copy and Paste the HTML Code
To ensure seamless integration, make sure the HTML code you are copying is clean and free from any errors.
Open your source code editor and locate the section you want to add. Highlight the code, right-click, and select ‘Copy.’
This method guarantees your HTML content is properly displayed within your PowerPoint presentation.
Step 4: Adjust the Size and Position of the Web Object
Consider the visual hierarchy of your content. Placing the web object strategically can enhance the flow of information and guide the viewer’s focus. Remember to align it with other elements on the slide for a polished look.
Tips and Tricks for Embedding HTML in PowerPoint
Another important tip for embedding HTML in PowerPoint is to thoroughly test your HTML code beforehand to ensure it displays correctly and functions as intended within the presentation. This can help you identify any potential issues or errors before showcasing your content to an audience.
Use External CSS Files for Better Formatting
By utilizing external CSS files, users can separate the formatting instructions from the HTML content, allowing for easier management and updates. This separation of concerns makes styling adjustments a breeze, as modifications made to the CSS file automatically reflect across all PowerPoint slides.
Test the HTML Code before Inserting it into PowerPoint
Testing HTML code before integrating it into PowerPoint slides serves as a critical step in the process. One must verify that the code behaves as expected and maintains its integrity across different browsers and screen sizes. This testing phase helps in identifying any potential issues related to compatibility and responsiveness, ensuring a seamless visual experience for viewers. By conducting thorough testing, you can rectify any errors or inconsistencies before incorporating the code into your presentation, thus saving time and avoiding surprises during the actual presentation.
Use HTML Code from a Reliable Source
Common mistakes to avoid.
When embedding HTML in PowerPoint, common mistakes to avoid include using complex HTML code, neglecting compatibility checks with different PowerPoint versions, and skipping presentation testing before the actual event.
Using Complex HTML Code
When creating PowerPoint slides, simpler HTML coding is essential for ensuring that your presentation looks consistent and functions properly on various devices and operating systems. Complex HTML structures may not translate well, causing elements to appear distorted or even break altogether.
Not Checking Compatibility with PowerPoint Versions
Verifying the compatibility of your HTML content with different versions of PowerPoint is crucial to guarantee a seamless viewing experience for all users. Running cross-version tests helps identify potential discrepancies in formatting or functionality that may arise when the content is opened in older or newer PowerPoint iterations. Testing systematically across multiple versions allows you to address any issues proactively, ensuring that your presentation looks and operates as intended regardless of the software version being used.
Not Testing the Presentation Before the Actual Presentation
A comprehensive pre-presentation testing process helps prevent technical glitches and enhances the overall user experience during the presentation.

Frequently Asked Questions
1. how to embed html in powerpoint, 2. can i edit the embedded html in powerpoint.
Yes, you can edit the embedded HTML in PowerPoint. Once the HTML is inserted, you can double-click on it to open the editing window. Make the necessary changes and click “Save” to update the embedded content in your presentation.
3. How do I resize the embedded HTML in PowerPoint?
4. can i embed external html in my powerpoint presentation, 5. how can i test the embedded html in my powerpoint presentation.
To test the embedded HTML in your PowerPoint presentation, click on the “Slide Show” tab and select “From Beginning” or “From Current Slide” to view your presentation in full-screen mode. Interact with the embedded HTML to make sure it functions as intended.
6. Is it possible to embed multiple HTML files in one PowerPoint slide?
Similar posts, how to cite apa in powerpoint, how to be creative in powerpoint presentations, how to keep the same design idea in powerpoint, how to edit footer in powerpoint, how to fit text into a shape in powerpoint, how to insert table in powerpoint without header.

