WEBSITE ESSENTIALS

8 graphic design portfolio examples and how to build your own
- Jenna Romano
- 10 min read
Get started by: Creating a portfolio → | Getting a domain →

A graphic design portfolio is a crucial asset at any career stage—whether you’re a seasoned graphic designer or just starting out. While you’ve likely saved your work on your computer and social media pages, showcasing your experience and talent online with a portfolio website can help potential clients easily find you for their next project.
This article will give you 8 examples of stellar graphic design portfolios and guide you through how to make your own.
What is a graphic design portfolio?
A graphic design portfolio is a curated collection of your works throughout the years. It provides potential clients with a well-rounded vision of your work, style, and other important background information that can help influence hiring decisions.
The bulk of your portfolio will include images and descriptions of your past experience—but an online graphic design portfolio means you can engage visitors in new ways. Continue reading to make a graphic design portfolio website that will stand out online.
8 inspiring graphic design portfolio examples
Kath Anderson
Seasons of Victory
Sonja Van Dulman
Liron Eldar-Ashkenazi
Ryan Haskin
Brad Albright
Fernando Dominguez
01. Kath Anderson
In the graphic design portfolio example below, Kath Anderson adds “design” to her domain name ( www.kathandersondesign.com ) . This detail adds a personalized touch to the browsing experience and keeps the website on-brand.

02. Seasons of Victory
Linda Baritski, aka Seasons of Victory , gives us a great graphic design portfolio example. Highlighting her most recent designs across a diverse group of projects, Baritski keeps her portfolio relevant while showing off her range of skills.

03. Sonja Van Dulman
Organize your examples into categories so visitors can easily find what they’re looking for. Look at the graphic design portfolio example of Sonja Van Dulmen studio, for example: They’ve divided their work into four categories (“Art Direction & Branding,” “Digital Art,” “Website Development” and “Set Design”), making it easy for visitors to find work that matches their interests.

04. Liron Eldar-Ashkenazi
In this graphic design portfolio example by Liron Eldar-Ashkenazi (aka Lirona) below, each gallery image includes titles that, once clicked on, open to a unique page with an in-depth project description. She uses this to note projects that received press recognition and award-winning designs, making sure clients can recognize her work at its best.

Subscribe to the Wix blog for a weekly dose of fresh web design tips and trends.
05. Ryan Haskin
Ryan Haskin ’s graphic design portfolio example (shown below) really lets his personality shine through. Haskin’s custom layout includes scrolling effects, bright vector art and animated visuals throughout the design to keep visitors engaged. On top of his “more-is-more” style, Haskin’s categorizes his portfolio galleries for a seamless user experience.

06. Brad Albright
In the portfolio example below, Brad Albright ’s organized website menu creates excellent user experience—it includes links to important pages and has a unique logo that directs back to his homepage in one click.

07. Wendy Ju
When adapting your design for mobile usage, consider condensing your menu design into a hamburger menu. Or, you might use this menu style from the get-go on your desktop version, like in Wendy Ju 's graphic design portfolio example. To save more screen real estate for her images, the designer places an easily-findable hamburger menu at the upper right hand corner of her site.

08. Fernando Dominguez
While Fernando Dominguez' s graphic design portfolio example is extensive, the designer's contact section is short and sweet—including an email address and links to his social media accounts in the website footer.

How to make a graphic design portfolio in 10 steps
Ready to get your work online and figure out how to make a website ? Follow these 10 steps to make your own graphic design portfolio. The most efficient way to learn is often by example—especially when you’re visually inclined—so on top of outlining this process step-by-step, we’ll also draw inspiration from the best portfolio websites examples and grab tips from designers with a strong online presence.
01. Choose a website platform
The first step in knowing how to make a portfolio is finding the right website building platform. From low-code, no-code platforms to entirely DIY-friendly software, choose a website builder that suits your knowledge, skills and resources. Plenty of platforms combine the best drag-and-drop technology with advanced design features, optimization tools and business and eCommerce solutions for streamlined solutions that’ll please even the most discerning pros.
Tip: For users who want to build a custom website type in record time, try creating an AI-generated website with Wix. Born from the latest tech and Wix ADI , our AI website builder allows you to create a bespoke website, simply by chatting with AI. Still need an extra hand? Hire a professional designer through the Wix Marketplace to quickly get your graphic design portfolio up and running.
"Portfolios are ideal for professionals, individuals or businesses who want to showcase their work in a visually engaging manner to attract clients or enhance online presence."
Hani Safe, Product Manager at Wix
2. Pick a template or layout
Your website’s layout will lay the groundwork for your graphic design portfolio. Professional website templates can help you speed-up the process, since the layout is already provided. You’ll generally start with an easy-to-use and customizable template that includes the pages and design elements you need.
Many platforms offer portfolio templates designed for the needs of self-creators and freelancers. Choose one that speaks to your personal and professional style, and upload your own content from there. A template is not set in stone, so you can delete design elements you don’t like—such as imagery, color or fonts—before you hit publish.
If you design a website from scratch, create the framework by deciding on your layout type. Symmetrical layouts are a popular choice for portfolio website designs . If there was a vertical line running down your webpage, a symmetrical layout would imply that the visual weight is equal on both sides of that line.
But an asymmetrical layout can help create a sense of hierarchy, movement—or simply foster a unique composition that stands out from the rest—as seen in Juliette Van Rhyn ’s graphic design portfolio example below. Van Rhyn says of her portfolio: “I wanted to develop a look and feel for my website that reflected the characteristics of my work; I opted for a playful, offbeat layout, using colors found in some of my posters. My aim was to make my website feel like one of my designs in its own right, to create a cohesive identity that gives a strong sense of what I offer as a designer.”
Although the arrangement of content may be different on each side with an asymmetrical layout, balance is achieved as long as the visual weight of elements is equal.
For more inspiration check out these UX portfolio examples .

3. Find a domain name
Finding a domain name is one prudent step toward launching your professional graphic design portfolio. A domain name is the address people type into a browser to reach a specific site, which will give your site some sharp branding, and make it easy for clients to recognize.
When choosing your domain name, keep it short and to-the-point. Designers and other creative professionals commonly use their first and last name for their domain.
Tip: If you want to give audiences a preview of your site to build the hype, consider making your domain live while it’s still in production and adding a website under construction page.
4. Showcase your best graphic design works
As a graphic designer, you probably have a diverse collection of works to show future clients, from book cover ideas to wedding invitations. But one of the best design portfolio tips is to choose quality over quantity. When curating your graphic design portfolio, use your keen eye to hand-pick a selection of your best works that concisely represent your style.
5. Upload images to a gallery
Getting your work online requires uploading images to your graphic design portfolio and setting up a gallery . First, make sure you have high quality images of the works you want to show. While custom photography can be expensive, today's mobile devices can fulfill many of your website's photography needs–just make sure the photos look professional and the files are high-resolution.
6. Describe your work
Portfolio websites contextualize the visuals for visitors. Add concise descriptions about each work included in your own graphic design portfolio, including at least the medium you worked in, the date and the client (if relevant). To further contextualize your project, especially personal ones, you can even add your inspirations for the project. Be sure to also include alt text for individual images, which is not only a key practice in web accessibility, but also optimizes your site for organic search. This text should concisely describe the content on your site to help visitors using screen readers.
7. Customize your portfolio design
According to the latest web design statistics, design has a 75% influence over a website’s credibility, according to WebFX. So use your designer's eye to give your online portfolio the most professional look and feel. Most importantly—give it personality to help it stand out. This means having a cohesive design, strong branded elements and, of course, providing visitors with a great user experience.
If you use a template, you could have everything you need for your site to function—but you’ll probably want to make visual adjustments to fit your work and personality. For example, you can replace your site’s color scheme, font and imagery style in your template with visual features more characteristic of your personal brand.
8. Use the best navigation practices
Whether it’s your contact details, portfolio gallery or your CV—make sure visitors can easily find what they’re looking for on your site. The best way to do this is adding a website menu as a central navigation point for your graphic design portfolio.
Typically, you’ll place this on your website’s header (at the very top of your site). When mapping out your menu, add the most important web pages of your portfolio or rather, the ones you want visitors to reach first.

9. Include bio and contact details
While your work alone may sell potential clients, visitors to your graphic design portfolio will most likely want more information before they reach out. You can expand on your work by including an About page with your CV, bio or other details that shed light on your professional background. You could even add a touch of personality by adding fun facts, like your role models or favorite graphic design magazines .
When making a professional portfolio , you always want to have contact details published, too. Once visitors decide they want to hire you, they should easily be able to find an email address or a contact form on your site to get in touch.
10. Publish and share your portfolio
Now that you’ve covered these essential steps, it’s time to publish your graphic design portfolio. You may want to run through our website launch checklist, too—which includes 50 things to review before, during and after publishing to help your website live its best life.
Once it’s live, share your website with both your personal and professional networks, including: family, friends, colleagues and, of course, your social media followers.
What are some common mistakes to avoid when creating a graphic design portfolio?
When it comes to creating a graphic design portfolio there are a number of common mistakes that can be easily avoided:
Lack of focus
It can be tempting to include too many projects by wanting to showcase everything you've done. But if it's not related to future projects, is outdated or makes your portfolio too large it's worth reconsidering what and how many projects you include.
Build a selection that showcases your best and most relevant work. Focus on projects that demonstrate your skills in your desired areas (branding, web design, illustration). Then prioritize projects that highlight your unique design style.
Poor visual presentation
Don't make the mistake of using unprofessional templates, inconsistent layouts, blurry images, or low-resolution files. Your work must represent the best of your work and there's no room for inconsistent styling.
Invest in a clean, minimalist portfolio design that highlights your work. Use high-quality images, with the proper file sizes and a consistent visual style throughout.
Missing or weak explanations
As powerful as your images can and should be in your graphic design portfolio don't make the mistake of showing visuals without content or a lacking explanation.
Always write compelling captions that provide context, articulate your design process and highlight the results. Make sure your explanations focus on the value you provided for your clients. Also check for spelling errors and typos, it must be as professional as possible.
Ignoring your target audience
Presenting the same portfolio to everyone without considering the specific needs of potential clients or employers can be a mistake if you're a graphic designer who is capable of working on different types and styles of projects.
Consider customizing your portfolio to showcase work relevant to the specific company or role.
Not updating your portfolio
Don't make the mistake of not adding new projects or keeping in outdated work. It's important to regularly update your portfolio with your latest and best work. Showcase projects that demonstrate your growth and evolving skills.
Graphic design portfolios FAQ
How do i start a graphic design portfolio.
There are many ways to start your portfolio. First, we recommend collecting together your design examples and establishing a theme for how you want to showcase it. Think about who you want to see it, and why. Is it more personal or professional as this can affect the theme and design. Next you'll want to choose a portfolio website builder, like Wix, which can help you take your portfolio from start to finish, and help you be able to find ways to promote it if necessary.
What should a graphic design portfolio include?
What to remember when creating a graphic design portfolio for university, how many projects should i included in a graphic design portfolio, how detailed should project write-ups be, related posts.
Best art portfolio examples in 2024
30+ of the best new Wix website templates
How to make a professional portfolio
Was this article helpful?
The 23 Best Graphic Design Portfolios I've Ever Seen, & How to Start Your Own
Published: June 10, 2024
A great graphic design portfolio doesn’t do the work for you, but as an ever-running marketing tool, it can change your life by reeling in new opportunities.