HTML BASICS Slides Presentation
Click to access all Slides..
This slide presentation shows basics of HTML.
HTML and XHTML are the foundation of all web development. HTML is used as the graphical user interface in client-side programs written in JavaScript. Server-side languages like PHP and Java also receive data from web pages and use HTML as the output mechanism. The emerging Ajax technologies likewise use HTML and XHTML as their visual engine. HTML was once a very loosely-defined language with very little standardization, but as it has become more important, the need for standards has become more apparent. Regardless of whether you choose to write HTML or XHTML, understanding the current standards will help you provide a solid foundation that will simplify all your other web coding. Fortunately HTML and XHTML are actually simpler than they used to be, because much of the functionality has moved to CSS.
Common Elements
Every page (HTML or XHTML shares certain elements in common.) All are essentially plain text files, with the .html extension. HTML files should not be created with a word processor, but in some type of editor that creates plain text. Every page has a large container (HTML or XHTML) and two major subcontainers, the head and the body. The head area contains information useful behind the scenes, such as CSS formatting instructions and JavaScript code. The body contains the part of the page that is visible to the user.
Tags and Attributes
An HTML document is based on the notion of tags. A tag is a piece of text inside angle brackets (<>). Tags typically have a beginning and an end, and usually contain some sort of text inside them. For example, a paragraph is normally denoted like this:
The <p> indicates the beginning of a paragraph. Text is then placed inside the tag, and the end of the paragraph is denoted by an end tag, which is similar to the start tag but with a slash (</p>.) It is common to indent content in a multi-line tag, but it is also legal to place tags on the same line:
Tags are sometimes enhanced by attributes, which are name value pairs that modify the tag. For example, the tag (used to embed an image into a page) usually includes the following attributes:
The src attribute describes where the image file can be found, and the alt attribute describes alternate text that is displayed if the image is unavailable.
Nested tags
Tags can be (and frequently are) nested inside each other. Tags cannot overlap, so <a><b></a></b> is not legal, but <a><b></b></a> is fine.
HTML VS XHTML
HTML has been around for some time. While it has done its job admirably, that job has expanded far more than anybody expected. Early HTML had very limited layout support. Browser manufacturers added many competing standards and web developers came up with clever workarounds, but the result is a lack of standards and frustration for web developers. The latest web standards (XHTML and the emerging HTML 5.0 standard) go back to the original purpose of HTML: to describe the structure of the data only, and leave all formatting to CSS (Please see the DZone CSS Refcard Series). XHTML is nothing more than HTML code conforming to the stricter standards of XML. The same style guidelines are appropriate whether you write in HTML or XHTML (but they tend to be enforced in XHTML):
Most of the requirements of XHTML turn out to be good practice whether you write HTML or XHTML. I recommend using XHTML strict so you can validate your code and know it follows the strictest standards.
XHTML has a number of flavors. The strict type is recommended, as it is the most up-to-date standard which will produce the most predictable results. You can also use a transitional type (which allows deprecated HTML tags) and a frameset type, which allows you to add frames. For most applications, the strict type is preferred.
HTML Template
The following code can be copied and pasted to form the foundation of a basic web page:
The structure of your web pages is critical to the success of programs based on those pages, so use a validating tool to ensure you haven't missed anything
| Validating Tool | Description |
| WC3 | The most commonly used validator is online at http://validator.w3.org this free tool checks your page against the doctype you specify and ensures you are following the standards. This acts as a 'spell-checker' for your code and warns you if you made an error like forgetting to close a tag. |
| HTML Tidy | There's an outstanding free tool called HTML tidy which not only checks your pages for validity, but also fixes most errors automatically. Download this tool at http://tidy.sourceforge.net/ or (better) use the HTML validator extension to build tidy into your browser. |
| HTML Validator extension | The extension mechanism of Firefox makes it a critical tool for web developers. The HTML Validator extension is an invaluable tool. It automatically checks any page you view in your browser against both the w3 validation engine and tidy. It can instantly find errors, and repair them on the spot with tidy. With this free extension available at http://users.skynet. be/mgueury/mozilla/ , there's no good reason not to validate your code. |
USEFUL OPEN SOURCE TOOLS
Some of the best tools for web development are available through the open source community at no cost at all. Consider these application as part of your HTML toolkit:
| Open Source Tool | Description |
| Aptana | http://www.aptana.com/ This free programmer's editor (based on Eclipse) is a full-blown IDE customized for HTML / XHTML, CSS, JavaScript, and Ajax. It offers code completion, syntax highlighting, and FTP support within the editor. |
| Web Developer Toolbar | https://www.addons.mozilla.org/en-US/firefox/addon/60 This Firefox extension adds numerous debugging and web development tools to your browser. |
| Firebug | https://addons.mozilla.org/en-US/firefox/addon/1843 is an add-on that adds full debugging capabilities to the browser. The firebug lite version even works with IE. |
PAGE STRUCTURE ELEMENTS
The following elements are part of every web page.
| Element | Description |
| <html></html> | Surrounds the entire page |
| <head></head> | Contains header information (metadata, CSS styles, JavaScript code) |
| <title></title> | Holds the page title normally displayed in the title bar and used in search results |
| <body></body> | Contains the main body text. All parts of the page normally visible are in the body |
KEY STRUCTURAL ELEMENTS
Most pages contain the following key structural elements:
| Element | Name | Description |
| <h1> </h1> | Heading 1 | Reserved fo strongest emphasis |
| <h2> </h2> | Heading 2 | Secondary level heading. Headings go down to level 6, but <h1> through <h3> are most common |
| <p> </p> | Paragraph | Most of the body of a page should be enclosed in paragraphs |
| <div> </div> | Division | Similar to a paragraph, but normally marks a section of a page. Divs usually contain paragraphs |
LISTS AND DATA
Web pages frequently incorporate structured data so HTML includes several useful list and table tag
| Element | Name | Description |
| <ul></ul> | Unordered list | Normally these lists feature bullets (but that can be changed with CSS) |
| <ol></ol> | Ordered list | These usually are numbered, but this can be changed with CSS |
| <li></li> | List item | Used to describe a list item in an unordered list or an ordered list |
| <dl></dl> | Definition list | Used for lists with name-value pairs |
| <dt></dt> | Definition term | The name in a name-value pair. Used in definition lists |
| <dd></dd> | Definition description | The value (or definition) of a name, value pair |
| <table></table> | Table | Defines beginning and end of a table |
| <tr></tr> | Table row | Defines a table row. A table normally consists of several <tr> pairs (one per row) |
| <td></td> | Table data | Indicates data in a table cell. <td> tags occur within <tr> (which occur within <table>) |
| <th></th> | Table heading | Indicates a table cell to be treated as a heading with special formatting |
Standard List Types
HTML supports three primary list types. Ordered lists and unordered lists are the primary list types. By default, ordered lists use numeric identifiers, and unordered lists use bullets.
However, you can use the list-style-type CSS attribute to change the list marker to one of several types.
Lists can be nested inside each other
Definition lists
The special definition list is used for name / value pairs. The definition term (dt) is a word or phrase that is used as the list marker, and the definition data is normally a paragraph:
Use of tables
Tables were used in the past to overcome the page-layout shortcomings of HTML. That use is now deprecated in favor of CSS-based layout. Use tables only as they were intended, to display tabular data.
A table mainly consists of a series of table rows (tr.) Each table row consists of a number of table data (td) elements. The table heading (th) element can be used to indicate a table cell should be marked as a heading.
The rowspan and colspan attributes can be used to make a cell span more than one row or column.
Each row of a table should have the same number of columns, and each column should have the same number of rows. Use of the span attribute may require adjustment to other rows or columns.
LINKS AND IMAGES
Links and images are both used to incorporate external resources into a page. Both are reliant on URIs (Universal Resource Indicators), commonly referred to as URLs or addresses.
<a> (anchor) The anchor tag is used to provide the basic web link:
In this example, http://www.example.com is the site to be visited. The text "link to example.com" will be highlighted as a link.
absolute and relative references
<link>
The link tag is used primarily to pull in external CSS files:
<img>
The img tag is used in to attach an image. Valid formats are .jpg, .png, and .gif. An image should always be accompanied by an alt attribute describing the contents of the image.
Image formatting attributes (height, width, and align) are deprecated in favour of CSS.
SPECIALTY MARKUP
HTML / XHTML includes several specialty tags. These are used to describe special purpose text. They have default styling, but of course the styles can be modified with CSS.
<quote>
The quote tag is intended to display a single line quote:
Quote is an inline tag. If you need a block level quote, use <blockquote>.
<pre>
The <pre> tag is used for pre-formatted text. It is sometimes used for code listings or ASCII art because it preserves carriage returns. Pre-formatted text is usually displayed in a fixed-width font.
<code>
The code format is used to manage pre-formatted text, especially code listings. It is very similar to pre.
<blockquote>
This tag is used to mark multi-line quotes. Frequently it is set off with special fonts and indentation through CSS. It is a block-level tag.
<span>
The span tag is a vanilla inline tag. It has no particular formatting of its own. It is intended to be used with a class or ID when you want to apply style to an inline chunk of code.
The em tag is used for standard emphasis. By default, <em> italicizes text, but you can use CSS to make any other type of emphasis you wish.
<strong>
This tag represents strong emphasis. By default, it is bold, but you can modify the formatting with CSS.
Forms are the standard user input mechanism in HTML / XHTML. You will need another language like JavaScript or PHP to read the contents of the form elements and act upon them.
Form Structure
A number of tags are used to describe the structure of the form. Begin by looking over a basic form:
The <form></form> pair describes the form. In XHTML strict, you must indicate the form's action property. This is typically the server-side program that will read the form. If there is no such program, you can set the action to null ("") The method attribute is used to determine whether the data is sent through the get or post mechanism.
Most form elements are inline tags, and must be encased in a block element. The fieldset is designed exactly for this purpose. Its default appearance draws a box around the form. You can have multiple fieldsets inside a single form.
You can add a legend inside a fieldset. This describes the purpose of the fieldset.
A label is a special inline element that describes a particular field. A label can be paired with an input element by putting that element's ID in the label's for attribute.
The input element is a general purpose inline element. It is meant to be used inside a form, and it is the basis for several types of more specific input. The subtype is indicated by the type attribute. Input elements usually include an id attribute (used for CSS and JavaScript identification) and / or a name attribute (used in server-side programming.) The same element can have both a name and an id.
This element allows a single line of text input:
Passwords display just like textboxes, except rather than showing the text as it is typed, an asterisk appears for each letter. Note that the data is not encoded in any meaningful way. Typing text into a password field is still entirely unsecure.
Radio Button
Radio buttons are used in a group. Only one element of a radio group can be selected at a time. Give all members of a radio group the same name value to indicate they are part of a group.
Attaching a label to a radio button means the user can activate the button by clicking on the corresponding label. For best results, use the selected attribute to force one radio button to be the default.
Checkboxes are much like radio buttons, but they are independent. Like radio buttons, they can be associated with a label.
Hidden fields hold data that is not visible to the user (although it is still visible in the code) It is primarily used to preserve state in server-side programs.
Note that the data is still not protected in any meaningful way.
Buttons are used to signal user input. Buttons can be created through the input tag:
This will create a button with the caption "launch the missiles." When the button is clicked, the page will attempt to run a JavaScript function called "launchMissiles()" Standard buttons are usually used with JavaScript code on the client. The same button can also be created with this alternate format:
This second form is preferred because buttons often require different CSS styles than other input elements. This second form also allows an <img> tag to be placed inside the button, making the image act as the button.
The reset button automatically resets all elements in its form to their default values. It doesn't require any other attributes.
Select / option
Drop-down lists can be created through the select / option mechanism. The select tag creates the overall structure, which is populated by option elements.
The select has an id (for client-side code) or name (for serverside code) identifier. It contains a number of options. Each option has a value which will be returned to the program. The text between <option> and </option> is the value displayed to the user. In some cases (as in this example) the value displayed to the user is not the same as the value used by programs.
Multiple Selections
You can also create a multi-line selection with the select and option tags:
DEPRECATED FORMATTING TAGS
Certain tags common in older forms of HTML are no longer recommended as CSS provides much better alternatives.
The font tag was used to set font color, family (typeface) and size. Numerous CSS attributes replace this capability with much more flexible alternatives. See the CSS refcard for details.
I (italics)
HTML code should indicate the level of emphasis rather than the particular stylistic implications. Italicizing should be done through CSS. The <em> tag represents emphasized text. It produces italic output unless the style is changed to something else. The <i> tag is no longer necessary and is not recommended. Add font-style: italic to the style of any element that should be italicized.
Like italics, boldfacing is considered a style consideration. Use the <strong> tag to denote any text that should be strongly emphasized. By default, this will result in boldfacing the enclosed text. You can add bold emphasis to any style with the font-weight: bold attribute in CSS.
DEPRECATED TECHNIQUES
In addition to the deprecated tags, there are also techniques which were once common in HTML that are no longer recommended.
Frames have been used as a layout mechanism and as a technique for keeping one part of the page static while dynamically loading other parts of the page in separate frames. Use of frames has proven to cause major usability problems. Layout is better handled through CSS techniques, and dynamic page generation is frequently performed through server-side manipulation or AJAX.
Table-based design
Before CSS became widespread, HTML did not have adequate page formatting support. Clever designers used tables to provide an adequate form of page layout. CSS provides a much more flexible and powerful form of layout than tables, and keeps the HTML code largely separated from the styling markup.
HTML ENTITIES
Sometimes you need to display a special character in a web page. HTML has a set of special characters for exactly this purpose. Each of these entities begins with the ampersand(&) followed by a code and a semicolon.
| Character | Name | Code | Note |
|---|---|---|---|
| Non-breaking space | Adds white space | ||
| < | Used to display HTML code or mathematics | ||
| > | Greater than | > | Used to display HTML code or mathematics |
| & | Ampersand | & | If you're not displaying an entity but really want the & symbol |
| © | Copyright | © | Copyright symbol |
| ® | Registered trademark | ® | Registered trademark |
HTML 5 / CSS3 PREVIEW
New technologies are on the horizon. Firefox 3.5 now has support for significant new HTML 5 features, and CSS 3 is not far behind. While the following should still be considered experimental, they are likely to become very important tools in the next few years. Firefox 3.5, Safari 4 (and a few other recent browsers) support the following new features:
Audio and video tags
Finally the browsers have direct support for audio and video without plugin technology. These tags work much like the img tag.
The HTML 5 standard currently supports Ogg Theora video, Ogg Vorbis audio, and wav audio. The Ogg formats are opensource alternatives to proprietary formats, and plenty of free tools convert from more standard video formats to Ogg. The autoplay option causes the element to play automatically. The controls element places controls directly into the page.
The code between the beginning and ending tag will execute if the browser cannot process the audio or video tag. You can place alternate code here for embedding alternate versions (Flash, for example)
The canvas tag offers a region of the page that can be drawn upon (usually with Javascript.) This creates the possibility of real interactive graphics without requiring plugins like Flash.
This is actually a CSS improvement, but it's much needed. It allows you to define a font-face in CSS and include a ttf font file from the server. You can then use this font face in your ordinary CSS and use the downloaded font. If this becomes a standard, we will finally have access to reliable downloadable fonts on the web, which will usher in web typography at long last.
Follow us on Facebook and Twitter for latest update.
- Weekly Trends and Language Statistics
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Clever Quotes
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
Unsupported browser
This site was designed for modern browsers and tested with Internet Explorer version 10 and later.
It may not look or work correctly on your browser.
How to Create Presentation Slides With HTML and CSS
As I sifted through the various pieces of software that are designed for creating presentation slides, it occurred to me: why learn yet another program, when I can instead use the tools that I'm already familiar with?
We can easily create beautiful and interactive presentations with HTML, CSS, and JavaScript, the three basic web technologies. In this tutorial, we'll use modern HTML5 markup to structure our slides, we'll use CSS to style the slides and add some effects, and we'll use JavaScript to trigger these effects and reorganize the slides based on click events.
This tutorial is perfect for those of you new to HTML5, CSS, and JavaScript, who are looking to learn something new by building. After this you could even learn to build an HTML5 slide deck or a dynamic HTML with JavaScript PPT . The sky is the limit.
Wondering how to create an HTML slideshow? Here's the final preview of the presentation HTML tutorial slides we're going to build:
Have you checked out HTML tutorial slides? It's a good example of HTML PPT slides for download.
Let's begin.
1. Create the Directory Structure
Before we get started, let's go ahead and create our folder structure; it should be fairly simple. We'll need:
- css/style.css
- js/scripts.js
This is a simple base template. Your files remain blank for the time being. We'll fix that shortly.
2. Create the Starter Markup
Let's begin by creating the base markup for our presentation page. Paste the following snippet into your index.html file.
| lang="en"> | |
| charset="UTF-8"> | |
| name="viewport" content="width=device-width, initial-scale=1.0"> | |
| http-equiv="X-UA-Compatible" content="ie=edge"> | |
| Document</title> | |
| rel="stylesheet" href="css/style.css"> | |
| rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css" integrity="sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==" crossorigin="anonymous" referrerpolicy="no-referrer" /> | |
| class="container" | |
| div id="presentation-area"> | |
| src="js/index.js" type="text/javascript"></script> | |
From the base markup, you can tell that we are importing Font Awesome Icons, our stylesheet ( style.css ), and our JavaScript ( index.js ).
Now we'll add the HTML markup for the actual slides inside the <div> wrapper:
| class="presentation"> | |
| class="slide show"> | |
| class="heading"> | |
| class="content grid center"> | |
| class="title"> | |
| /> All You Need To Know | |
| class="slide"> | |
| class="heading"> | |
| class="content grid center"> | |
| class="title"> | |
| class="sub-title"> | |
| Lecture No. 1</p> | |
| My Email Address</p> | |
| href="">[email protected]</a></p> | |
We have seven slides in total, and each slide is composed of the heading section and the content section.
Only one slide will be shown at a time. This functionality is handled by the .show class, which will be implemented later on in our stylesheet. Using JavaScript, later on, we'll dynamically add the .show class to the active slide on the page.
Below the slides, we'll add the markup for our slide's counter and tracker:
| id="presentation-area"> | |
| class="counter"> | |
Later on, we'll use JavaScript to update the text content as the user navigates through the slides.
Finally, we'll add the slide navigator just below the counter:
| id="presentation-area"> | |
| class="navigation"> | |
| id="full-screen" class="btn-screen show"> | |
| class="fas fa-expand"></i> | |
| id="small-screen" class="btn-screen"> | |
| class="fas fa-compress"></i> | |
| id="left-btn" class="btn"> | |
| class="fas fa-solid fa-caret-left"></i> | |
| id="right-btn" class="btn"> | |
| class="fa-solid fa-caret-right"></i> | |
This section consists of four buttons responsible for navigating left and right and switching between full-screen mode and small-screen mode. Again, we'll use the class .show to regulate which button appears at a time.
That'll be all for the HTML part. Now, let's move over to styling.
3. Make It Pretty
Our next step takes place within our stylesheet. We'll be focusing on both aesthetics and functionality here. To make each slide translate from left to right, we'll need to target the class .show with a stylesheet to show the element.
Here's the complete stylesheet for our project:
| { | |
| : 0; | |
| : 0; | |
| : border-box; | |
| : sans-serif; | |
| : all 0.5s ease; | |
| { | |
| : 100vw; | |
| : 100vh; | |
| : flex; | |
| : center; | |
| : center; | |
| { | |
| : 2rem; | |
| li, | |
| { | |
| : 1.2em; | |
| { | |
| : #212121; | |
| : 100%; | |
| : 100%; | |
| : relative; | |
| : flex; | |
| : center; | |
| : center; | |
| { | |
| : 1000px; | |
| : 500px; | |
| : relative; | |
| : purple; | |
| .presentation { | |
| : 100%; | |
| : 100%; | |
| : hidden; | |
| : #ffffff; | |
| : relative; | |
| .counter { | |
| : absolute; | |
| : -30px; | |
| : 0; | |
| : #b6b6b6; | |
| .navigation { | |
| : absolute; | |
| : -45px; | |
| : 0; | |
| .full-screen { | |
| : 100%; | |
| : 100%; | |
| : hidden; | |
| .full-screen .counter { | |
| : 15px; | |
| : 15px; | |
| .full-screen .navigation { | |
| : 15px; | |
| : 15px; | |
| .full-screen .navigation .btn:hover { | |
| : #201e1e; | |
| : #ffffff; | |
| .full-screen .navigation .btn-screen:hover { | |
| : #201e1e; | |
| button { | |
| : 30px; | |
| : 30px; | |
| : none; | |
| : none; | |
| : 0.5rem; | |
| : 1.5rem; | |
| : 30px; | |
| : center; | |
| : pointer; | |
| .btn { | |
| : #464646; | |
| : #ffffff; | |
| : 0.25rem; | |
| : 0; | |
| : scale(0); | |
| .btn.show { | |
| : 1; | |
| : scale(1); | |
| : visible; | |
| .btn-screen { | |
| : transparent; | |
| : #b6b6b6; | |
| : hidden; | |
| { | |
| : 1; | |
| : scale(1); | |
| : visible; | |
| { | |
| : #ffffff; | |
| : 0px 10px 30px rgba(0, 0, 0, 0.1); | |
| .content { | |
| : 2em; | |
| : 100%; | |
| : calc(100% - 100px); | |
| : 11; | |
| .content.grid { | |
| : grid; | |
| .content.grid.center { | |
| : center; | |
| : center; | |
| : center; | |
| .title { | |
| : 3em; | |
| : purple; | |
| .sub-title { | |
| : 2.5em; | |
| : purple; | |
| p { | |
| : 1.25em; | |
| : 1rem; | |
| .slide { | |
| : absolute; | |
| : 0; | |
| : 0; | |
| : 100%; | |
| : 100%; | |
| : #ffffff; | |
| : 0; | |
| : scale(0); | |
| : none; | |
| { | |
| : 1; | |
| : scale(1); | |
| : visible; | |
| .heading { | |
| : 2rem; | |
| : purple; | |
| : 2em; | |
| : bold; | |
| : #ffffff; | |
4. Enable Slide Navigation
Whenever we click on the left or right icon, we want the next slide or previous slide to appear. We also want to be able to toggle between full-screen mode and small-screen mode.
Furthermore, we want the slide's counter to display the accurate slide number on every slide. All these features will be enabled with JavaScript.
Inside js/index.js , we'll begin by storing references to the presentation wrapper, the slides, and the active slide:
| slidesParentDiv = document.querySelector('.slides'); | |
| slides = document.querySelectorAll('.slide'); | |
| currentSlide = document.querySelector('.slide.show'); |
Next, we'll store references to the slide counter and both of the slide navigators (left and right icons):
| slideCounter = document.querySelector('.counter'); | |
| leftBtn = document.querySelector('#left-btn'); | |
| rightBtn = document.querySelector('#right-btn'); |
Then store references to the whole presentation container and both button icons for going into full screen and small screen mode:
| presentationArea = document.querySelector('#presentation-area'); | |
| fullScreenBtn = document.querySelector('#full-screen'); | |
| smallScreenBtn = document.querySelector('#small-screen'); |
Now that we're done with the references, we'll initialize some variables with default values:
| screenStatus = 0; | |
| currentSlideNo = 1 | |
| totalSides = 0; |
screenStatus represents the screen orientation. 0 represents a full screen mode, and 1 represents a small screen mode.
currentSlideNo represents the current slide number, which as expected is the first slide. totalSlides is initialized with 0, but this will be replaced by the actual number of our slides.
Moving the Presentation to the Next and Previous Slides
Next, we'll add click event listeners to the left button, right button, full screen button, and small screen button:
| .addEventListener('click', moveToLeftSlide); | |
| .addEventListener('click', moveToRightSlide); | |
| .addEventListener('click', fullScreenMode); | |
| .addEventListener('click', smallScreenMode); |
We bind corresponding functions that will run when the click event is triggered on the corresponding element.
Here are the two functions responsible for changing the slide:
| moveToLeftSlide() { | |
| tempSlide = currentSlide; | |
| = currentSlide.previousElementSibling; | |
| .classList.remove('show'); | |
| .classList.add('show'); | |
| moveToRightSlide() { | |
| tempSlide = currentSlide; | |
| = currentSlide.nextElementSibling; | |
| .classList.remove('show'); | |
| .classList.add('show'); | |
In the function moveToLeftSlide , we basically access the previous sibling element (i.e. the previous slide), remove the .show class on the current slide, and add it to that sibling. This will move the presentation to the previous slide.
We do the exact opposite of this in the function moveToRightSlide . Because nextElementSibling is the opposite of previousElementSibling , we'll be getting the next sibling instead.
Code for Showing the Presentation in Full Screen and Small Screen
Recall that we also added click event listeners to the full screen and small screen icons. Here's the function responsible for toggling full-screen mode:
| fullScreenMode() { | |
| .classList.add('full-screen'); | |
| .classList.remove('show'); | |
| .classList.add('show'); | |
| = 1; | |
| smallScreenMode() { | |
| .classList.remove('full-screen'); | |
| .classList.add('show'); | |
| .classList.remove('show'); | |
| = 0; | |
Recall that presentationArea refers to the element that wraps the whole presentation. By adding the class full-screen to this element, we trigger the CSS that will expand it to take up the whole screen.
Since we're now in full-screen mode, we need to show the icon for reverting back to the small screen by adding the class .show to it. Finally, we update the variable screenStatus to 1.
For the smallScreenMode function, we do the opposite—we remove the class full-screen , show the expand button icon, and update screenStatus .
Hiding the Left and Right Icons on the First and Last Slides
Now, we need to invent a way to hide the left and right buttons when we're on the first slide and last slide respectively.
We'll use the following two functions to achieve this:
| hideLeftButton() { | |
| (currentSlideNo == 1) { | |
| .classList.remove('show'); | |
| else { | |
| .classList.add('show'); | |
| hideRightButton() { | |
| (currentSlideNo === totalSides) { | |
| .classList.remove('show'); | |
| else { | |
| .classList.add('show'); | |
Both these functions perform a very simple task: they check for the current slide number and hide the left and right buttons when the presentation is pointing to the first and last slide respectively.
Updating and Displaying the Slide Number
Because we're making use of the variable currentSlideNo to hide or show the left and right button icons, we need a way to update it as the user navigates through the slides. We also need to display to the user what slide they are currently viewing.
We'll create a function getCurrentSlideNo to update the current slide number:
| getCurrentSlideNo() { | |
| counter = 0; | |
| .forEach((slide, i) => { | |
| ++ | |
| (slide.classList.contains('show')){ | |
| = counter; | |
We start the counter at 0, and for each slide on the page, we increment the counter. We assign the active counter (i.e. with the class .show ) to the currentSlideNo variable.
With that in place, we create another function that inserts some text into the slide counter:
| setSlideNo() { | |
| .innerText = `${currentSlideNo} of ${totalSides}` | |
So if we were on the second slide, for example, the slide's counter would read: "2 of 6".
Putting Everything Together
To ensure that all of these functions run in harmony, we'll run them in a newly created init function that we'll execute at the start of the script, just below the references:
| (); | |
| init() { | |
| (); | |
| = slides.length | |
| (); | |
| (); | |
| (); | |
We must also run init() at the bottom of both the moveToLeftSlide and moveToRightSlide functions:
| moveToLeftSlide() { | |
| (); | |
| moveToRightSlide() { | |
| (); | |
This will ensure that the init function runs every time the user navigates left or right in the presentation.
Wrapping Up
I hope this tutorial helped you understand basic web development better. Here we built a presentation slideshow from scratch using HTML, CSS, and JavaScript. It's a great way to get into creating dynamic HTML with JavaScript PPT
With this project, you should have learned some basic HTML, CSS, and JavaScript syntax to help you with web development.