AI-generated design as well as online design platforms like Canva are impacting graphic design hiring, making your portfolio more important than ever before.
![portfolio design assignments Download Now: 150+ Content Creation Templates [Free Kit]](https://no-cache.hubspot.com/cta/default/53/5478fa12-4cc3-4140-ba96-bc103eeb873e.png)
So whether you‘re a full-time graphic designer or dabbling in graphic design as a freelancer, it’s critical to create a tailored graphic design portfolio to showcase your work to potential clients.
To that end, I've created a list of over 20 impressive graphic design portfolios, instructions on how you can create your own, and tips to curate the perfect space for your unique work.
Table of Contents
- What is a graphic design portfolio?
Graphic Design Portfolio Website Examples
Where to find inspiration for your design portfolio, how to make a graphic design portfolio, graphic design portfolio ideas, graphic design portfolio tips, what is a graphic design portfolio.
A graphic design portfolio is one of the most important elements a client or employer needs to see when choosing a graphic designer. A portfolio should include a selection of a graphic designer’s best work, as well as professional samples from client projects.
It’s important to note that while there’s definitely still a place for physical portfolios, graphic designer websites can really offer a host of advantages when done well.

150+ Free Content Creation Templates
Access ebook, blog post, CTA, case study, and more content templates.
- Ebook Templates
- CTA Templates
- Blog Post Templates
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
With a decade in the floral design industry, I know from experience how quickly you can share your expertise and create a great impression with an online body of visual work at hand. Mine is simple and has ads on it, but the landing page represents my abilities in pavé design, wedding work, and high style.
HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
3. Include a professional case study or client recommendations.
Lindsay Burke told me it's incredibly valuable to write out a case study to complement any website visuals.
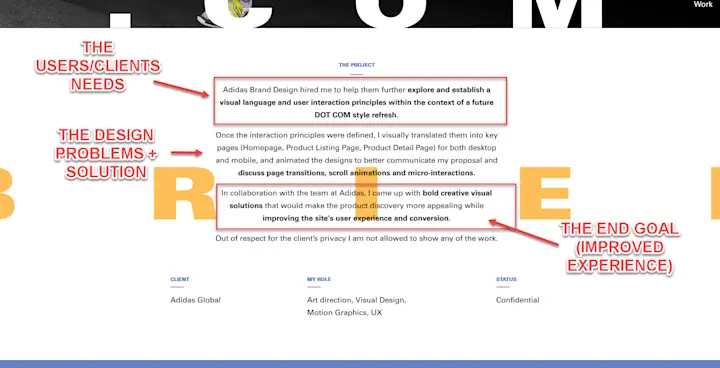
She says, “Through a written case study, your site visitors can get a sense of your project's background, the problem you were aiming to solve through design, and the process you took to arrive at a final deliverable.”
Chong added, “Mockups are great at showing your visual design skills, but don't necessarily demonstrate your ability to work in a real-world context, so you'll want to take the time to explain how you would have approached it in a true business setting.”
4. Create graphic design materials for a made-up company.
If your designs are impressive enough, potential clients won't care that you created them for a fictitious company. In fact, you could impress them with your innovation and creativity.
Don't forget to share this post!
Related articles.

14 Essential Design Tips for Beginners: Transform Your Skills and Create Stunning Graphics

13 Graphic Design Trends to Use in 2021 — and Two to Avoid

10 Projects to Improve Your Design Skills

6 Questions to Ask Before Hiring a Freelance Graphic Designer

The 7 Elements of Graphic Design, and How to Apply Them This Year
![portfolio design assignments 28 Graphic Design Terms Every Marketer Should Know [Infographic]](https://53.fs1.hubspotusercontent-na1.net/hubfs/53/graphic-design-terms.jpeg)
28 Graphic Design Terms Every Marketer Should Know [Infographic]
Free templates for blog posts, images, ebooks, CTAs, and more.
Marketing software that helps you drive revenue, save time and resources, and measure and optimize your investments — all on one easy-to-use platform
18 of the Best Portfolio Examples That Do It Right
18 inspirational Class Portfolio sites from top designers around the world.
- Share on Facebook
- Share on Twitter
By Lyudmil Enchev
in Inspiration , Web Design
4 years ago
Viewed 14,014 times
Spread the word about this article:

To showcase your style and skills a stunning portfolio is an absolute must. We’ve brought together a collection of 18 inspiring portfolio examples that demonstrate unmistakably creativity and a sense of style, whilst at the same time leaving you in doubt about what the designer offers. Cool combinations of informative portfolio example sites that leave a mark and set a standard of design.
You may also be interested in 15 Website Design Ideas to Try Now + Free Design Assets .
18 Unique Portfolio Examples that will inspire you to the bones:
1. jack kjeznach – front end developer portfolio.

Front End Developer and WordPress expert Jack brings all the tools picked up in his years of experience to bear in this inspiring portfolio example. Each work project from Aspect Property to Rockys Mountain Gear is treated to an equal share of the portfolio limelight. Without any superfluous fuss, you get to see exactly what this developer achieved and the results speak for themselves.
2. Bruno Simon – Creative Developer Portfolio

Bruno Simon is the lead developer at Immersive garden and from the moment you land, this site is full of imagination and creative style, and sound effects too. It’s a 3D car driving adventure game, it’s an about site featuring portfolio work and to be honest you just need to see it to believe it. The only thing that isn’t difficult to believe is that this site is award-winning. You don’t want to miss this one.
3. Xavier Cusso – Visual Designer & Art Director’s Portfolio

Xavier Cussó, an Independent Visual Designer & Art Director working globally in Digital and Brand Design from Barcelona has worked with such global clients as Adidas, Audi, The UN, and Coca-Cola. This visually stunning site shows off his work and gives a guide to the work done and the role played in each of the featured projects and examples where possible. The stylish and informative design leaves you with a real sense of exactly what you’ll get from this collaboration.
4. Toy Fight – Web Design Portfolio

Web Designers Jonny and Leigh have worked with an enviable list of clients from Nintendo, Estée Lauder, Oxfam, Scribner, to Coca-Cola, Google, Ford, and Netflix. If that’s not impressive enough they also have a fine selection of awards and recognition in the field of web design. Their own portfolio site is a superb example of their skills, with stunningly memorable visual imagery representing the design pair as action figure toys for each of the various sections. Their previous work portfolio is comprehensive and wide-ranging, with examples of work, screenshots, and key information regarding project goals.
5. Pollen London – Digital Agency Portfolio

An award-winning digital branding agency, with a site to match. Full of life, movement, and high-quality photographic images to show off their work with such companies as Reard Paris, Paris Life Magazine, Playing Fashion, and Milan Design Dose. The site’s landing page sets the high-end tone and clicking into featured work keeps it up. Heavy on stylish images but informative on project overview and service provided. Top-quality, cool, and classy portfolio example.
6. Ryan The Weave – Designer & Illustrator Portfolio

Ryan Weaver is a self-employed designer and illustrator. particularly focused on web design and icon development. His portfolio landing page is a nod to in-your-face functionality. No messing about, a large single image for each example of work takes you directly to the product. The product pages keep up the style, with a brief introduction of the product and process goal and then multiple impressive images of the finished results. The site exudes strength, focus, and confidence in the work to stand up for itself.
7. Jonathon Patterson – Product Designer Portfolio

8. Kyson Dana – Digital Design Portfolio

Kyson is a San Francisco-based designer who has been working with a range of companies for the past 9 years. A variety of in-house brands range from small non-profits to large tech companies from the GivePower foundation to Tesla. Working on digital, brand design, or Art direction the portfolio site shows cool, cutting-edge design created by imagery and color choice but still allows a personality to shine through at every stage. Beautifully worked case study creations show a step-by-step process in a clearly creative environment of professionalism.
9. You and I Graphics – Freelance Designer Portfolio

Greek freelance designer Irene Demetri has been wowing the digital world, creating user-friendly digital designs ranging from web to mobile for years, and has featured in the top 10 web design portfolios. Her portfolio site takes on a geometric square theme with a red and grey color scales. Information is minimal but the classy design nature is clear to see.
9. TMS Outsource – App Development Agency Portfolio

11. Zhenya Rynzhuk – Art Director Portfolio

12. Marvin Kuehner – Film Editor Portfolio

German film Editor Marvin Kuehner has edited films for Nike and Mercedes Benz along with the likes of BMW and Nike. An impressive portfolio of credits can be found on his site, all in color clip form on a plain black. Super effective and super cool. Each clip rises on hover and can be played on click with stills and details on the scroll down. A neat precise representation of the body of work. An appropriate cinematic theme is carried throughout.
13. Florent Biffi – Interactive Developer Portfolio

French freelance interactive developer Florent Biffi used to work with the influential Immersive Garden. His bold blue/black landing page is a tour de force of classic design. The portfolio includes work done for some of his clients such as Sociéte Générale and Samsung. Over the years he has also worked with Ferrari, Kronenbourg, and Moët & Chandon and this showcase shows you exactly why his service is sought after.
14. District 2 Studio – Branding Studio Portfolio

District2 is a hub of award-winning talent describing itself as being “built on mashed up creativity, by mustached Danish Vietnamese and artistic unicorns”. It should therefore be of no surprise that this whole site is infused with personality and out-of-the-box creative styling. The actual work portfolio demonstrates a strikingly detailed approach with nothing left to chance. Cool, bright, and airy with energy and passion. They’ve worked with some huge companies such as Lexus, Volvo, Disney, and Warner Bros.
15. Igma – Digital Designer Portfolio

Igma is the portfolio site of award-winning designer Igor Mahr, Art director, and digital designer. The landing page is an effect-laden piece of well-crafted design. Selected works such as Talkwave and Mantel as well as a selection of his illustrations continue a theme flowing naturally from one page to the next held together by matching colors, typography, and effects. A cohesive whole, brilliantly well done.
16. Wvth – Digital Designer Portfolio

This s portfolio example from digital designer Wesley Van’t Hart is a classy elegant black and white breakdown of his career so far, he is only 25. If you are plugging UX design then this design shows you what you should be doing. Clean and simple, yet visually attractive and effective.
17. Olouen – Freelance Designer Portfolio

Paris-based Olivier Ouendeno is a freelance digital designer. This is site beautifully soft site portraying a real personal touch with great stylistic panache. Minimal, with soft-focused imagery and soaked with emotion. She worked with famous brands like Armani, Roger&Gallet, Bollinger, BMW, Lancôme, HSBC, and Pierre Hermé Paris. Her features work on this portfolio example includes Wines and Spirits and Askja Audio.
18. Rodolfo Sarno – UI Designer Portfolio

A UI designer from Sydney, Aus Rodolfo Sarno grabs the attention on the opening page with a series of arresting photographic images with blurred, psychedelic liquid rollover effects to represent the portfolio of work. The selected works show a wide selection of techniques and showcase his skills in this field. he’s worked on the Rugby League World Cup mobile platform, as well as retail sites.
Final Words
A selective collection of 18 truly wonderful portfolio sites from designers in differing fields. The common theme is great creativity and showcasing skills in combination with a real purpose in demonstrating previous work and attracting potential customers. Beautifully inspirational, gushing with top-quality ideas and creative freedom, and chosen to inspire you to push your limits and show yourself off to the finest extent.
You may be interested in some of these related articles:
- Web Design Trends 2022: Weaponizing Chaos to Deliver Unforgettable UX
- Best Free Icon Packs in 2022: 30 Excellent Icon Sets For Every Project
- The Best UI/UX Design Software: Complete Comparison Guide

Add some character to your visuals
Cartoon Characters, Design Bundles, Illustrations, Backgrounds and more...
Like us on Facebook
Subscribe to our newsletter
Be the first to know what’s new in the world of graphic design and illustrations.
- [email protected]
Browse High Quality Vector Graphics
E.g.: businessman, lion, girl…
Related Articles
Composition in design – 15 things you can’t afford not to know, 47 amazing marketing website design ideas, 60+ incredible isometric illustration examples that praise this style, 15 inspiring blog design examples: creative and ultra modern, 70 inspiring presentation slides with cartoon designs, complete your designs with graphicmama’s design bundles:, enjoyed this article.
Don’t forget to share!
- Comments (0)

Lyudmil Enchev
Lyudmil is an avid movie fan which influences his passion for video editing. You will often see him making animations and video tutorials for GraphicMama. Lyudmil is also passionate for photography, video making, and writing scripts.

Thousands of vector graphics for your projects.
Complete your designs with GraphicMama's Design Bundles:
Hey you made it all the way to the bottom.
Here are some other articles we think you may like:

Inspiration
by Lyudmil Enchev

Logo Design Trends 2022: Bringing Back the Hype for Logotype
by Al Boicheva

Top 15 Most Artistic Google Doodle Illustrations We’ve Seen
by Iveta Pavlova
Looking for Design Bundles or Cartoon Characters?
A source of high-quality vector graphics offering a huge variety of premade character designs, graphic design bundles, Adobe Character Animator puppets, and more.
10 Best Graphic Design Portfolio Examples + Templates
Every designer has a portfolio that acts as their online resume. It’s what you use to win clients, show off your skills, and differentiate yourself from the other designers.
Graphic design portfolio websites usually look similar. There are elements and sections that are fairly common among them. But, there are a few who go above and beyond to make their portfolios look incredible. And wow their potential clients. This post is all about those designer portfolios.
In this list, you’ll find some of the best graphic design portfolio examples for your inspiration. As an added bonus, we also listed some graphic design portfolio templates that you can use to quickly setup a portfolio website of your own.
The Ultimate Designer Toolkit: 2 Million+ Assets
Envato Elements gives you unlimited access to 2 million+ pro design resources, themes, templates, photos, graphics and more. Everything you'll ever need in your design resource toolkit.

CMS Templates
Shopify, tumblr & more.

Web Templates
Landing pages & email.

Presentation Templates
Powerpoint & keynote.
Explore Envato Elements
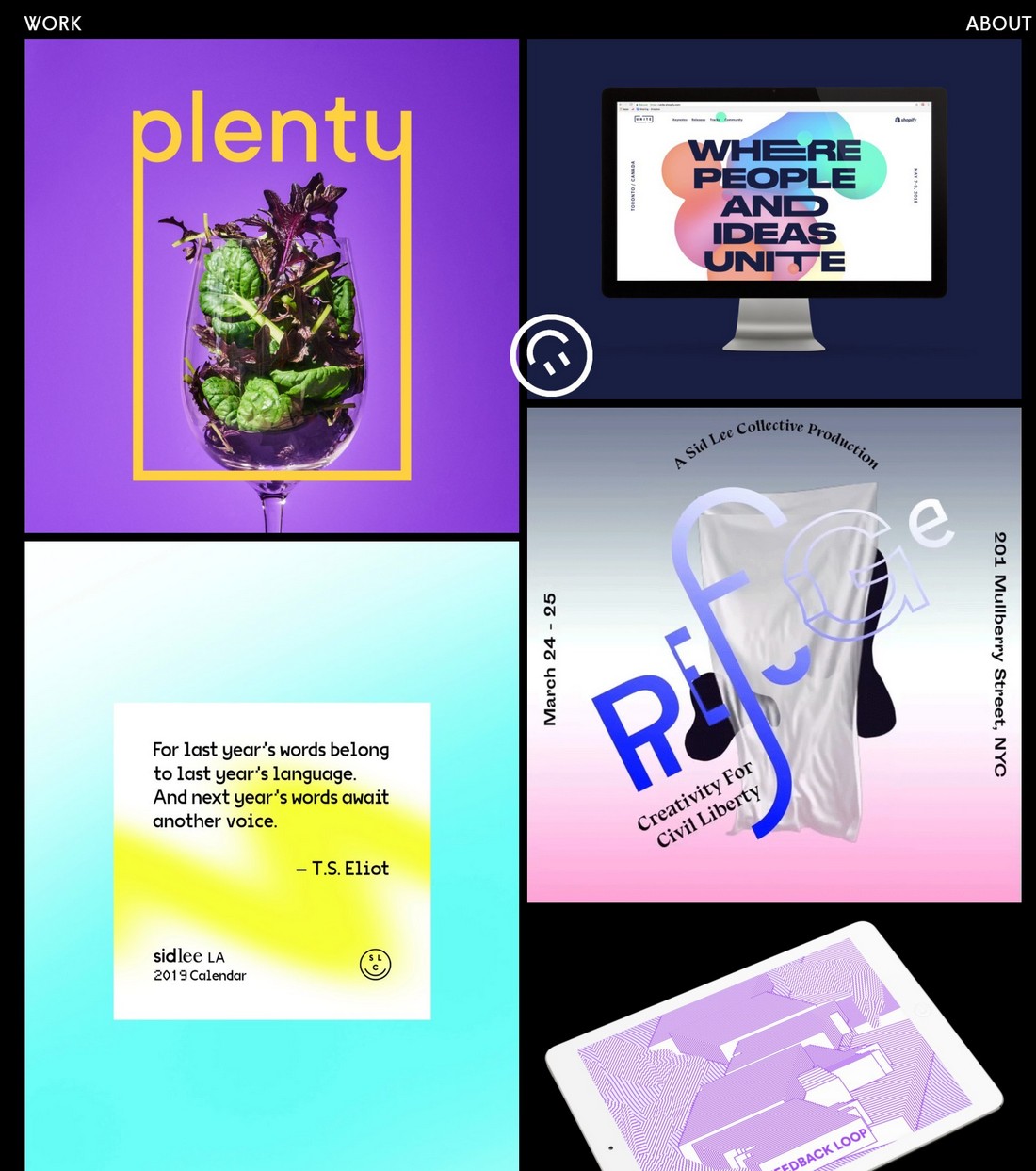
Rui Ma Design