DEV Community
Posted on Jan 11, 2019
How To Build A Captivating Presentation Using HTML, CSS, & JavaScript
Building beautiful presentations is hard. Often you're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Well not anymore.
Today, we're going to learn how to create a stunning and animated presentation using HTML, CSS, and JavaScript.
If you're a beginner to web development, don't fret! This tutorial will be easy enough to keep up with. So let's slide right into it!

We're going to be using an awesome framework called Reveal.js . It provides robust functionality for creating interesting and customizable presentations.
- Head over to the Reveal.js repository and clone the project (you can also fork this to your GitHub namespace).

- Change directories into your newly cloned folder and run npm install to download the package dependencies. Then run npm start to run the project.

The index.html file holds all of the markup for the slides. This is one of the downsides of using Reveal.js; all of the content will be placed inside this HTML file.

Built-In Themes
Reveal includes 11 built-in themes for you to choose from:

Changing The Theme
- Open index.html
- Change the CSS import to reflect the theme you want to use

The theme files are:
- solarized.css
Custom Themes
It's quite easy to create a custom theme. Today, I'll be using my custom theme from a presentation I gave called "How To Build Kick-Ass Website: An Introduction To Front-end Development."
Here is what my custom slides look like:

Creating A Custom Theme
- Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss ) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme.
- Create a new .scss file. I will call mine custom.scss . You may have to stop your localhost and run npm run build to transpile your Sass code to CSS.
- Inside the index.html file, change the CSS theme import in the <head> tag to use the name of the newly created stylesheet. The extension will be .css , not .scss .
- Next, I created variables for all of the different styles I wanted to use. You can find custom fonts on Google Fonts. Once the font is downloaded, be sure to add the font URL's into the index.html file.
Here are the variables I chose to use:
- Title Font: Viga
- Content Font: Open Sans
- Code Font: Courier New
- Cursive Font: Great Vibes
- Yellow Color: #F9DC24
- Add a .reveal class to the custom Sass file. This will wrap all of the styles to ensure our custom theme overrides any defaults. Then, add your custom styling!
Unfortunately, due to time constraints, I'll admit that I used quite a bit of !important overrides in my CSS. This is horrible practice and I don't recommend it. The reveal.css file has extremely specific CSS styles, so I should have, if I had more time, gone back and ensured my class names were more specific so I could remove the !importants .
Mixins & Settings
Reveal.js also comes with mixins and settings you can leverage in your custom theme.
To use the mixins and settings, just import the files into your custom theme:
Mixins You can use the vertical-gradient, horizontal-gradient, or radial-gradient mixins to create a neat visual effect.
All you have to do is pass in the required parameters (color value) and voila, you've got a gradient!
Settings In the settings file, you'll find useful variables like heading sizes, default fonts and colors, and more!

The structure for adding new content is:
.reveal > .slides > section
The <section> element represents one slide. Add as many sections as you need for your content.
Vertical Slides
To create vertical slides, simply nest sections.
Transitions
There are several different slide transitions for you to choose from:
To use them, add a data-transition="{name}" to the <section> which contains your slide data.
Fragments are great for highlighting specific pieces of information on your slide. Here is an example.
To use fragments, add a class="fragment {type-of-fragment}" to your element.
The types of fragments can be:
- fade-in-then-out
- fade-in-then-semi-out
- highlight-current-blue
- highlight-red
- highlight-green
- highlight-blue
You can additionally add indices to your elements to indicate in which order they should be highlighted or displayed. You can denote this using the data-fragment-index={index} attribute.
There are way more features to reveal.js which you can leverage to build a beautiful presentation, but these are the main things which got me started.
To learn more about how to format your slides, check out the reveal.js tutorial . All of the code for my presentation can be viewed on GitHub. Feel free to steal my theme!
Top comments (18)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Oct 2, 2018
I really love reveal.js. I haven't spoken in a while so I haven't used it. I've always used their themes and never thought about making my own. This is probably super useful for company presentations, too. I'm SO over google slides. Trying to format code in those is a nightmare LOL
- Location Stockholm
- Education Siena College
- Work Software Engineer at Spotify
- Joined Dec 21, 2018
Yeah it is time consuming, but the result is much better
- Location Antibes, France
- Work Senior Software Engineer at Spotify
- Joined Oct 16, 2017
The best thing in this - and now I'm not being ironic - is that while you work on a not so much technical task - creating a presentation - you still have to code. And the result is nice.
On the other hand, I know what my presentation skills teachers would say. Well, because they said it... :) If you really want to deliver a captivating presentation, don't use slides at all. Use the time to prepare what you want to say.
I'm not that good - yet, but taking their advice, if must I use few slides, with little information on them and with minimal graphical distractions. My goal is to impress them by what I say, not is what behind my head.
I'm going to a new training soon, where the first day we have to deliver a presentation supported by slides at a big auditorium and the next day we have to go back and forget about the slides and just get on stage and speak. I can't wait for it.
- Location Lake Villa, IL
- Education Bachelor in Electronics Engineering
- Work Computer & Technology Enthusiast
- Joined Oct 8, 2017
How about github.com/team-fluxion/slide-gazer ?
It's my fourth attempt at creating a simple presentation tool to help one present ideas quickly without having to spend time within a presentation editor like Microsoft PowerPoint. It directly converts markdown documents into elegant presentations with a few features and is still under development.
- Location Singapore
- Work Web Developer at FirstCom Solutions
- Joined Jan 15, 2019
Yup, RevealJS is awesome !
Previously I either used PPT or Google Slides. One is a paid license and the other requires an internet connection.
The cool thing about it is that since it's just HTML files behind the scenes, the only software you need to view it with is a web browser. Has amazing syntax-highlighting support via PrismJS. And as a web developer, it makes it simple to integrate other npm packages if need be...
I actually just used it to present a talk this week!
- Email [email protected]
- Location Indianapolis, IN
- Education Purdue University
- Pronouns he/him
- Work Senior Frontend Engineer at Whatnot
- Joined Aug 3, 2017
Great article, Emma! I love Reveal and this is a great write up for using it!
- Location New Delhi, India 🇮🇳
- Joined Dec 5, 2018
I think its a coincidence 😅 I was just starting to think to use reveal.js and suddenly you see this post 🤩
- Location Saratoga Springs,NY
- Education BA, University of Michigan
- Work Documentarian
- Joined Sep 7, 2018
Check out slides.com If you want to skip the heavy lifting and/or use a presentation platform based on reveal.js.
Everything is still easy to customize. The platform provides a UI to work from and an easy way to share your stuff.
BTW - I have no affiliation with slides.com, or even a current account. I used the service a few years back when I regularly presented and wanted to get over PowerPoint, Google Slides, Prezi, etc.
- Location Toronto, ON
- Education MFA in Art Video Syracuse University 2013 😂
- Work Rivalry
- Joined May 31, 2017
Well I guess you get to look ultra pro by skipping the moment where you have to adjust for display detection and make sure your notes don’t show because you plugged your display connector in 😩 But If the conference has no wifi then we’re screwed I guess
- Location Palm Bay, FL
- Education FullSail University
- Work Developer Relations Manager at MetaMask
- Joined Sep 16, 2018
I like Reveal, but I still have not moved past using Google docs slides because every presentation I do has to be done yesterday. Hoping that I can use Reveal more often this year as I get more time to work on each presentation.
- Email [email protected]
- Location Abuja Nigeria
- Work Project Manager Techibytes Media
- Joined Feb 19, 2019
Well this is nice and I haven't tried it maybe because I haven't spoken much in meet ups but I think PowerPoint is still much better than going all these steps and what if I have network connection issues that day then I'm scrolled right?
- Email [email protected]
- Joined Apr 16, 2018
Using Node and Soket.io remote control (meant to be used on phones) for my school's computer science club, it also features some more goodies which are helpful when having multiple presentations. It can be modded to use these styling techniques effortlessly. Feel free to fork!
SBCompSciClub / prez-software
A synchronized role based presentation software using node, prez-software.
TODO: Make system to easily manage multiple presentations Add Hash endocing and decoding for "sudo" key values TODO: Document Code
Run on Dev Server
npm i nodemon app.js Nodemon? - A life saving NPM module that is ran on a system level which automatically runs "node (file.js)" when files are modified. Download nodemon by running npm i -g nodemon
Making a Presentation
- Copy an existing presentation folder
- Change the folder name (which should be located at public/slides) with the name day[num of day] ex(day2)
Making a Slide
Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
Adding Text
You may add text however you desire, but for titles use the…
Awesome post! I’m glad I’m not the only one who likes libraries. 😎
- Location Los Angeles
- Education Engineering, Physics, and Math
- Joined Sep 6, 2018
Fantastic post. I just loved it.
- Location France
- Work Co-Founder of Depot
- Joined Sep 2, 2017
Awesome introduction! I feel like I need to give this a try the next time I create a presentation.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

Setting Up PM2 for Multi-User Access on Ubuntu Instance
Manoj Swami - Aug 27
a mock introduction for ReactJS 19!
Kamlesh Gupta - Aug 27

How to Reasonably Keep Your Tauri Commands Organized in Rust
Godwin Jemegah - Aug 13