When talking about graphic design, the first thing that comes to your mind is visuals. And this design portfolio makes use of it quite well to make a great first impression.
The portfolio for the US-based Rui Ma design agency features nothing but big and beautiful visuals. The website showcase the agency’s best work in a fullscreen layout with minimum use of text.
Key Takeaways From This Portfolio
- Choosing the right images to preview your portfolio items is important
- Using big images is not enough. The way you arrange them on the website also matters
- Masonry layout is better at showcasing images than a normal grid layout
- Make sure to have just as great-looking single project page designs
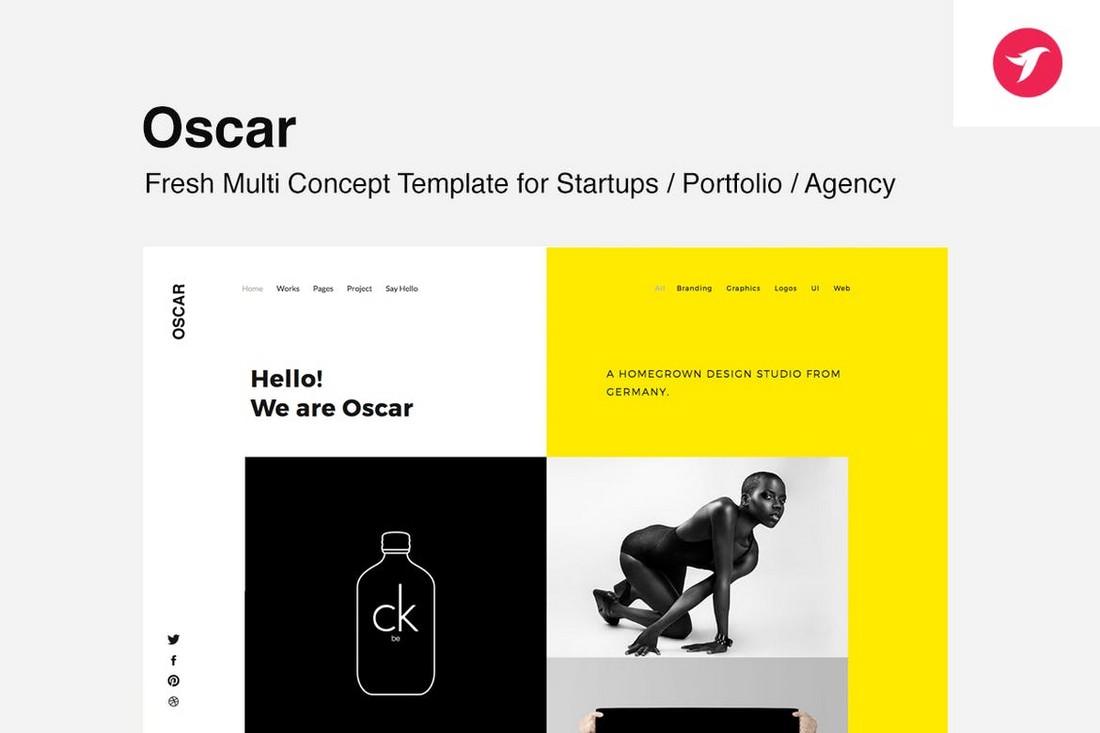
Recommended Portfolio Template: Oscar

Oscar is a modern HTML template you can use to design portfolios for agencies and startups. Even though it doesn’t look exactly like the Rui Ma website, it has all the key elements of professional portfolio design.

The portfolio for the French graphic designer, Lois Ansa is a thing of beauty. It’s made up of a color palette of just two colors— red and white.
The portfolio can be explored one slide at a time. And each slide is presented to you with stylish animations. Even though it uses minimal colors, the website itself is attractive enough to get you to explore the entire portfolio.
- You don’t have to use lots of colors to make a design attractive
- When used properly, white space can help highlight your portfolio items
- Animations can help improve interactions
- The right font can give a bold look to your portfolio design
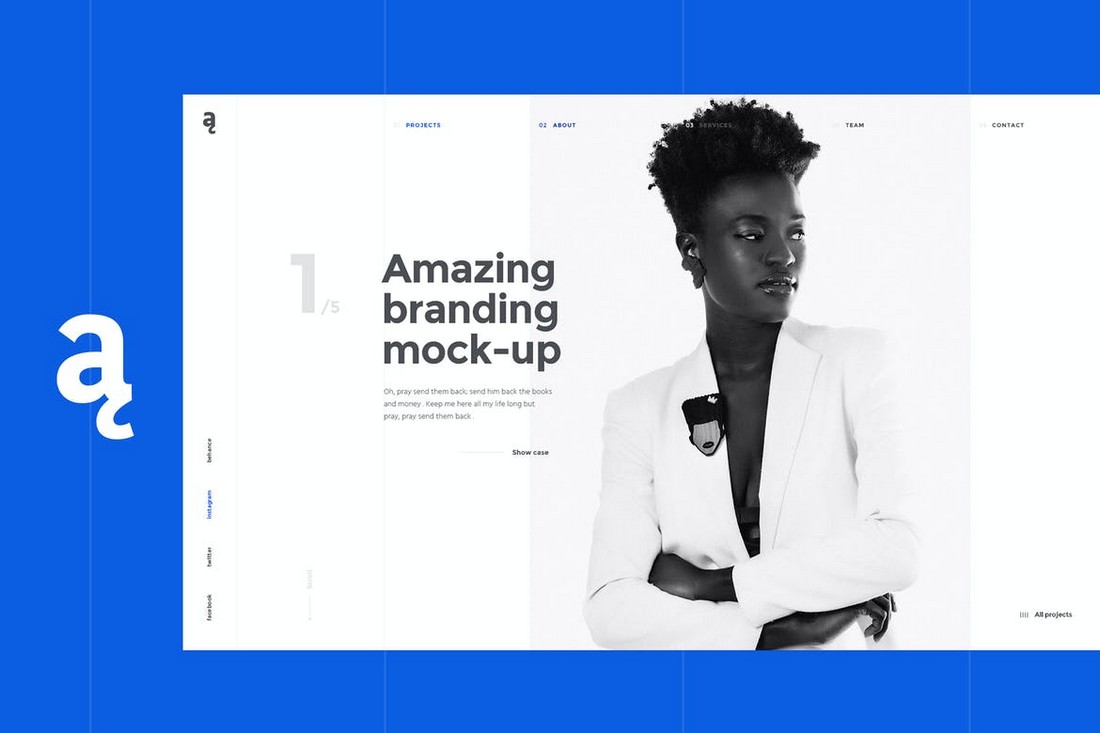
Recommended Portfolio Template: Atail

Similar to Lois Ansa’s website, Atail is a website template that also features a slide-based portfolio design. It also comes with a minimalist layout that utilizes white space quite well.

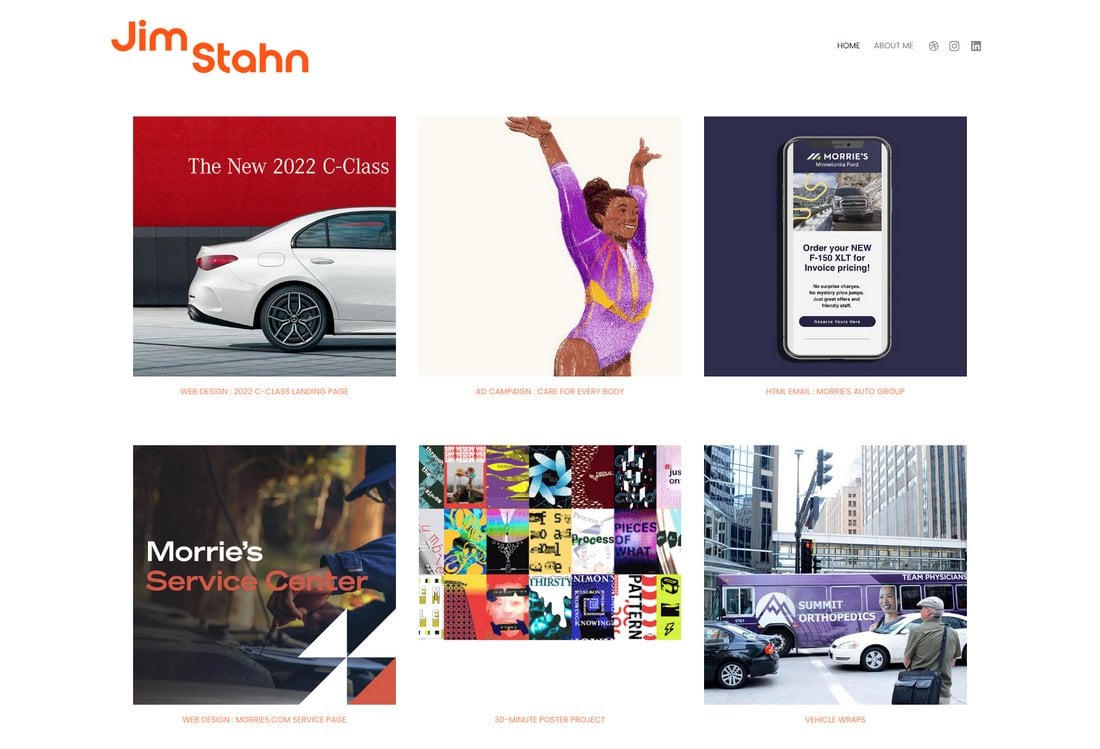
Jim Stahn’s stunning graphic design work is showcased beautifully in a grid layout website. The well-organized, user-friendly interface keeps the focus on his design work.
Jim loves building satisfying graphic design experiences and is passionate about finding exciting, imaginative ways to communicate ideas. Which is clearly shown through the portfolio design.
- Minimal design highlights the portfolio items quite well
- Lightweight design offers faster load times
- Has stylish single page layouts for each case study
Recommended Portfolio Template: Pixpa