Learn HTML and CSS, the Hard Way (Free Ebook)
Jens Oliver Meiert - Aug 27

We're a place where coders share, stay up-to-date and grow their careers.
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand
- OverflowAI GenAI features for Teams
- OverflowAPI Train & fine-tune LLMs
- Labs The future of collective knowledge sharing
- About the company Visit the blog
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
Embed a PowerPoint presentation into HTML
Is it possible to embed a PowerPoint presentation (.ppt) into a webpage (.xhtml)?
This will be used on a local intranet where there is a mix of Internet Explorer 6 and Internet Explorer 7 only, so no need to consider other browsers.
I've given up... I guess Flash is the way forward.
- Is there any way to embed a pptx file in HTML? – Himanshu Commented Jul 18, 2013 at 6:41
23 Answers 23
Google Docs can serve up PowerPoint (and PDF) documents in it's document viewer. You don't have to sign up for Google Docs, just upload it to your website, and call it from your page:
- 2 Wouldn't have worked for my purpose, but given that the question states it is for a local intranet, this has to be the way to do it! +1 – Steg Commented Nov 7, 2009 at 23:18
- 4 I tried this and all I get is a "Sorry, we are unable to generate a view of the document at this time. Please try again later. " – David Yell Commented Aug 8, 2011 at 13:10
- There's some way to customize this viewer? I want to avoid the fullscreen option... – adripanico Commented Oct 16, 2012 at 7:30
- Not pretty but very useful... Thanks – Santiago Baigorria Commented Jun 6, 2014 at 18:05
- 3 This solution isn't working anymore, because Google restricted the access with the X-Frame-Options to sameorigin – Hello It's me Commented Jul 27, 2017 at 12:48
I got so sick of trying all of the different options to web host a power point that were flaky or required flash so I rolled my own.
My solution uses a very simple javascript function to simply scroll / replace a image tag with GIFs that I saved from the Power Point presentation itself.
In the power point presentation click Save As and select GIF. Pick the quality you want to display the presentation at. Power Point will save one GIF image for each slide and name them Slide1.GIF, Slide2.GIF, etc.....
Create a HTML page and add a image tag to display the Power point GIF images.
Add some first, previous, next and last clickable objects with the onClick action as below:
Finally, add the below javascript function that when called grabs the next Slide.GIF image and displays it to the img tag.
Make sure the GIFs are reachable from the HTMl page. They are by default expected to be in the same directory but you should be able to see the logic and how to set to a image directory if required
I have training material up for my company that uses this technique at http://www.vanguarddata.com.au so before you spend any time trying it out you are welcome to look at in action.
I hope this helps someone else out there who is having as much headaches with this as I did.....
- Very creative way. Good job. – JoshYates1980 Commented Jul 24, 2014 at 19:41
- can you please put a license on it? it would be nice to be able to reuse it. maybe a CC0 license: wiki.creativecommons.org/wiki/CC0 – markgalassi Commented Dec 9, 2015 at 19:43
- Would you have any idea how to deal with slides with animations? – Zane Commented Jun 6, 2017 at 20:46
- Thanks for showing me this way of implementing a powerpoint on a web page. From the code you pasted above I think the first button should be swapImage(1) instead of swapImage(0) right? Also how would I implement a simple text that would let the user know which slide they are on for example like "Slide 3 of 16" or "Slide 1 of 16". – Makuza Commented Sep 30, 2020 at 1:10
Id recommend the official View Office documents online
for embeding you can simply use
- This works really nicely for one file at a time ... do you know if they have an API that you could hit returning the URLs for multiple files? – K7Buoy Commented Feb 17, 2017 at 16:57
- Hi @K7Buoy, did you ever find an API solution? I am also interested in an official API for displaying powerpoint slides. Thanks! – Jack Collins Commented Mar 21, 2018 at 2:11
- Hi @JackCollins ... unfortunately not ... I hunted for quite sometime. – K7Buoy Commented Mar 21, 2018 at 16:27
- Hi @K7Buoy Have tried to look for licencing for commercial use for this, can't find any clarity. Do you know if there are restrictions using this in a commercial aspect? – etchypap Commented May 26, 2020 at 20:24
DocStoc.com and Scribd.com both work well with Internet Explorer 6 and Internet Explorer 7. They'll show a variety of document types, including PowerPoint files (.ppt). I use these services for my intranet here at work. Of course, just remember to mark your documents as 'private' after you upload them.
besides, if you save ppt as .pps format using microsoft powerpoint, you can use the following code:
Another common way to do it is to convert ppt/doc to pdf,
then use swftool( http://www.swftools.org ) to convert it to swf
finally, take FlexPaper( http://flexpaper.devaldi.com ) as document viewer.
I don't know of a way to embed PowerPoint slides directly into HTML. However, there are a number of solutions online for converting a PPT file into a SWF , which can be embedded into HTML just like any other Flash movie.
Googling for 'ppt to swf' seems to give a lot of hits. Some are free, others aren't. Some handle things like animations, others just do still images. There's got to be one out there that does what you need. :)
You can use Microsoft Office Web Apps to embed PowerPoint and Excel Files. See Say more in your blog with embedded PowerPoint and Excel files .
- 1 The embedded PPT app isn't very high quality. It translates your slides to medium-quality jpegs and adds a toggle button. (You'd do better exporting the slides from Powerpoint yourself and then using a jQuery slider.) The full-screen pop-out works a bit better (it has animations, though they're not great), but it also relies on the Silverlight plugin--which doesn't work on mobile devices. – Brandon Lebedev Commented Dec 24, 2011 at 16:52
- @BrandonLebedev, the embedded PPT's are actually better quality than the Google Docs rendering of PowerPoints from what I've seen. But as you rightly point out, it's not much use to mobile users, nor anyone who doesn't have the Silverlight plugin installed. – Ciaran Gallagher Commented May 28, 2013 at 23:55
- The blog link is broke. – JoshYates1980 Commented Jul 24, 2014 at 19:36
I ended up going for screenshooting each slide, and using two different tabs to navigate, this was put into an . this gives high-res, but you sacrifice animations and interactivity, the only thing the user can do is read and change slide. heres an example off my website: http://deepschool.jaberwokkee.kodingen.com/~/Miss%20Necchi%27s%20powerpoints/Volume%20of%20prisms%20powerpoint/slide1.htm
Google Docs allows you to upload a PowerPoint document, you can then 'Share' it with everyone then you can 'Publish' it and this will provide code to embed it in your site or you can use a direct link which runs at the full size of the browser window. The conversion is pretty good and scales well because the text is retained rather than converted to an image. The conversion is pretty good and the whole thing is free. Definitely worth a go.
Tried all of the options in this stack and couldn't reach something that loaded swiftly, used PPT. file directly, and scaled easily. Saved out my ppt. as .gif and opted for "Infinite Carousel" (javascript) that I can drop images into easily. Has left right controls, play option, all the same stuff you find in ppt. presenter mode...
http://www.catchmyfame.com/2009/12/30/huge-updates-to-jquery-infinite-carousel-version-2-released/
The 'actual answer' is that you cannot do it directly. You have to convert your PowerPoint presentation to something that the browser can process. You can save each page of the PowerPoint presentation as a JPEG image and then display as a series of images. You can save the PowerPoint presentation as HTML. Both of these solutions will render only static pages, without any of the animations of PowerPoint. You can use a tool to convert your PowerPoint presentation to Flash (.swf) and embed it that way. This will preserve any animations and presumably allow you to do an automatic slideshow without the need for writing special code to change the images.
Power point supports converting to mp4 which can be posted using a html5 video tag.
Save As > MPEG-4 Video (*.mp4)
As an alternate solution, you can convert PPT/PPTX to JPG/SVG images and display them with revealjs . See example code here .
PS. I am working as SW developer at Aspose.
The first few results on Google all sound like good options:
http://www.pptfaq.com/FAQ00708.htm
http://www.webdeveloper.com/forum/showthread.php?t=86212
Some Flash tool that can convert the PowerPoint file to Flash could be helpful. Slide share is also helpful. For me, I will take something like PPT2Flash Pro or things like that.
Well, I think you get to convert the powerpoint to flash first. PowerPoint is not a sharable format on Internet. Some tool like PowerPoint to Flash could be helpful for you.
Try PowerPoint ActiveX 2.4 . This is an ActiveX component that embeds PowerPoint into an OCX.
Since you are using just Internet Explorer 6 and Internet Explorer 7 you can embed this component into the HTML.
As a side note: If your intranet users also have access to the Internet, you can use the SlideShare widget to embed your PowerPoint presentations in your website.
(Remember to mark your presentation as private!)
I spent a while looking into this and pretty much all of the freeware and shareware on the web sucked. This included software to directly convert the .ppt file to Flash or some sort of video format and also software to record your desktop screen. Software was clunky, and the quality was poor.
The solution we eventually came up with is a little bit manual, but it gave by far the best quality results:
- Export the .ppt file into some sort of image format (.bmp, .jpeg, .png, .tif) - it writes out one file per slide
- Import all the slide image files into Google Picasa and use them to create a video. You can add in some nice simple transitions (it hasn't got some of the horrific .ppt one's, but who cares) and it dumps out a WMV file of your specified resolution.
Saving out as .wmv isn't perfect, but I'm sure it's probably quite straightforward to convert that to some other format or Flash. We were looking to get them up on YouTube and this did the trick.
An easy (and free) way is to download OpenOffice and use Impress to open the PowerPoint presentation. Then export into a separate folder as HTML. Your presentation will consist of separate HTML files and images for each PowerPoint slide. Link to the title page, and you're done.
I was looking for a solution for similar problem.
I looked into http://phppowerpoint.codeplex.com/
But they have no better documentation, and even no demo page I could see over there and it was seemingly difficult.
What I came up with is: SkyDrive by Microsoft. https://skydrive.live.com
All you need is an account with them and upload your PPT and embed them straightaway. PPT player is quite clean to use and I like it.
I've noticed people recommending some PPT-to-Flash solutions, but Flash doesn't work on mobile devices. There's a hosting service called iSpring Cloud that automatically converts your PPT to combined Flash+HTML5 format and lets you generate an embed code for your website or blog. Full instructions can be found on their website .
Another option is to use Apple Keynote on a Mac (Libre Office couldn't event open a pptx I had) to save the presentation to HTML5. It does a pretty good job to produce exactly what it displays in keynote, e.g. it includes animations and video. Compatibility of keynote to powerpoint has it's limits though (independent of the export).
Your Answer
Reminder: Answers generated by artificial intelligence tools are not allowed on Stack Overflow. Learn more
Sign up or log in
Post as a guest.
Required, but never shown
By clicking “Post Your Answer”, you agree to our terms of service and acknowledge you have read our privacy policy .
Not the answer you're looking for? Browse other questions tagged xhtml embed powerpoint or ask your own question .
- The Overflow Blog
- Where does Postgres fit in a world of GenAI and vector databases?
- Mobile Observability: monitoring performance through cracked screens, old...
- Featured on Meta
- We've made changes to our Terms of Service & Privacy Policy - July 2024
- Bringing clarity to status tag usage on meta sites
- What does a new user need in a homepage experience on Stack Overflow?
- Feedback requested: How do you use tag hover descriptions for curating and do...
- Staging Ground Reviewer Motivation

Hot Network Questions
- Writing a random password generator
- Which version of Bitcoin Core do I need for a Dell laptop with Ubuntu?
- Parse Minecraft's VarInt
- Reference request: acceleration/curvature of curve in metric space
- Which hash algorithms support binary input of arbitrary bit length?
- How does the summoned monster know who is my enemy?
- Suitable Category in which Orbit-Stabilizer Theorem Arises Naturally as Canonical Decomposition
- What is opinion?
- Can you give me an example of an implicit use of Godel's Completeness Theorem, say for example in group theory?
- I overstayed 90 days in Switzerland. I have EU residency and never got any stamps in passport. Can I exit/enter at airport without trouble?
- How to reply to reviewers who ask for more work by responding that the paper is complete as it stands?
- What are the 270 mitzvot relevant today?
- Could someone tell me what this part of an A320 is called in English?
- How could I contact the Betriebsrat (Works Council) of my employer behind his back?
- Why is Legion helping you whilst geth are fighting you?
- Planning to rebuild detached storage room (in the US)
- Why are complex coordinates outlawed in physics?
- Historical U.S. political party "realignments"?
- Why did the Fallschirmjäger have such terrible parachutes?
- Image Intelligence concerning alien structures on the moon
- How can moral disagreements be resolved when the conflicting parties are guided by fundamentally different value systems?
- AM-GM inequality (but equality cannot be attained)
- Is there a way to resist spells or abilities with an AOE coming from my teammates, or exclude certain beings from the effect?
- "TSA regulations state that travellers are allowed one personal item and one carry on"?
Home Blog PowerPoint Tutorials How to Embed HTML in PowerPoint
How to Embed HTML in PowerPoint

Embedding an HTML file in PowerPoint can enable directly opening the file during a PowerPoint presentation. While PowerPoint is not a web browser with limitations regarding such files, you can embed HTML in PowerPoint.
How to Embed HTML into PowerPoint
To add embed code in PowerPoint, you can simply add it to a textbox. You might also want to see which PowerPoint templates or Google Slides templates to use with PowerPoint to make your code prominently visible. However, to embed an HTML file, it needs to be added as an object.
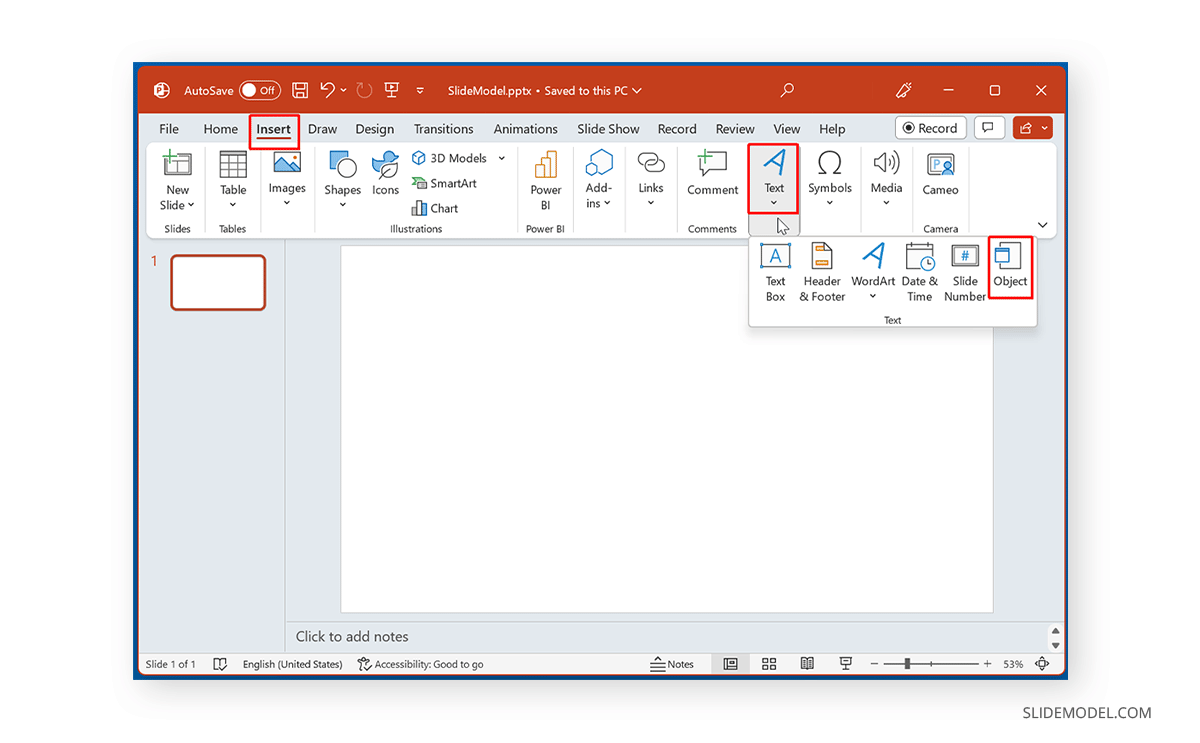
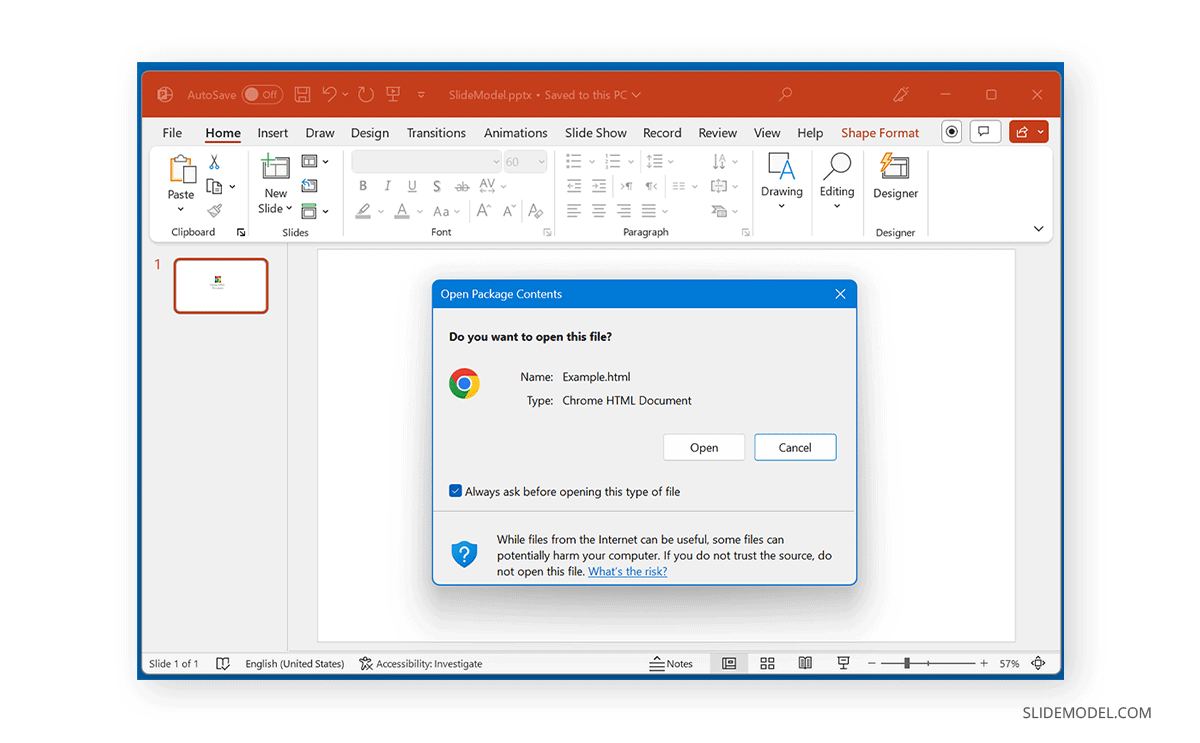
HTML files can be embedded as objects in PowerPoint via Insert -> Text -> Object .