This portfolio website is built with the Pixpa online website builder. It allows you to build beautiful portfolio websites without having to worry about any coding. It includes many pre-built templates for you to choose from as well.
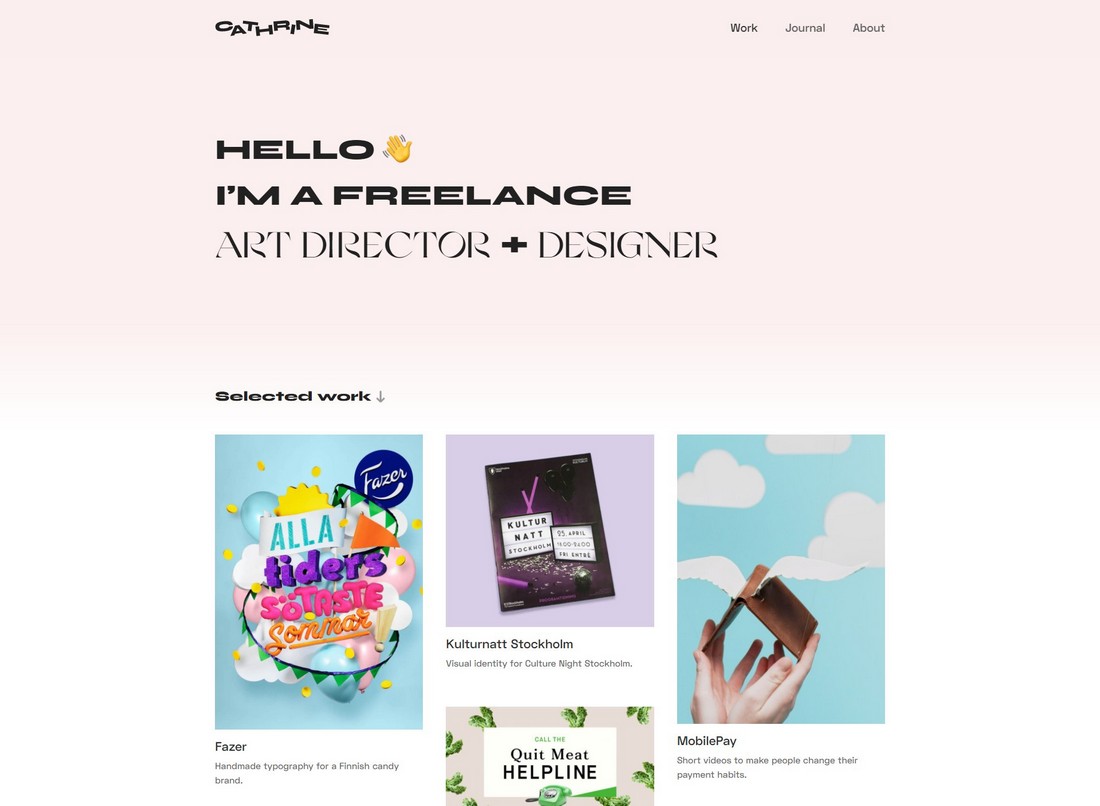
Cathrine.co

We’re not quite sure about what Cathrine was going for with the font choices. But we appreciate the use of vintage-inspired colors and the gradually fading background of this portfolio.
Cathrine Understrup is a freelance branding and graphic designer specializing in low-fi visuals. As you can see, the design of the portfolio is crafted based on the trends of the industry she specializes in.
On a side note, the use of emojis throughout the design makes the portfolio look more fun and entertaining.
- A quick introduction works as a great header for freelance portfolios
- Your font choice can say a lot about your creative skills
- Don’t be afraid to use pop culture elements like emojis in your design
Denton Design

Sometimes, you can say a lot using a single image than showcasing all your projects on the website homepage. That’s exactly what Nathan Denton was going for with his portfolio website.
As a creative director who handles all aspects of graphic and web designs, Nathan was obviously aiming for a more subtle and simple design. Which is why this portfolio homepage features just a large background image with a title and a couple of links. Even the portfolio page of the website uses text titles instead of images to list the projects.
- With the right background image, you can set the tone for your entire website
- Creating the site around a theme makes the portfolio look more professional
- Get creative with design elements like using egg-shaped icon backgrounds and interactive mouse cursor designs
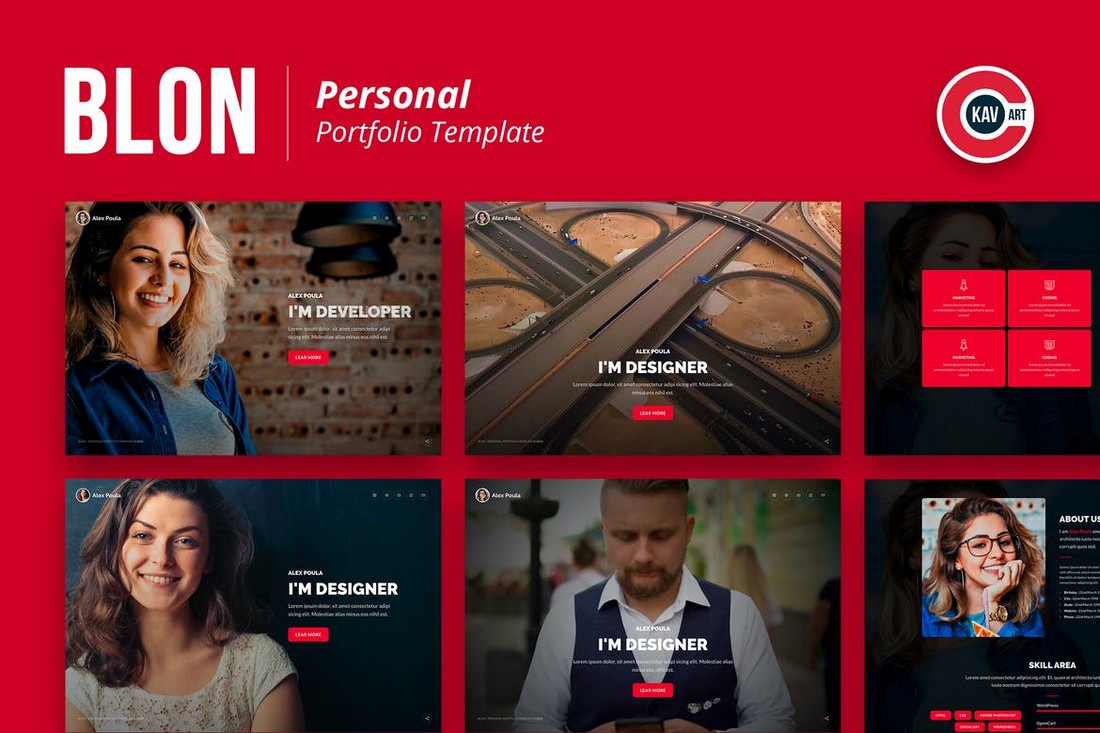
Recommended Portfolio Template: Blon

This portfolio template also utilizes big image backgrounds with bold titles. It’ll help you create a similar portfolio website with large visuals.
Another Colour

Different creatives use minimalism in different ways. Some use blank space to add a minimal look while others use minimal images and colors. This portfolio uses both.
The Australian design agency Another Colour has a portfolio website that has a very unusual style of design. It features a very simple design that uses bright and colorful gradients. It fits well with the brand name as well.
- Bright and colorful gradients can help attract more attention
- There are more than one way to create minimalist designs
- Animations and effects like auto-scrolling help add personality to your site
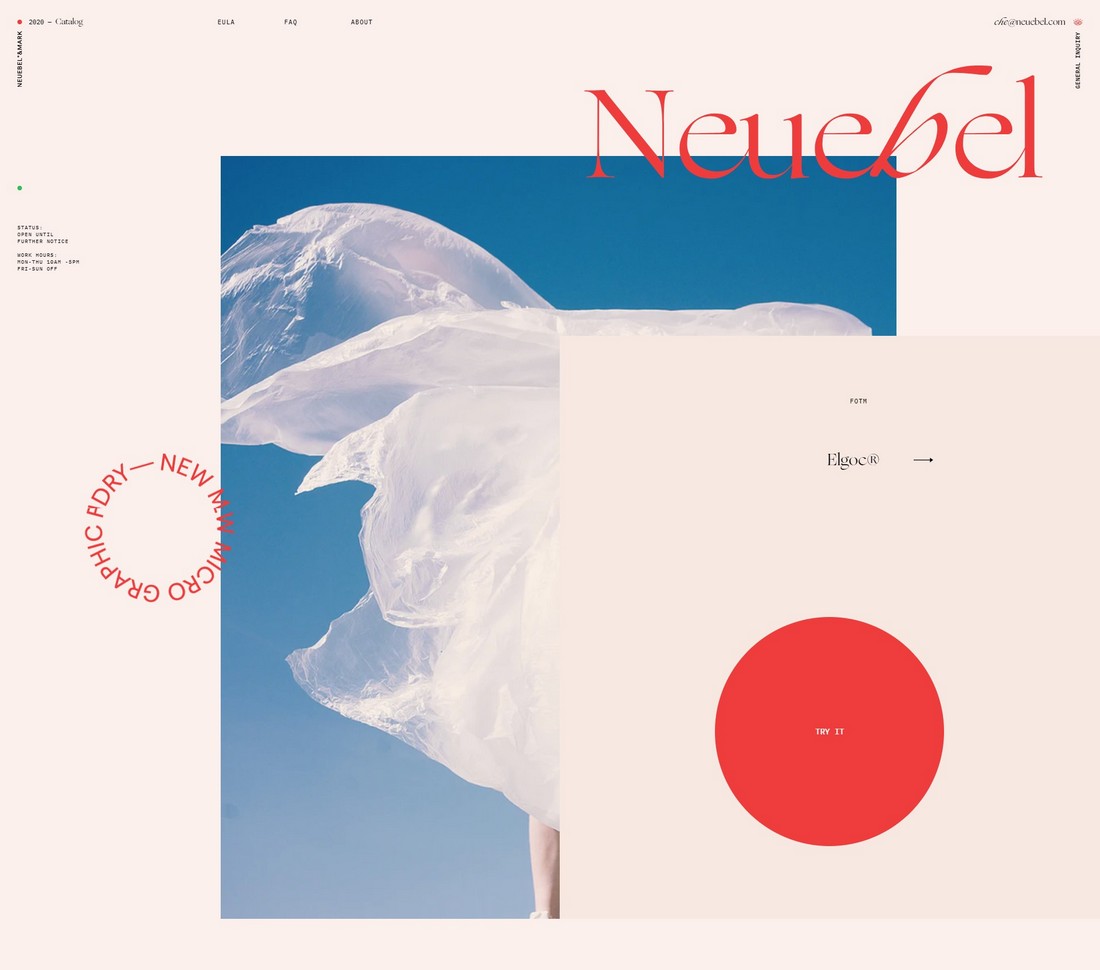
Neuebel&Mark