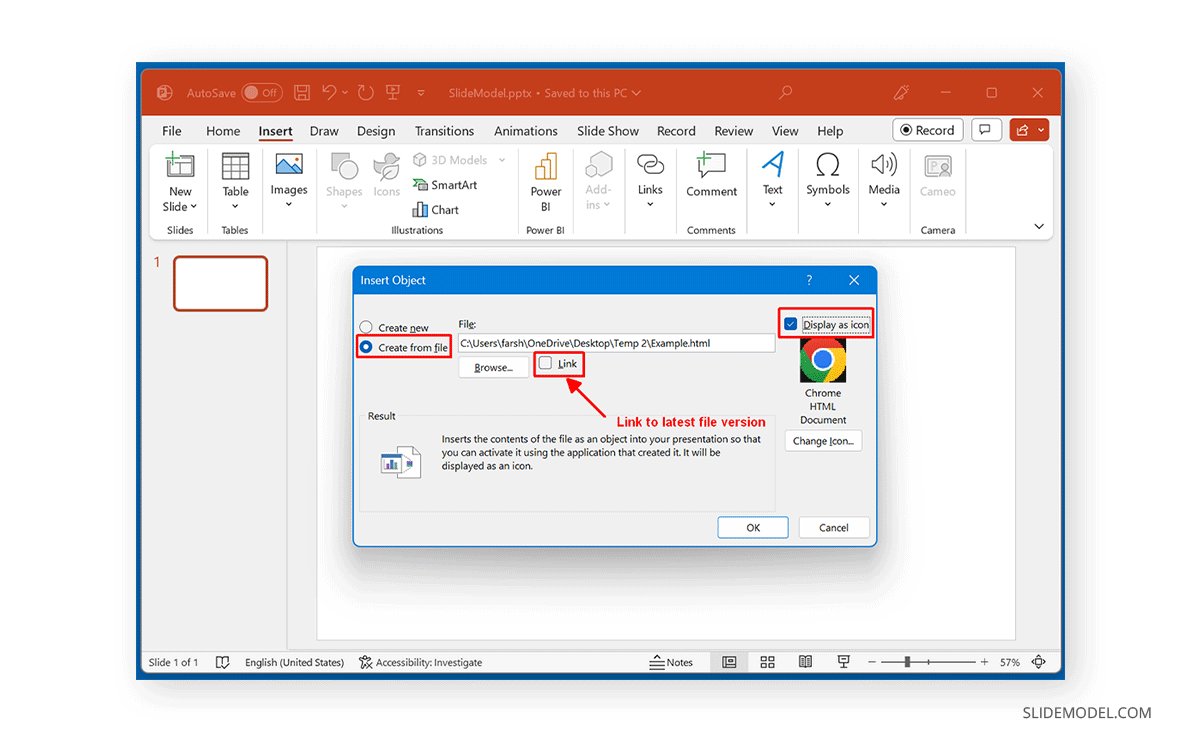
From the dialog box, select a file and browse to select the HTML file. You can choose to display the file as an icon by checking the Display as Icon option. Check the Link option if you want the linked file to be updated with the latest version. This will help ensure that changes made to the HTML file are reflected when you open it.

How to Open Embedded HTML File in Normal Mode
The HTML file added to PowerPoint can be opened by clicking Normal mode.

How to Open Embedded HTML File in Slide Show Mode
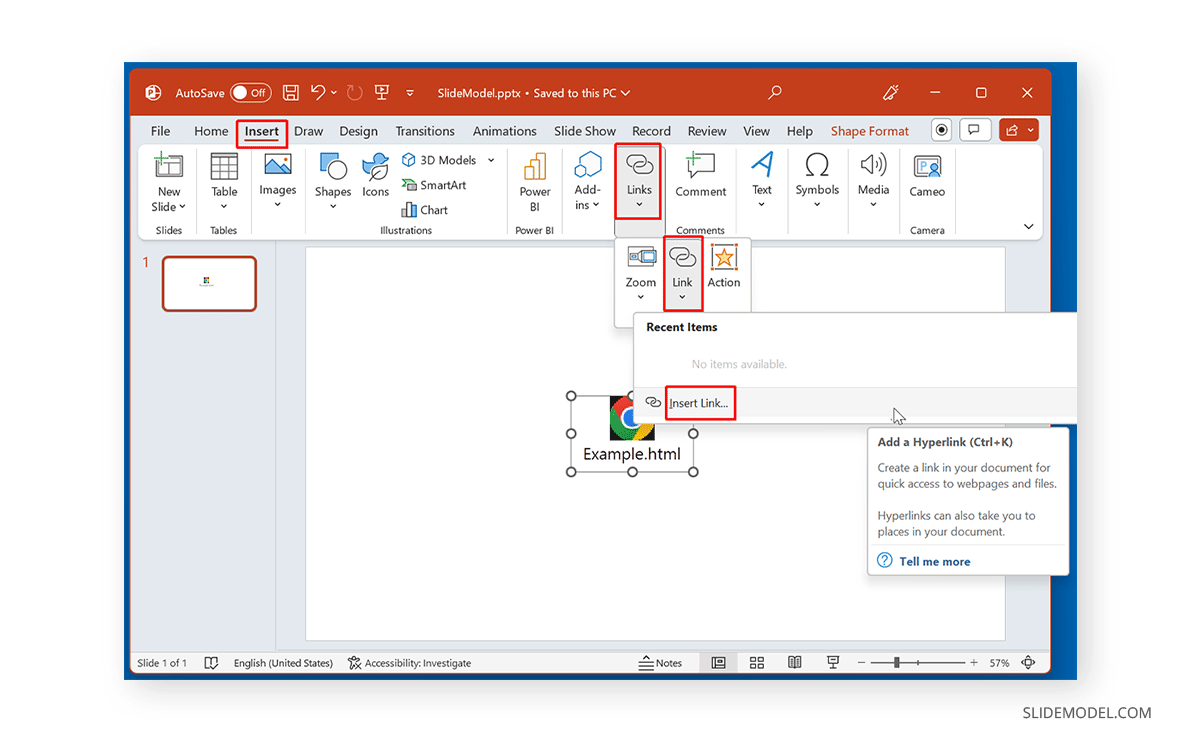
Once the HTML object is added, you will require hyperlinking it to ensure it opens in Slide Show mode. Select the HTML object embedded in your slide and go to Insert Link via the Insert tab.

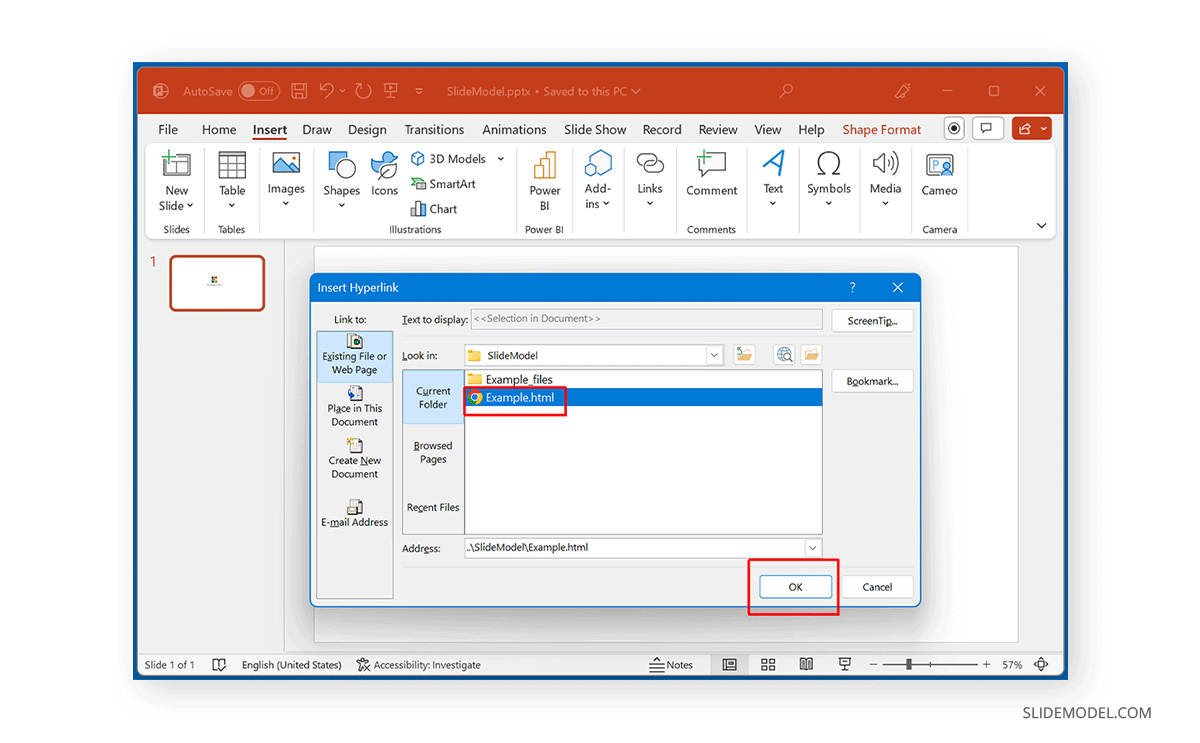
Browse to select the HTML file to hyperlink it to the embedded HTML object in your slide.

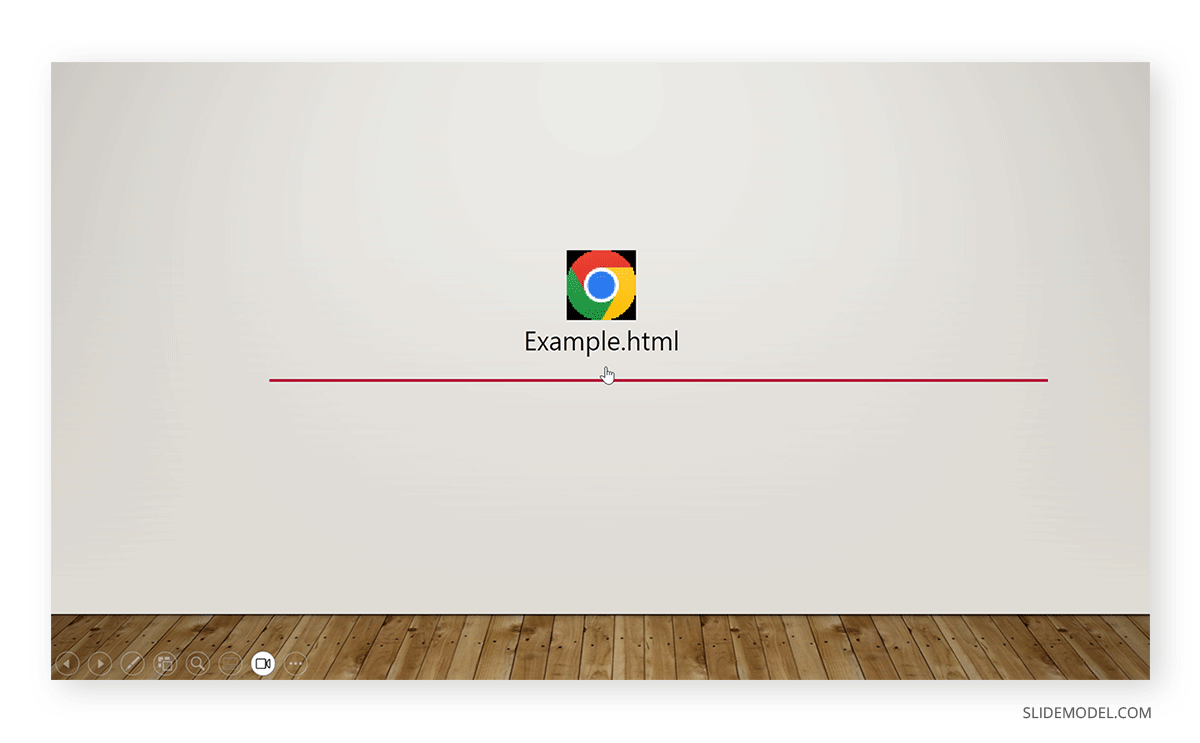
Hyperlinking the HTML file will make it clickable in Slide Show mode.

Final Words
If you link to an HTML file, your PowerPoint file will refer to the linked file, whereas not linking it will embed your PowerPoint presentation. Hence, if you want to embed an HTML file in your slide, you shouldn’t link your file. To ensure the file can open in Slide Show mode, it will require a hyperlink to become clickable directly during a Live presentation session. Otherwise, you must exit Slide Show mode to launch the file.
Like this article? Please share
HTML, Microsoft PowerPoint Filed under PowerPoint Tutorials
Related Articles

Filed under PowerPoint Tutorials • July 30th, 2024
How to Add a Timer to PowerPoint
Generate expectations for your presentation introductions by mastering how to add a timer to PowerPoint. Step-by-step instructions + templates.

Filed under PowerPoint Tutorials • July 24th, 2024
How to Find Quick Access Toolbar in PowerPoint
Easily customize PowerPoint’s UI by locating and editing the Quick Access Toolbar in PowerPoint

How to Translate in PowerPoint
Unlock the experience of PowerPoint translation! Learn methods, tools, and expert tips for smooth Spanish conversions. Make your presentations global.
Leave a Reply
- For Business
How to embed PowerPoint presentation in HTML?
Have you ever needed to add a slideshow to your website or blog without inserting it just as an image? In this article, we’ll show several ways on how to embed PowerPoint in HTML. Read on and select a suitable option.

Why embed a PowerPoint in HTML?
Embedding a PowerPoint presentation into HTML pages offers a convenient way to showcase, distribute and share your slides on the web.
By integrating a presentation into your site or application, you provide a more interactive and engaging experience for users since they are able to access the slideshow online and don’t need to have PowerPoint software installed on their computers or mobile devices.
Additionally, if you embed PowerPoint in HTML iframe, you can customize the appearance and functionality of the presentation, such as adding navigation controls or interactive elements.
1. Embed PPTX in HTML via ONLYOFFICE Workspace
In ONLYOFFICE Workspace , a productivity platform for managing your files, emails, projects, etc., there is an option to generate an embedding code for any file, including presentations.
- Go to the Documents module and click Share next to the required PPTX file.
- Click Add link -> Save.
- In the drop-down menu, select Embedding settings .
- If needed, adjust the settings such as width and height.
- Copy the embedding code and insert it to your HTML page.

Alternatively, you are able to do the same actions right from the opened presentation editor via the Collaboration tab.
GET ONLYOFFICE WORKSPACE
2. How to embed PowerPoint into HTML on your WordPress or Drupal site
The ONLYOFFICE Docs suite is seamlessly integrated with popular and widely-used CMS platforms like WordPress and Drupal . This way, you can easily insert presentations into your WordPress or Drupal website.
For example, when creating a new WordPress post, you can add the ONLYOFFICE block and then upload a new file or select one from the Media Library.

The added PPTX will be displayed as the ONLYOFFICE logo with the file name in the currently edited post. After the post is published, your WordPress site visitors will have access to this file for viewing in the Embedded mode.
GET ONLYOFFICE DOCS
Check our tutorials to learn more about ONLYOFFICE integration with WordPress and Drupal .
3. Embedding options for developers
For developers and integrators, a further option to embed a PowerPoint in HTML is provided via ONLYOFFICE DocSpace .
It is a room-based collaborative environment which empowers you with an extensive array of customization options, enabling you to enhance the functionality of your web applications and tailor them precisely to your requirements.
CREATE FREE ACCOUNT
So, you can seamlessly integrate specific DocSpace rooms with the needed slides into your web application.
Check the detailed guide
If you are an experienced user, you can also embed PowerPoint in HTML iframe using the basic concepts of the open API as well as a tutorial for inline editors .
ONLYOFFICE DOCS FOR DEVELOPERS
Useful links
ONLYOFFICE Presentation Editor
ONLYOFFICE Workspace
ONLYOFFICE DocSpace
ONLYOFFICE for developers
Integrations with popular services & platforms
Create your free ONLYOFFICE account
Recent posts.

Introducing the QR Generator plugin: Seamlessly customize and insert QR codes in your documents

How to test your plugin in the ONLYOFFICE Plugin Marketplace before publishing

Linux Day 2024: celebrate its 33rd anniversary with ONLYOFFICE
How TO - Slideshow
Learn how to create a responsive slideshow with CSS and JavaScript.
Slideshow / Carousel
A slideshow is used to cycle through elements:

Try it Yourself »
Create A Slideshow
Step 1) add html:, step 2) add css:.
Style the next and previous buttons, the caption text and the dots:
Advertisement
Step 3) Add JavaScript:
Automatic slideshow.
To display an automatic slideshow, use the following code:
Multiple Slideshows
Tip: Also check out How To - Slideshow Gallery and How To - Lightbox .

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
- [email protected]
Bootstraphunter
Free and Premium Bootstrap Templates and Themes
How to Create Presentation Slides with HTML and CSS
- March 15, 2022
As I sifted through the various pieces of software that are designed for creating presentation slides, it occurred to me: why learn yet another program, when I can instead use the tools that I’m already familiar with?
We can easily create beautiful and interactive presentations with HTML, CSS and JavaScript, the three basic web technologies. In this tutorial, we’ll use modern HTML5 markup to structure our slides, we’ll use CSS to style the slides and add some effects, and we’ll use JavaScript to trigger these effects and reorganize the slides based on click events.
This tutorial is perfect for those of you new to HTML5, CSS and JavaScript, who are looking to learn something new by building.
Here’s the final preview of the presentation slide we’re going to build:
You can also find the complete source code in the GitHub repo .
Let’s begin.
Table of Contents
1. Create the Directory Structure
Before we get started, let’s go ahead and create our folder structure; it should be fairly simple. We’ll need:
index.html css/style.css js/scripts.js
This is a simple base template. Your files remain blank for the time being. We’ll fill that shortly.
2. Create the Starter Markup
Let’s begin by creating the base markup for our presentation page. Paste the following snippet into your index.html file.
<!DOCTYPE html> <html lang=”en”> <head> <meta charset=”UTF-8″> <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> <meta http-equiv=”X-UA-Compatible” content=”ie=edge”> <title>Document</title> <link rel=”stylesheet” href=”css/style.css”>
<!– Font Awesome Icon CDN –> <link rel=”stylesheet” href=”https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0/css/all.min.css” integrity=”sha512-9usAa10IRO0HhonpyAIVpjrylPvoDwiPUiKdWk5t3PyolY1cOd4DSE0Ga+ri4AuTroPR5aQvXU9xC6qOPnzFeg==” crossorigin=”anonymous” referrerpolicy=”no-referrer” /> </head> <body> <div class=”container” <div id=”presentation-area”> <!– slides go here –> </div> </div> <script src=”js/index.js” type=”text/javascript”></script> </body> </html>
From the base markup, you can tell that we are importing Font Awesome Icons, our stylesheet ( style.css ) and our JavaScript ( index.js ).
Now we’ll add the HTML markup for the actual slides inside the <div> wrapper:
<section class=”presentation”>
<!– Slide 1 –> <div class=”slide show”> <div class=”heading”> Presentation on C# </div> <div class=”content grid center”> <h3 class=”title”> What is C# ? <br /> All You Need To Know </h3> </div> </div>
<!– Slide 1 –> <div class=”slide”> <div class=”heading”> Overview </div> <div class=”content grid center”> <h3 class=”title”> Introduction to C+ </h3> <p class=”sub-title”> Basic and Advanced Concepts </p> <p>Lecture No. 1</p> <p>My Email Address</p> <p><a href=””> [email protected] </a></p> </div> </div>
<!– Add 5 more slides here –> </section>
We have seven slides in total, and each slide is comprised of the heading section and the content section.
Only one slide will be shown at a time. This functionality is handled by the .show class which will be implemented later on in our stylesheet.
Using JavaScript, later on, we’ll dynamically add the .show class to the active slide on the page.
Below the slides, we’ll add the markup for our slide’s counter and tracker:
<div id=”presentation-area”> <!– <section class=”slides”><-></section> –> <section class=”counter”> 1 of 6 </section> </div>
Later on, we’ll use JavaScript to update the text content as the user navigates through the slides.
Finally, we’ll add the slide navigator just below the counter:
<div id=”presentation-area”> <!– <section class=”slides”><-></section> –> <!– <section class=”counter”><-></section> –> <section class=”navigation”> <button id=”full-screen” class=”btn-screen show”> <i class=”fas fa-expand”></i> </button>
<button id=”small-screen” class=”btn-screen”> <i class=”fas fa-compress”></i> </button>
<button id=”left-btn” class=”btn”> <i class=”fas fa-solid fa-caret-left”></i> </button>
<button id=”right-btn” class=”btn”> <i class=”fa-solid fa-caret-right”></i> </button> </section> </div>
This section consists of four buttons responsible for navigating left and right and switching between full-screen mode and small-screen mode. Again, we’ll use the class .show to regulate which button appears at a time.
That’ll be all for the HTML part, let’s move over to styling.
3. Make It Pretty
Our next step takes place within our stylesheet. We’ll be focusing on both aesthetics as well as functionality here. To make each slide translate from left to right, we’ll need to target the class .show with a stylesheet to show the element.
Here’s the complete stylesheet for our project:
* { margin: 0; padding: 0; box-sizing: border-box; font-family: sans-serif; transition: all 0.5s ease; }
body { width: 100vw; height: 100vh; display: flex; align-items: center; justify-content: center; }
ul { margin-left: 2rem; }
ul li, a { font-size: 1.2em; }
.container { background: #212121; width: 100%; height: 100%; position: relative; display: flex; align-items: center; justify-content: center; }
#presentation-area { width: 1000px; height: 500px; position: relative; background: purple; }
/* Styling all three sections */ #presentation-area .presentation { width: 100%; height: 100%; overflow: hidden; background: #ffffff; position: relative; }
#presentation-area .counter { position: absolute; bottom: -30px; left: 0; color: #b6b6b6; }
#presentation-area .navigation { position: absolute; bottom: -45px; right: 0; }
/* On full screen mode */ #presentation-area.full-screen { width: 100%; height: 100%; overflow: hidden; }
#presentation-area.full-screen .counter { bottom: 15px; left: 15px; }
#presentation-area.full-screen .navigation { bottom: 15px; right: 15px; }
#presentation-area.full-screen .navigation .btn:hover { background: #201e1e; color: #ffffff; }
#presentation-area.full-screen .navigation .btn-screen:hover { background: #201e1e; } /* End full screen mode */
/* Buttons */ .navigation button { width: 30px; height: 30px; border: none; outline: none; margin-left: 0.5rem; font-size: 1.5rem; line-height: 30px; text-align: center; cursor: pointer; }
.navigation .btn { background: #464646; color: #ffffff; border-radius: 0.25rem; opacity: 0; transform: scale(0); }
.navigation .btn.show { opacity: 1; transform: scale(1); visibility: visible; }
.navigation .btn-screen { background: transparent; color: #b6b6b6; visibility: hidden; }
.btn-screen.show { opacity: 1; transform: scale(1); visibility: visible; }
.btn-screen.hover { color: #ffffff; box-shadow: 0px 10px 30px rgba(0, 0, 0, 0.1); } /* End Buttons */
/* content */ .presentation .content { padding: 2em; width: 100%; height: calc(100% – 100px); z-index: 11; }
.presentation .content.grid { display: grid; }
.presentation .content.grid.center { justify-content: center; align-items: center; text-align: center; }
.content .title { font-size: 3em; color: purple; }
.content .sub-title { font-size: 2.5em; color: purple; }
.content p { font-size: 1.25em; margin-bottom: 1rem; } /* End Content Stylesheet */
/* Slide */ .presentation .slide { position: absolute; top: 0; left: 0; width: 100%; height: 100%; background: #ffffff; opacity: 0; transform: scale(0); visibility: none; }
.slide.show { opacity: 1; transform: scale(1); visibility: visible; }
.slide .heading { padding: 2rem; background: purple; font-size: 2em; font-weight: bold; color: #ffffff; }
4. Enable Slide Navigation
Whenever we click on the left or right icon, we want the next slide or previous slide to appear. We also want to be able to toggle between full-screen mode and small-screen mode.
Furthermore, we want the slide’s counter to display the accurate slide number on every slide. All these features will be enabled with JavaScript.
Inside js/index.js , we’ll begin by storing references to the presentation wrapper, the slides, and the active slide:
let slidesParentDiv = document.querySelector(‘.slides’); let slides = document.querySelectorAll(‘.slide’); let currentSlide = document.querySelector(‘.slide.show’);
Next, we’ll store references to the slide counter and both of the slide navigators (left and right icons):
var slideCounter = document.querySelector(‘.counter’); var leftBtn = document.querySelector(‘#left-btn’); var rightBtn = document.querySelector(‘#right-btn’);
Then store references to the whole presentation container and both button icons for going into full screen and small screen mode:
let presentationArea = document.querySelector(‘#presentation-area’); var fullScreenBtn = document.querySelector(‘#full-screen’); var smallScreenBtn = document.querySelector(‘#small-screen’);
Now that we’re done with the references, we’ll initialize some variables with default values:
var screenStatus = 0; var currentSlideNo = 1 var totalSides = 0;
screenStatus represents the screen orientation. 0 represents a full screen mode and 1 represents a small screen mode.
currentSlideNo represents the current slide number, which as expected is the first slide. totalSlides is initialized with 0, but this will be replaced by the actual number of our slides.
Moving the Presentation to the Next and Previous Slides
Next, we’ll add click event listeners to the left button, right button, full screen button and small screen button:
leftBtn.addEventListener(‘click’, moveToLeftSlide); rightBtn.addEventListener(‘click’, moveToRightSlide);
fullScreenBtn.addEventListener(‘click’, fullScreenMode); smallScreenBtn.addEventListener(‘click’, smallScreenMode);
We bind corresponding functions that will run when the click event is triggered on the corresponding element.
Here are the two functions responsible for changing the slide:
function moveToLeftSlide() { var tempSlide = currentSlide; currentSlide = currentSlide.previousElementSibling; tempSlide.classList.remove(‘show’); currentSlide.classList.add(‘show’); }
function moveToRightSlide() { var tempSlide = currentSlide; currentSlide = currentSlide.nextElementSibling; tempSlide.classList.remove(‘show’); currentSlide.classList.add(‘show’); }
In the function moveToLeftSlide, we basically access the previous sibling element (ie. the previous slide), remove the .show class on the current slide and add it to that sibling. This will move the presentation to the previous slide.
We do the exact opposite of this in the function moveToRightSlide. Because nextElementSibling is the opposite of previousElementSibling, we’ll be getting the next sibling instead.
Code for Showing the Presentation in Full Screen and Small Screen
Recall that we also added click event listeners to the full screen and small screen icons.
Here’s the function responsible for toggling full-screen mode:
function fullScreenMode() { presentationArea.classList.add(‘full-screen’); fullScreenBtn.classList.remove(‘show’); smallScreenBtn.classList.add(‘show’);
screenStatus = 1; }
function smallScreenMode() { presentationController.classList.remove(‘full-screen’); fullScreenBtn.classList.add(‘show’); smallScreenBtn.classList.remove(‘show’);
screenStatus = 0; }
Recall that presentationArea refers to the element that wraps the whole presentation. By adding the class full-screen to this element, we trigger the CSS that will expand it to take up the whole screen.
Since we’re now in full-screen mode, we need to show the icon for reverting back to the small screen by adding the class .show to it. Finally, we update the variable screenStatus to 1.
For the smallScreenMode function, the opposite is done – we remove the class full-screen, show the expand button icon, and reupdate screenStatus.
Hidding Left and Right Icons in First and Last Slides
Now, we need to invent a way to hide both the left and right buttons when we’re on the first slide and last slide respectively.
We’ll use the following two functions to achieve this:
function hideLeftButton() { if(currentSlideNo == 1) { toLeftBtn.classList.remove(‘show’); } else { toLeftBtn.classList.add(‘show’); } }
function hideRightButton() { if(currentSlideNo === totalSides) { toRightBtn.classList.remove(‘show’); } else { toRightBtn.classList.add(‘show’); } }
Both these functions perform a very simple task: they check for the current slide number and hide the left and right buttons when the presentation is pointing to the first and last slide respectively.
Updating and Displaying Slide Number
Because we’re making use of the variable currentSlideNo to hide or show the left and right button icons, we need a way to update it as the user navigates through the slides.
We also need to display to the user what slide he or she is currently viewing.
We’ll create a function getCurrentSlideNo to update the current slide number:
function getCurrentSlideNo() { let counter = 0;
slides.forEach((slide, i) => { counter++
if(slide.classList.contains(‘show’)){ currentSlideNo = counter; } });
We start the counter at 0, and for each slide on the page, we increment the counter. We assign the active counter (ie. with the class .show) to the currentSlideNo variable.
With that in place, we create another function that inserts some text into the slide counter:
function setSlideNo() { slideNumber.innerText = `${currentSlideNo} of ${totalSides}` }
So if we were on the second slide for example, the slide’s counter will read as: 2 of 6
Putting Everything Together
To ensure that all of these functions run in harmony, we’ll run them in a newly created init function that we’ll execute at start of the script, just below the references:
function init() {
getCurrentSlideNo(); totalSides = slides.length setSlideNo(); hideLeftButton(); hideRightButton(); }
We must also run init() at the bottom of both the moveToLeftSlide and moveToRightSlide functions:
function moveToLeftSlide() { // other code
function moveToRightSlide() { // other code
This will ensure that the function init runs every time the user navigates left or right in the presentation.
Wrapping Up
I hope this tutorial helped you understand basic web development better. Here we built a presentation slideshow from scratch using HTML, CSS and JavaScript.
With this project, you should have learned some basic HTML, CSS and JavaScript syntax to help you with web development.
Recent Posts
- How Flatlogic Started Their Business
- Gulp is back – did it ever leave?
- Solving Memory Leaks in Node.js has Never Been Easier, Introducing the Latest Version of N|Solid
- Svelte 5 is almost here
- JSR isn’t another tool, it’s a fundamental shift
5 of the Best Free HTML5 Presentation Systems
Share this article
Google Slides Template
Frequently asked questions (faqs) about html5 presentation systems.
I have a lot of respect for Microsoft PowerPoint. It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include:
- it’s quicker to add a few HTML tags than use a WYSIWYG interface
- you can update a presentation using a basic text editor on any device
- files can be hosted on the web; you need never lose a PPT again
- you can easily distribute a presentation without viewing software
- it’s not PowerPoint and your audience will be amazed by your technical prowess.
- you require web coding skills
- positioning, effects and transitions are more limited
- few systems offer slide notes (it’s a little awkward to show them separately)
- it’s more difficult to print handouts
- S5 — A Simple Standards-Based Slide Show System ( download )
- CSSS — CSS-based SlideShow System ( download )
- Slides ( download )
- HTML5Rocks (no direct downloads, but you can copy the source)
What are the key features to look for in an HTML5 presentation system?
When choosing an HTML5 presentation system, consider features such as ease of use, customization options, and compatibility with various devices. The system should have an intuitive interface that allows you to create presentations without any coding knowledge. Customization options are important for personalizing your presentation to match your brand or style. Additionally, the system should be compatible with different devices, including desktops, laptops, tablets, and smartphones, to ensure your audience can view your presentation without any issues.
How does HTML5 improve the presentation experience compared to traditional methods?
HTML5 enhances the presentation experience by offering interactive and dynamic content. Unlike traditional methods, HTML5 allows for the integration of multimedia elements like videos, audio, and animations directly into the presentation. This makes the presentation more engaging and interactive for the audience. Additionally, HTML5 presentations are web-based, meaning they can be accessed from any device with an internet connection, providing convenience and flexibility for both the presenter and the audience.
Are HTML5 presentations compatible with all browsers?
HTML5 presentations are generally compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, there may be slight variations in how different browsers render HTML5 content. Therefore, it’s always a good idea to test your presentation on multiple browsers to ensure it displays correctly.
Can I use HTML5 presentation systems for professional purposes?
Yes, HTML5 presentation systems are suitable for a variety of professional purposes. They can be used for business presentations, educational lectures, product demonstrations, and more. The ability to incorporate multimedia elements and interactive features makes HTML5 presentations a powerful tool for conveying complex information in an engaging and understandable way.
How can I make my HTML5 presentation accessible to all users?
To make your HTML5 presentation accessible, ensure that all content is readable and navigable for users with different abilities. This includes providing alternative text for images, captions for videos, and using clear and simple language. Additionally, make sure your presentation is responsive, meaning it adjusts to fit different screen sizes and orientations.
Can I convert my existing PowerPoint presentations to HTML5?
Yes, many HTML5 presentation systems offer the ability to import and convert PowerPoint presentations. This allows you to leverage your existing content while benefiting from the enhanced features and capabilities of HTML5.
Do I need to know how to code to use HTML5 presentation systems?
While having some knowledge of HTML5 can be beneficial, many HTML5 presentation systems are designed to be user-friendly and do not require any coding skills. These systems often feature drag-and-drop interfaces and pre-designed templates to help you create professional-looking presentations with ease.
Can I share my HTML5 presentations online?
Yes, one of the major advantages of HTML5 presentations is that they can be easily shared online. You can publish your presentation on your website, share it via email, or even embed it in a blog post or social media update.
Are HTML5 presentations secure?
HTML5 presentations are as secure as any other web content. However, it’s important to follow best practices for web security, such as using secure hosting platforms and regularly updating your software to protect against potential vulnerabilities.
Can I track the performance of my HTML5 presentations?
Yes, many HTML5 presentation systems include analytics features that allow you to track viewer engagement and behavior. This can provide valuable insights into how your audience interacts with your presentation, helping you to improve and refine your content over time.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