Integrating specific art styles and trends also helps make your portfolio stand out and adding a personality to your website. The portfolio for Neuebel&Mark leverage this strategy quite well.
This portfolio website uses a unique style of design taking inspiration from Art Nouveau and vintage design trends. Since the agency specializes in type design, their choice of color and layout fits perfectly with the branding as well.
- Colors can be used to highlight your text and content more effectively
- Using trends is a great way to personalize your portfolio
- Get creative with the shapes and layout of the website
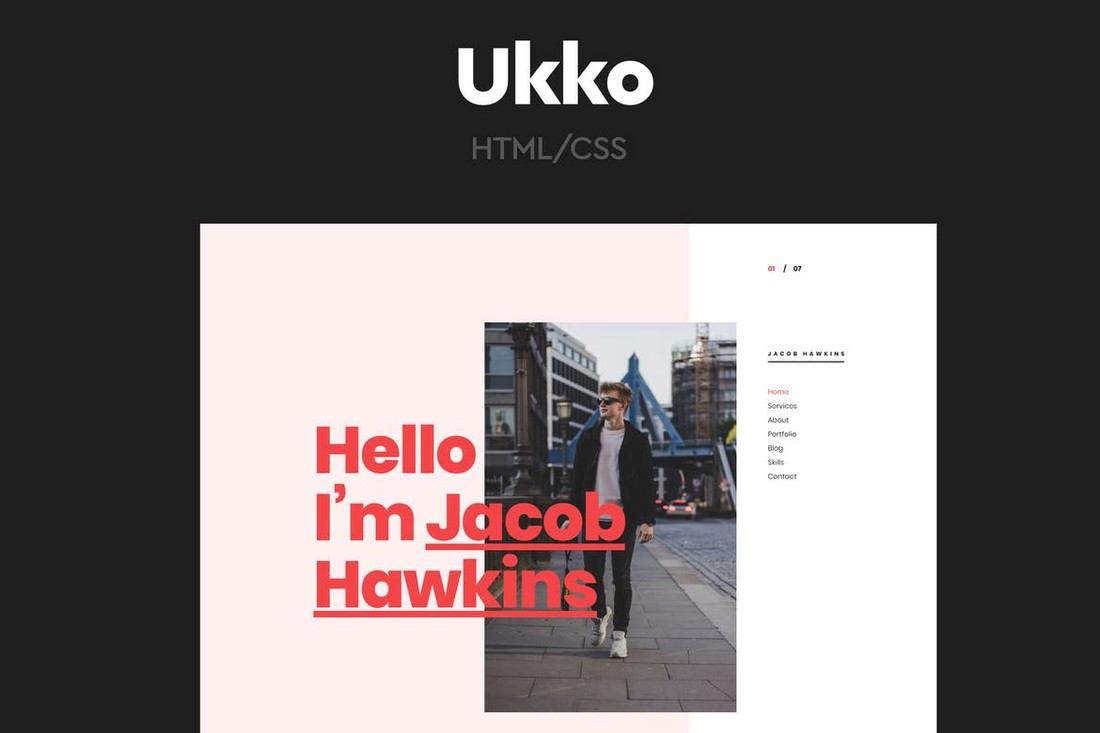
Recommended Portfolio Template: Ukko

Ukko is a portfolio template that also uses a trendy layout featuring a classic vintage design. It’s perfect for creating a freelance designer portfolio.
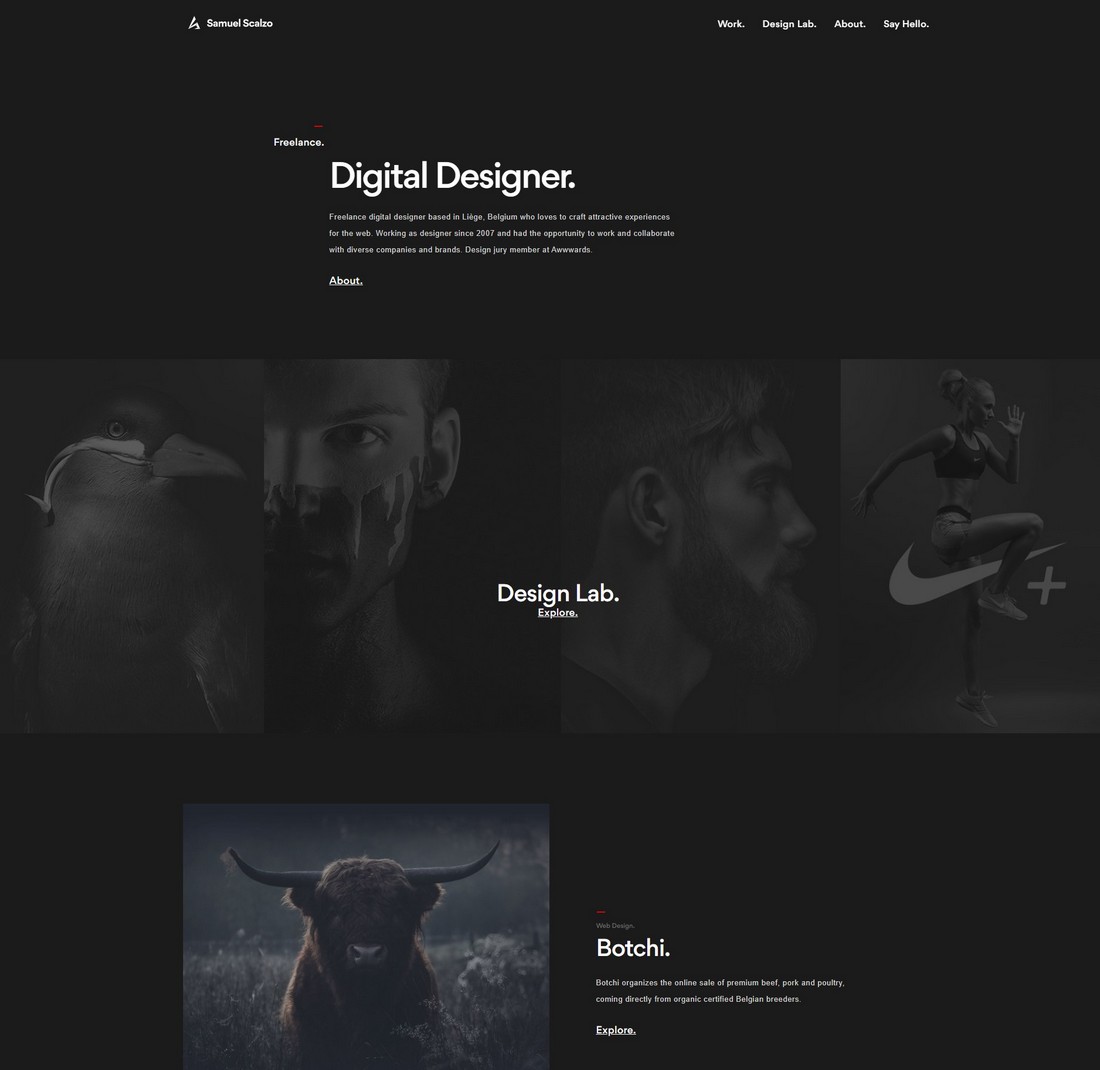
Samuel Scalzo

The dark color theme is a popular trend that we see all around the web. Especially with dark modes introduced to mobile and desktop operating systems, the trend is catching on quickly to websites as well.
Samuel Scalzo, a graphic designer from Belgium, also uses a dark color theme to showcase his work on the portfolio. And it seems to match perfectly with the style of his artworks.
- The dark color theme is great at highlighting visual content
- Keep a minimal color palette when using dark designs
- Typography takes a bigger role in dark mode websites
Recommended Portfolio Template: Bleak

This creative HTML template comes with a dark color theme. It’s specifically crafted for graphic designers with a modern and elegant look and feel.
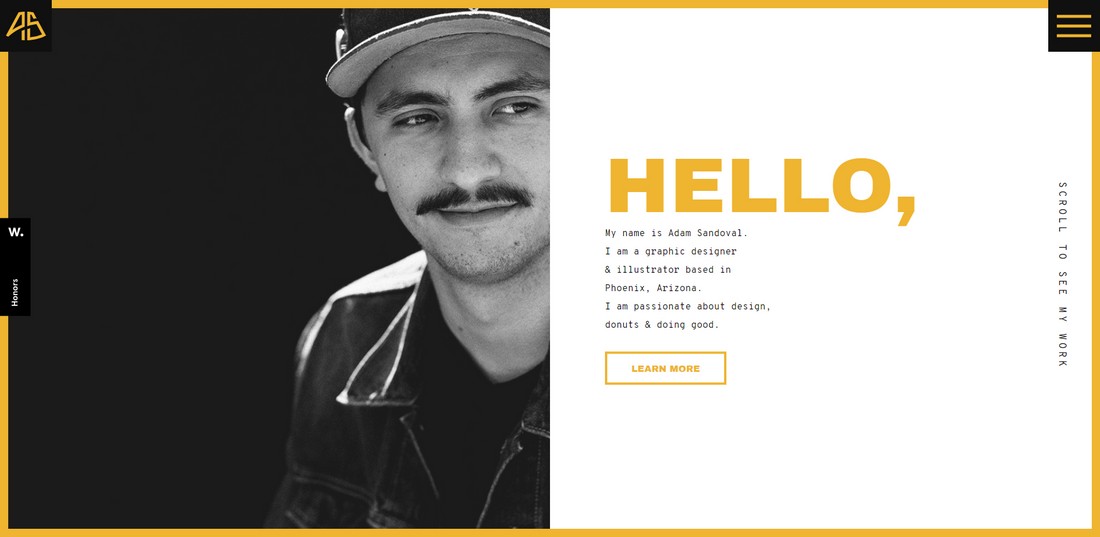
Adam Sandoval

The split-screen layout is another popular style of design used in portfolio websites. This particular portfolio website uses the trend in a creative way mixed with animations to make the site experience feel like watching a slideshow.
Graphic designer Adam Sandoval uses a very clever color scheme across his website. The color yellow is often used to attract attention, according to color psychology. The design itself and the website user experience also fits well with the overall design.
- Leverage color psychology to your advantage
- Showcasing portfolio items with details side-by-side helps save website space and offer a better user experience
- Big bold titles help attract attention
Recommended Portfolio Template: Aria