Create beautiful stories
WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS.
WebSlides 1.5.0 Github
Why WebSlides?
Good karma & Productivity.
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
WebSlides is really easy
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast .
→ Simple Navigation
Slide counter, 40 + beautiful components, vertical rhythm, 500 + svg icons, webslides demos.
Contribute on Github . View all ›

If you need help, here's just some tutorials. Just a basic knowledge of HTML is required:
- Components · Classes .
- WebSlides on Codepen .
- WebSlides Media: images, videos...

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash .
- CSS animations: Animate.css .
- Longforms: Animate on scroll .
Ready to Start?
Create your own stories instantly. 120+ premium slides ready to use.
Free Download Pay what you want.
People share content that makes them feel inspired. WebSlides is a very effective way to engage young audiences, customers, and teams.
@jlantunez , @ant_laguna , and @luissacristan .
How to Convert HTML Pages Into Powerpoint: A Step-by-Step Guide
Converting HTML pages into PowerPoint presentations can seem like a daunting task, but with the right tools and guidance, it can be a breeze. The process involves saving the HTML file, opening it in a compatible program, and then exporting or saving it as a PowerPoint file.
After completing these steps, you will have a fully functional PowerPoint presentation based on the content of your HTML page. This can be used for presentations, meetings, or any other scenario where a PowerPoint is needed.
Introduction
HTML and PowerPoint are two very different beasts in the world of digital formats. One is a markup language used for creating web pages, and the other is a presentation program designed to display slide shows. But what if you want to merge the two? What if you want to take that sleek, informative HTML page and convert it into a PowerPoint slide for an upcoming meeting or presentation? It’s more common than you might think, and it’s not just tech wizards who need to know how to do it. Teachers, business professionals, or anyone who needs to present web content in a more formal setting could benefit from understanding how to convert HTML pages into PowerPoint.
This might seem like it’s in the realm of the tech-savvy only, but fear not! With a few simple steps, practically anyone can transform their web content into a polished PowerPoint presentation. And why go through all this trouble? Well, PowerPoint presentations are a staple in the professional world. They’re an excellent way to present information in a clear, concise, and visually appealing manner. Converting an HTML page to PowerPoint can save you time and effort in recreating the content and ensures you maintain the original web format’s design and interactivity.
Step by step tutorial: Converting HTML Pages Into PowerPoint
Before you begin, make sure you have the HTML file you want to convert saved on your computer.
Step 1: Open the HTML file in a web browser
Open the HTML page in a web browser of your choice.
While this might seem like a no-brainer, it’s an essential step. Viewing your HTML page in a web browser allows you to see how it will look once it’s converted into a PowerPoint slide. Take note of any interactive elements, as these may not carry over during the conversion process.
Step 2: Copy the content of the HTML file
Select and copy the content you wish to convert from the web browser.
Copying the content is as simple as highlighting what you need and pressing Ctrl+C or right-clicking and selecting ‘Copy’. Remember that not all elements may copy over correctly – things like animations or certain interactive elements might not translate into PowerPoint.
Step 3: Paste the content into PowerPoint
Open PowerPoint and paste the copied content into a new slide.
After copying the content from your browser, switch over to PowerPoint and press Ctrl+V or choose ‘Paste’ from the right-click menu. Your HTML content should now appear on the slide. If it doesn’t look quite right, you might need to make some manual adjustments.
| Benefit | Explanation |
|---|---|
| Saves Time | One of the biggest advantages is that it saves time. Instead of recreating the content from scratch in PowerPoint, you can directly copy and paste the material. |
| Maintains Layout | By converting your HTML page to PowerPoint, you maintain the web page’s original layout and design, which can be useful for keeping branding consistent. |
| Interactive Elements | HTML pages often contain interactive elements such as links, which can be beneficial to your PowerPoint presentation if they’re preserved during the conversion. |
| Drawback | Explanation |
|---|---|
| Loss of Interactivity | Some interactive features of HTML such as animations or forms may not convert properly to PowerPoint, resulting in a static presentation. |
| Formatting Issues | During the conversion, some formatting may not transfer correctly, requiring manual adjustment in PowerPoint. |
| Compatibility | Depending on the content of the HTML page, there may be compatibility issues with older versions of PowerPoint, which could limit who can view your presentation. |
Additional Information
When converting HTML pages into PowerPoint presentations, there are some additional considerations you might need to keep in mind. For example, the compatibility of the web browser and PowerPoint version you’re using could affect the outcome of your conversion. Advanced HTML features like CSS (Cascading Style Sheets) styling, JavaScript functionality, or embedded media might not transfer seamlessly into PowerPoint, which could lead to additional manual tweaking post-conversion.
Another tip is to consider the purpose of converting your HTML into a PowerPoint presentation. Is it for a one-time meeting, or will it be a template for future use? This could affect how much time and effort you’re willing to put into the conversion process. Lastly, always make sure to preview your PowerPoint presentation after conversion to check for any inconsistencies or errors that might have occurred during the process.
- Open the HTML file in a web browser.
- Copy the content of the HTML file.
- Paste the content into PowerPoint.
Frequently Asked Questions
Can i convert an entire html website into powerpoint.
No, you cannot convert an entire website into PowerPoint at once. You’ll need to convert each page individually.
Will the hyperlinks in my HTML page work in PowerPoint?
Yes, hyperlinks generally carry over during the conversion and will be clickable in your PowerPoint presentation.
What should I do if the formatting isn’t correct after pasting into PowerPoint?
You may need to manually adjust the formatting in PowerPoint to match the original HTML content.
Can I convert HTML to PowerPoint on a Mac?
Yes, the process is similar to that on a Windows PC, using a web browser and PowerPoint for Mac.
Will animations in my HTML page convert to PowerPoint?
Most animations will not carry over during conversion and will need to be re-created in PowerPoint.
Transforming HTML pages into PowerPoint presentations can seem tricky, but it’s actually quite straightforward once you know the steps. This skill can be a game-changer for anyone who needs to present web content in a more traditional or formal format.
Of course, it’s not without its limitations, and some manual tweaking might be necessary to get things just right. But the ability to seamlessly convert HTML to PowerPoint opens up a world of possibilities for presentations, lectures, and meetings. So, give it a try – who knows, it might just be the time-saving hack you’ve been looking for!

Matthew Burleigh has been writing tech tutorials since 2008. His writing has appeared on dozens of different websites and been read over 50 million times.
After receiving his Bachelor’s and Master’s degrees in Computer Science he spent several years working in IT management for small businesses. However, he now works full time writing content online and creating websites.
His main writing topics include iPhones, Microsoft Office, Google Apps, Android, and Photoshop, but he has also written about many other tech topics as well.
Read his full bio here.
Share this:
Join our free newsletter.
Featured guides and deals
You may opt out at any time. Read our Privacy Policy
Related posts:
- How to Save Powerpoint as PDF with Notes
- Can I Convert My Powerpoint to Google Slides?
- How to Convert PowerPoint Presentations to HTML: A Step-by-Step Guide
- How to Convert a PowerPoint to Word and Edit with Ease
- How to Make a Powerpoint Slide Vertical in Powerpoint 2013
- How to Convert PowerPoint to Word: A Step-by-Step Guide
- How to Email a PowerPoint Slideshow: A Step-by-Step Guide
- How to Copy a PowerPoint to a New PowerPoint: A Step-by-Step Guide
- How to Convert DBF to XLS: A Step-by-Step Guide
- How to Change Hyperlink Color in Powerpoint 2010 (An Easy 5 Step Guide)
- How to Use a Mac With PowerPoint: A Step-by-Step Guide
- How to Loop a Slideshow on Powerpoint 2013
- How to Make a Powerpoint Into a Video
- How to Drag Slides From One PowerPoint to Another: A Step-by-Step Guide
- How to Convert Powerpoint to MP4 in Powerpoint 2013
- How to Convert Excel to PowerPoint: A Step-by-Step Guide
- How to Make All Columns the Same Width in Excel 2013
- How to Copy a PDF File Into PowerPoint: A Step-by-Step Guide
- How to Convert PPTX to PDF: A Step-by-Step Guide
- Can You Save a Powerpoint as a Video in Powerpoint 2013?

Publish your presentation to the web
In newer versions of PowerPoint, you can't directly save a presentation as a webpage. However, two possible alternatives are described below.
If this is a feature you’d like to request, please send us your feedback to help us prioritize new features in future updates. See How do I give feedback on Microsoft 365 for more information.
Save slides as Word documents, and then save as webpages
You can save an individual slide as an image in a Word document, and then save that document as an .html file.
Right-click the thumbnail of the slide you want to save, and click Copy .
In a new Word document, paste your slide (Ctrl+V). If necessary, drag to resize the slide image to fill the page.
Click File > Save As , and then choose Web Page or Web Page, Filtered .
Save a presentation to OneDrive, and then share it online
Click File > Share > Share With People or Invite People > Save to Cloud .
Choose a location in your OneDrive folders.
Type a file name, and then click Save .
Click Share with People (PowerPoint 2016 or newer versions), add email addresses and any message you like, and then click Share .
Save PowerPoint presentations as PDF files

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
- Preferences

HTML5 Tutorial For Beginners - PowerPoint PPT Presentation

HTML5 Tutorial For Beginners
Html5 tutorial for beginners - learning html 5 in simple and easy steps with examples covering 2d canvas, audio, video, new semantic elements, geolocation, persistent local storage, web storage, forms elements,application cache,inline svg,document – powerpoint ppt presentation.
- Gaurav Jaiswal
- Singsys Pte. Ltd.
- HTML5 is the new standard for HTML.
- The previous version of HTML was HTML 4.01, came in 1999.
- HTML5 is designed to deliver almost everything you want to do online without requiring additional plugins. It does everything from animation to apps, music to movies, and can also be used to build complicated applications that run in your browser.
- HTML5 is also cross-platform (it does not care whether you are using a tablet or a smartphone, a notebook, notebook or a Smart TV).
- HTML5 is a work in progress
- Simplified Syntax
- The New ltcanvasgt Element for 2D drawings
- New content-specific elements, like ltarticlegt, ltheadergt, ltfootergt, ltnavgt, ltsectiongt
- New ltmenugt and ltfiguregt Elements
- New ltaudiogt and ltvideogt Elements
- New form controls, like calendar, date, time, email, url, search
- No More ltframegt, ltcentergt, ltbiggt, and ltbgt, ltfontgt
- Support for local storage
- HTML5 is not yet an official standard, and no browsers have full HTML5 support.
- But all major browsers (Safari, Chrome, Firefox, Opera, Internet Explorer) continue to add new HTML5 features to their latest versions.
- In HTML5 there is only one lt!doctypegt declaration, and it is very simple
- lt!DOCTYPE htmlgt
- Below is a simple HTML5 document, with the minimum of required tags
- lt!DOCTYPE htmlgtlthtmlgtltheadgtltmeta charset"UTF-8"gtlttitlegtTitle of the documentlt/titlegtlt/headgtltbodygtContent of the document......lt/bodygtlt/htmlgt
- The ltcanvasgt element is used to draw graphics, on the fly, via scripting (usually JavaScript).
- The following HTML 4.01 elements are removed from HTML5
- ltacronymgt
- ltbasefontgt
- ltframesetgt
- ltnoframesgt
- The HTML5 ltcanvasgt element is used to draw graphics, on the fly, via scripting (usually JavaScript).
- The ltcanvasgt element is only a container for graphics. You must use a script to actually draw the graphics.
- Canvas has several methods for drawing paths, boxes, circles, text, and adding images.
- SVG stands for Scalable Vector Graphics
- SVG is used to define vector-based graphics for the Web
- SVG defines the graphics in XML format
- SVG graphics do NOT lose any quality if they are zoomed or resized
- Every element and every attribute in SVG files can be animated
- SVG is a W3C recommendation
- Advantages of using SVG over other image formats (like JPEG and GIF) are
- SVG images can be created and edited with any text editor
- SVG images can be searched, indexed, scripted, and compressed
- SVG images are scalable
- SVG images can be printed with high quality at any resolution
- SVG images are zoomable (and the image can be zoomed without degradation)
- The HTML5 Geolocation API is used to get the geographical position of a user.
- Since this can compromise user privacy, the position is not available unless the user approves it.
- Many modern websites show videos. HTML5 provides a standard for showing them.
- HTML5 provides a standard for playing audio files.
- HTML5 has several new input types for forms. These new features allow better input control and validation.
- datetime-local
- HTML5 has the following new form elements
- ltdatalistgt
- The ltdatalistgt element specifies a list of pre-defined options for an ltinputgt element.
- The ltdatalistgt element is used to provide an "autocomplete" feature on ltinputgt elements. Users will see a drop-down list of pre-defined options as they input data.
- Use the ltinputgt element's list attribute to bind it together with a ltdatalistgt element.
- The purpose of the ltkeygengt element is to provide a secure way to authenticate users.
- The ltkeygengt tag specifies a key-pair generator field in a form.
- When the form is submitted, two keys are generated, one private and one public.
- The private key is stored locally, and the public key is sent to the server. The public key could be used to generate a client certificate to authenticate the user in the future.
- The ltoutputgt element represents the result of a calculation (like one performed by a script).
- A semantic element clearly describes its meaning to both the browser and the developer.
- Examples of non-semantic elements ltdivgt and ltspangt - Tells nothing about its content.
- Examples of semantic elements ltformgt, lttablegt, and ltimggt - Clearly defines its content.
- HTML5 offers new semantic elements to clearly define different parts of a web page
- ltsectiongt
- ltarticlegt
- ltfigcaptiongt
- With HTML5, web pages can store data locally within the user's browser.
- Earlier, this was done with cookies. However, Web Storage is more secure and faster. The data is not included with every server request, but used ONLY when asked for. It is also possible to store large amounts of data, without affecting the website's performance.
- The data is stored in key/value pairs, and a web page can only access data stored by itself.
- There are two new objects for storing data on the client
- localStorage - stores data with no expiration date
- sessionStorage - stores data for one session
- The sessionStorage object is equal to the localStorage object, except that it stores the data for only one session. The data is deleted when the user closes the browser window.
- HTML5 introduces application cache, which means that a web application is cached, and accessible without an internet connection.
- Application cache gives an application three advantages
- Offline browsing - users can use the application when they're offline
- Speed - cached resources load faster
- Reduced server load - the browser will only download updated/changed resources from the server
- The example below shows an HTML document with a cache manifest (for offline browsing)
- lt!DOCTYPE HTMLgtlthtml manifest"demo.appcache"gtlt bodygtThe content of the document......lt/bodygtlt /htmlgt
- To enable application cache, include the manifest attribute in the document's lthtmlgt tag.
- lt!DOCTYPE HTMLgtlthtml manifest"demo.appcache"gt.. .lt/htmlgt
- Every page with the manifest attribute specified will be cached when the user visits it. If the manifest attribute is not specified, the page will not be cached (unless the page is specified directly in the manifest file).
- The recommended file extension for manifest files is ".appcache
- The manifest file is a simple text file, which tells the browser what to cache (and what to never cache).
- The manifest file has three sections
- CACHE MANIFEST - Files listed under this header will be cached after they are downloaded for the first time
- NETWORK - Files listed under this header require a connection to the server, and will never be cached
- FALLBACK - Files listed under this header specifies fallback pages if a page is inaccessible
- The first line, CACHE MANIFEST, is required
- CACHE MANIFEST/theme.css/logo.gif/main.js
- The manifest file above lists three resources a CSS file, a GIF image, and a JavaScript file. When the manifest file is loaded, the browser will download the three files from the root directory of the web site. Then, whenever the user is not connected to the internet, the resources will still be available.
- The NETWORK section below specifies that the file "login.asp" should never be cached, and will not be available offline.
- NETWORKlogin.asp
- An asterisk can be used to indicate that all other resources/files require an internet connection
- The FALLBACK section below specifies that "offline.html" will be served in place of all files in the /html/ catalog, in case an internet connection cannot be established
- FALLBACK/html/ /offline.html
- Once an application is cached, it remains cached until one of the following happens
- The user clears the browser's cache
- The manifest file is modified (see tip below)
- The application cache is programmatically updated
PowerShow.com is a leading presentation sharing website. It has millions of presentations already uploaded and available with 1,000s more being uploaded by its users every day. Whatever your area of interest, here you’ll be able to find and view presentations you’ll love and possibly download. And, best of all, it is completely free and easy to use.
You might even have a presentation you’d like to share with others. If so, just upload it to PowerShow.com. We’ll convert it to an HTML5 slideshow that includes all the media types you’ve already added: audio, video, music, pictures, animations and transition effects. Then you can share it with your target audience as well as PowerShow.com’s millions of monthly visitors. And, again, it’s all free.
About the Developers
PowerShow.com is brought to you by CrystalGraphics , the award-winning developer and market-leading publisher of rich-media enhancement products for presentations. Our product offerings include millions of PowerPoint templates, diagrams, animated 3D characters and more.

IMAGES
VIDEO
COMMENTS
1. Open your PowerPoint presentation and navigate to the slide where you want to insert the HTML. 2. Click on the "Insert" tab and select "Object" from the toolbar. 3. In the "Object" window, switch to the "Create from File" tab and click on "Browse" to select the HTML file you want to embed. 4.
HTML is used as the graphical user interface in client-side programs written in JavaScript. Server-side languages like PHP and Java also receive data from web pages and use HTML as the output mechanism. The emerging Ajax technologies likewise use HTML and XHTML as their visual engine.
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
In the function moveToLeftSlide, we basically access the previous sibling element (i.e. the previous slide), remove the .show class on the current slide, and add it to that sibling. This will move the presentation to the previous slide. We do the exact opposite of this in the function moveToRightSlide.Because nextElementSibling is the opposite of previousElementSibling, we'll be getting the ...
Open your presentation in PowerPoint for the web. On the File tab of the Ribbon, click Share, and then click Embed. To create the HTML code to embed your file in the web page, click Generate . In the Embed box, under Dimensions, select the correct dimensions for the blog or web page. Under Embed Code, right-click the code, click Copy, and then ...
HTML 5 Course. HTML Training (12 Slides) 5037 Views. Unlock a Vast Repository of HTML Training PPT Slides, Meticulously Curated by Our Expert Tutors and Institutes. Download Free and Enhance Your Learning!
Step 4: In the 'Save as type' dropdown, select 'Web Page'. From the 'Save as type' dropdown menu, select 'Web Page' or a similar option depending on your version of PowerPoint. This step is crucial as selecting the 'Web Page' format is what converts your presentation into HTML. There may be different naming for this option ...
Making a Slide. Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
In the power point presentation click Save As and select GIF. Pick the quality you want to display the presentation at. Power Point will save one GIF image for each slide and name them Slide1.GIF, Slide2.GIF, etc..... Create a HTML page and add a image tag to display the Power point GIF images.
However, to embed an HTML file, it needs to be added as an object. HTML files can be embedded as objects in PowerPoint via Insert -> Text -> Object. From the dialog box, select a file and browse to select the HTML file. You can choose to display the file as an icon by checking the Display as Icon option. Check the Link option if you want the ...
Getting Started with WebSlides. To get started, first download WebSlides. Then, in the root folder, create a new folder and call it presentation. Inside the newly created presentation folder ...
Click Add link -> Save. In the drop-down menu, select Embedding settings. If needed, adjust the settings such as width and height. Copy the embedding code and insert it to your HTML page. Alternatively, you are able to do the same actions right from the opened presentation editor via the Collaboration tab. GET ONLYOFFICE WORKSPACE.
Learn the basics of HTML in a fun and engaging video tutorial. Templates. We have created a bunch of responsive website templates you can use - for free! Web Hosting. Host your own website, and share it to the world with W3Schools Spaces. Create a Server. Create your own server using Python, PHP, React.js, Node.js, Java, C#, etc. ...
Create the Starter Markup. 3. Make It Pretty. 4. Enable Slide Navigation. Moving the Presentation to the Next and Previous Slides. Code for Showing the Presentation in Full Screen and Small Screen. Hidding Left and Right Icons in First and Last Slides. Updating and Displaying Slide Number.
Google Slides Template. As you'd expect, Google has their own HTML5 presentation template (as well as the one offered in Google Docs ). It's fairly basic when compared to Reveal.js or Impress ...
WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS. WebSlides 1.5.0 Github. Why WebSlides? Good karma & Productivity. An opportunity to engage. WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
Unleash the power of web design in your classroom with our Geometric Abstract PPT template, ideal for teachers introducing HTML. Dominated by a cool blue hue, this PowerPoint and Google Slides template incorporates a modern, geometric style that will engage your students. Perfect for web development and coding lessons, this template will ...
Step 1: Open the HTML file in a web browser. Open the HTML page in a web browser of your choice. While this might seem like a no-brainer, it's an essential step. Viewing your HTML page in a web browser allows you to see how it will look once it's converted into a PowerPoint slide. Take note of any interactive elements, as these may not ...
Save a presentation to OneDrive, and then share it online. Click File > Share > Share With People or Invite People > Save to Cloud. Choose a location in your OneDrive folders. Type a file name, and then click Save. Click Share with People (PowerPoint 2016 or newer versions), add email addresses and any message you like, and then click Share.
Description: HTML5 Tutorial For Beginners - Learning HTML 5 in simple and easy steps with examples covering 2D Canvas, Audio, Video, New Semantic Elements, Geolocation, Persistent Local Storage, Web Storage, Forms Elements,Application Cache,Inline SVG,Document - PowerPoint PPT presentation. Number of Views: 26196.
PowerPoint Presentations. 2024 School Health Update; 2023 School Health Update; 2022 School Health Update; Return to Top Proudly founded in 1681 as a place of tolerance and freedom. Commonwealth of Pennsylvania Follow on Facebook; Commonwealth of Pennsylvania Follow on X;