Aria is a modern portfolio template that features the same split-screen layout. Except this design has a fixed design but you can customize it to add more sections.
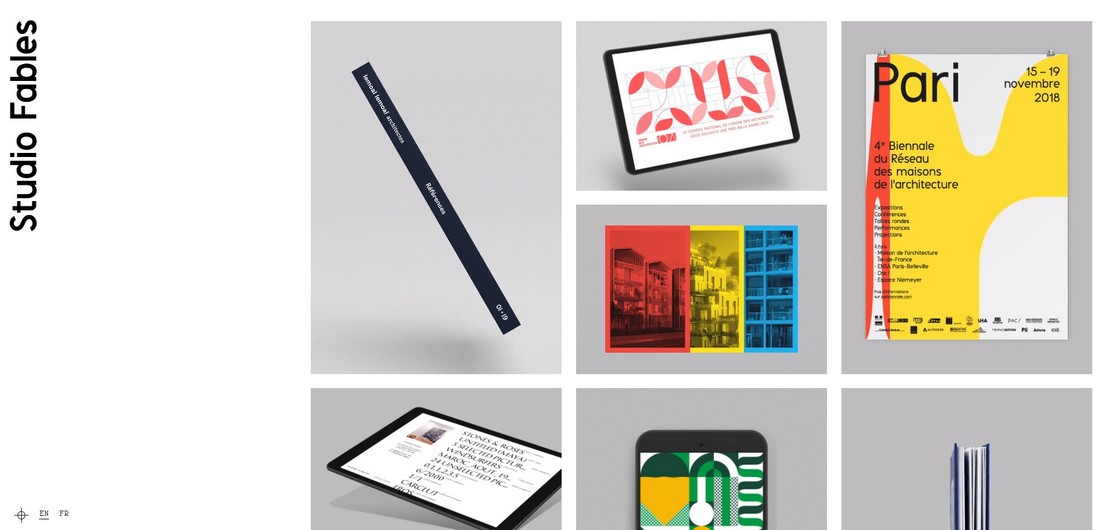
Studio Fables

Sometimes an old-school, classic grid design is the perfect way to showcase your portfolio in a simple way. This portfolio website shows you how it’s done.
The French graphic design agency Studio Fables uses a classic portfolio design featuring a grid-based content layout. When clicking on a portfolio item, it opens up an entire page with more details about each project. It’s old-school but works quite well.
- Classic layouts are perfect for simple portfolio designs
- Grid layouts help showcase more items in a small space
- You can design a great portfolio website with just one color
Recommended Portfolio Template: Remark

Remark is an HTML template that comes with a classic grid portfolio design. Graphic designers can use it to show off lots of images without cluttering the website.
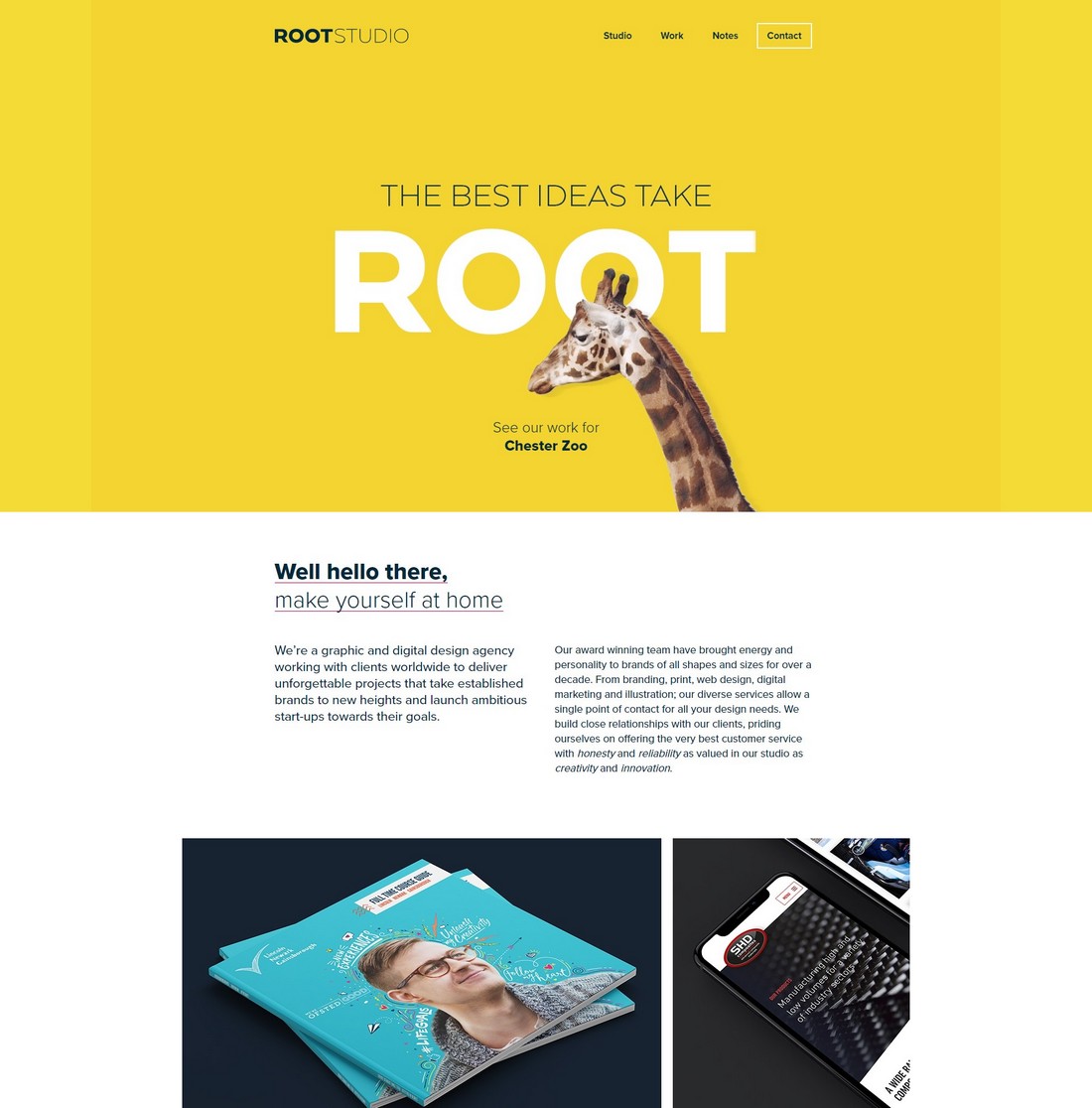
Root Studio

This portfolio website belongs to the UK-based graphic design agency Root Studio. At first glance, it looks like an ordinary website but it has a clever header design that makes this site special.
That Giraffe on the homepage is not an image. It’s actually a video on a loop that fits in perfectly with the website design as well as the brand. The rest of the portfolio design looks quite nice as well.
- Creative header designs can make your entire portfolio look more amazing
- Bright and vibrant colors will make your designs pop
- Casual and friendly website copy can also improve the user experience
Recommended Portfolio Template: Elio

Elio is a creative HTML template for making portfolios. It may not come with animated Giraffes but it features all the perfect elements for creating professional portfolio websites.
Designing a killer portfolio website takes a lot of creative thinking. Use our tips for improving your portfolio and explore more examples in our best personal portfolio websites list.
8 Design Projects (+ Expert Tips) to Improve Your Design Portfolio

Daniel Schifano

In This Guide:
- The design process
What's the difference between a good portfolio and a bad one?
Project #1. redesign an existing product, project #2. create an app, project #3. design a landing page, project #4. create an interactive prototype, project #5. create a component library or design system, project #6. participate in design challenges, project #7. design a dashboard, project #8. design a responsive website, it’s time to get to work.
As a web designer, building a strong design portfolio is crucial to showcase your skills, experience, and creativity to potential clients or employers.
People want to see what you can do and what you’ve done, before they will even think of hiring you.
Because while having a degree or certification in web design is helpful, nothing can demonstrate your capabilities quite like a portfolio filled with impressive projects .
A high quality design portfolio is not just good for getting hired though.
Spending time working on practice projects is an excellent way to improve your design skills and develop confidence, while also giving you the space to explore different techniques and styles.
Is your portfolio pretty thin? Well, don’t worry because in this guide, I'm going to give you 8 different design practice project ideas that you can use to stand out and close clients.
So let’s dive in…
The Design Process
Before I get into each of the projects, let’s quickly recap the design process.
If you just want to check the design projects, scroll back up and click the link to that section.
Still with me? Awesome. So why talk about the design process first?
Because following a proper design process will not only make you a better designer and improve your communication with your client. But it's also the process that will be expected of you when you're working in the industry so why not practice it now.
Not only is it a good habit to start early, but actually showing the steps of this process as part of your design portfolio is a key element that separates mediocre design portfolios from the best.
Having been a Product Design Leader for 10+ years, I've seen a LOT of portfolios, so trust me on this one. You really can't 'fake it' when it comes to a portfolio.
I actually talked about this and 60 other design questions in this interview below, so feel free to check that out:
Makes sense? Alright, let’s break it down.
The design process is a systematic approach used to create new products or improve existing ones.
It’s important because it allows for the creation of products, services, or systems that are functional, aesthetically pleasing, and meet the needs of their intended users.
Here are the high-level steps involved in the product design process.
Step #1. Define the problem
Start by defining the problem that the product, or new design, will solve. This involves identifying the user’s needs, their pain points, and opportunities for improvement.
I learned the hard way by starting so many projects without properly defining the problem. That meant designing with just assumptions because I didn’t properly capture what the user needs, pain points and opportunities for improvements were.
Ultimately, this is a dangerous recipe which often leads to products that miss the mark, and I would hate for you to be stuck in the same situation!
Step #2. Conduct user research
Your goal here is to learn more about the target audience, the industry, and the competitors. This includes gathering feedback from users through surveys, interviews, and usability testing.
It could also include a thorough analysis of an existing product or a competitor’s product, including features, user interface, user flow, and usability.
You should aim to identify its strengths and weaknesses.

I personally take research very seriously but have witnessed other teams in the past bypass the entire process and go straight to development from design...
This often leads to users struggling to find basic features of a confusing experience that doesn’t resonate with them, and at this point, the team is often forced to go right back to the drawing board to conduct some proper user and competitor research.
Make sure you don't skip this step!
Step #3. Set goals for your project
Now that you have an idea of what's needed for your project, you should set clear design goals that:
- Align with the user’s needs
- Their business goals
- And the design problems you’ve identified
These goals should guide your design decisions and help you prioritize features and design elements and not get off track or miss anything important.

During my time working as a product designer, I always felt that this step was the most often overlooked.
In the past, setting clear goals that aligned both user and business needs have helped me ensure that the solution our team built was hitting the mark for our target audience and the business .
This could be anything like generating more revenue or having your target users acting in a way that benefits the business.
Editor's note: This is actually a common problem in client work. The client often wants something, but doesn't know the specifics of it, and how it ties in. Maybe they want their website to 'look good' but in reality, they want to look better than competitors while also getting more sales. Sometimes it means tweaking the project to meet the real goal.
Clarity on the goal will save you a lot of heartache in the long run.

Step #4. Develop user personas
User personas are fictional representations of the target audience that helps designers understand the users' goals, needs, and behavior patterns.
Your goal here is to try and understand who this product is for, so you can make sure you meet their needs and aesthetics.
You can also add additional information such as user demographics.
Important: Be careful when creating user personas that you don't make this common mistake!
Many Junior Product Designers make this one mistake at least once, and I was also guilty of it. Back when I was working at one of my first gigs, I spent hours “researching” and crafting a detailed set of personas.
When I presented them to my team for review, one persona was met with some laughter. It turned out that I had unknowingly based one of the personas on myself, complete with my name, interests, and behavior patterns!
We all have a tendency to design for ourselves, and it was a humorous reminder to step back and ensure that our designs truly meet the needs of our actual users.
Step #5. Ideate and sketch

This involves brainstorming ideas and sketching out concepts.
The goal is to generate a variety of potential solutions that address and solve the problem defined at the beginning of the design process .
Use sketches and wireframes to explore different design solutions and test out ideas. Focus on creating a clean, intuitive interface that guides users through the product.
Don't jump right into the design tools though!
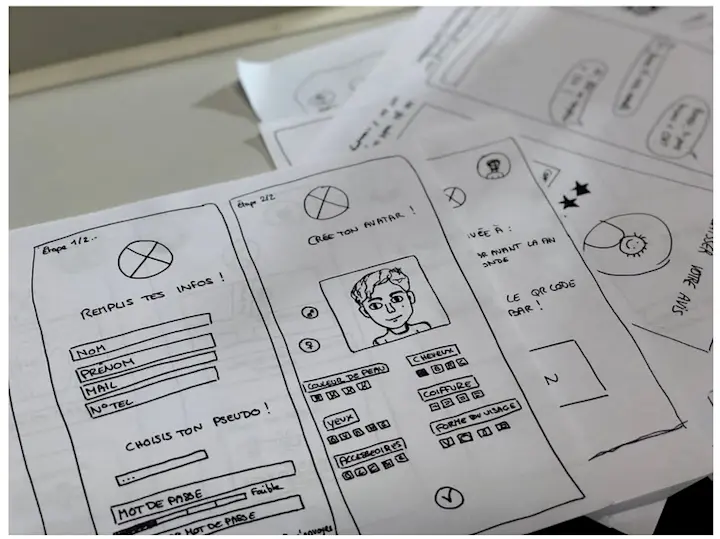
Every time I begin working on a new feature or project, I always start with sketching my concepts first, in either a notebook or on my tablet.
Because jumping right into Figma is going to stunt your creativity, whereas sketching will allow you to easily create and iterate on potential concepts very quickly.
I often like to use my tablet to sketch and send those concepts to Figma but if I feel like using my notebook I will often quickly snap a picture of the sketch I want to refine and then continue my work in Figma
Step #6. Prototype your designs
Now is the time to actually start creating, and start building prototypes to test and refine your new design.
This can include low-fidelity prototypes such as paper sketches or high-fidelity prototypes that resemble the final product.
A key thing to remember is that your prototypes should help map out how users navigate through the product. You should also identify areas where users might get stuck or confused, and look for opportunities to streamline the user experience.
If you aren’t prototyping, are you even a product (UI/UX) designer?
Seriously though, I do this almost every day because I really value the ability to see how an interaction plays out versus trying to verbally illustrate it to my team members.
Creating prototypes can speed up the design review process and get you back iterating on your designs without the worry of wasted time.
Step #7. Test and iterate

Now that your prototype is complete, test it with users and gather feedback. Then use this feedback to refine the design and create new iterations of your prototypes.
Remember, test early and often, and make adjustments as needed to ensure that your design meets the needs of users.
Your first solution will most likely not be the best solution, and that’s fine.
Combining your existing research of your target user/s and the landscape will get you close but you still need to ensure that your solution balances all of your design goals.
I generally work very closely with our team to test prototypes and designs and then take our best concepts into user interviews and usability tests with the goal of figuring out if target users can easily navigate the design and perform the tasks requested of them.
I will then take that feedback back to my team, incorporate the changes that we agree on and test again.
You shouldn’t stop until you feel like your solution has succeeded in usability testing, meets user needs and addresses user pain points.
Step #8. Create high-fidelity designs and implementation
Once the design has been refined and tested, it's time to finalize and implement the final design.
At this point you should create high-fidelity designs while paying attention to typography, color, and other design elements that can enhance the user experience.
Also remember, that when you’re working with developers, you should create detailed specifications for the designs to aid in the handoff.
When working with my design team, I have always stressed that you should properly document your designs and create any artifacts that will help the development team implement with ease .
As a Junior Designer, I made the mistake of rushing this last bit of the process which did cause some confusion and misinterpretation of the final designs and interactions.
Watch the workshop below to learn more about the designer to developer handoff , especially if this isn't something you've done before:
You likely won't be working with a dev for these practice projects, but it’s still a good habit to start adding your design notes now.
This is all part of showing clients and future employers your communication skills. The easier you make it for the developer, the fastest the feature can get built. That makes the company happy :)

The product design process is iterative, meaning that each step builds on the previous one so don’t be surprised if you need to go back and revise your work based on feedback or changes in project goals.
The importance of using fundamentals
So that’s the 8 steps of the design process. It’s a fairly simple, systematic approach that you can use to make sure that you create products that meet the needs of their users and stand out in the market.
Although you could technically just jump into any of the projects below and design however you want, I highly recommend that you follow this process, and also document your steps.
This way, you can then share details around the ‘background’ of each project, to help potential clients see the changes or design choices you made.
One last thing before we get into the projects, and that's the differences between a good portfolio and a bad one...
I talk about this in detail in the video interview below. If you click play it should start you right to section where we discussed this (around ~1:26:00 in).
But for those who prefer to read, let me summarize the differences.
Bad portfolios usually have one or all of the following:
- Limited design work to show
- Low range of design skills
- Difficult or bad portfolio navigation
- Poor presentation
For example
You might only have one major project on display in your portfolio, and it's a mobile project.
If you were applying for new mobile projects, this would be kind of ok, but if you were applying for work in other areas, it gives the appearance of a lack of skill range.
Whereas a good portfolio is pretty much the opposite of this.
A good portfolio will almost always have:
- Well-presented designs that help give context and narrative to what you were working on and learning
- Easy and obvious navigation between these projects. They show the interviewer how it all ties together and moves them along
- You talk about your design process and what you did. What were the problems? How did you solve them? What was your process? What was the outcome? Did you innovate anything? What did you learn? All of this shows key skills
- Have multiple projects on display. Even if you're applying for a specific position, you then have projects that all tie into this, so people can see your range of skills in that area
For a truly exceptional portfolio, you should have all of the above, and also:
- Have some standout projects that will wow the interviewer by showing the depth of your skills
- Add your own style and flair to the portfolio, so that it stands out against your peers
As you can see, a lot of this ties into what we've been talking about so far. Context, process, outcomes, and learnings are all huge. They show the interviewer that you can adapt and work through the tasks to create your kick-ass work.
They don't just want a skilled artist. They need a proactive team member who can figure things out!
Here's a great portfolio that the designer has customized.
Notice how they break down their process and outcomes also.

It's great work, and it helps the viewer move through and find everything they need to know.
So now that you know what you need to do for a kick-ass portfolio, let’s get designing!
8 design project ideas to create a killer portfolio & practice your design skills

Redesigning an existing product can be a challenging task, but it can also be a great opportunity to showcase your skills in information architecture, user interface design, and user experience design.
So what should you redesign?
A popular social media app is experiencing a decline in user engagement and retention. The company decides to undertake a redesign project to improve the user experience and re-engage users. Can you redesign it?
Or a mobile app that provides users with weather information has received feedback that the interface is difficult to use and that the information provided is not always accurate. The company decides to undertake a redesign project to improve the app's usability and accuracy
Don’t want to work on either of those?
Why not pick a product or site you already use!? That way, you’re not only the perfect customer and know all about the product, but you also know where you would like to improve it.

Identify a problem that you or someone you know faces, and design a product to solve that problem.
Develop it all from scratch, from the initial concept to wireframes and high-fidelity prototypes. This will allow you to practice your skills in user research, ideation, prototyping, and user testing.
If you’re having trouble coming up with a problem to solve, take a look at a list of possible ideas for a new website or app:
A home improvement website that offers tutorials, product reviews, and design inspiration for DIY home renovation projects
A meal planning and grocery delivery app that creates customized meal plans based on users' dietary preferences and delivers ingredients to their doorstep
A travel planning website that helps users plan and book sustainable and eco-friendly trips
A mental health app that provides users with tools and resources for managing anxiety, depression, and other mental health conditions
An e-commerce platform for buying and selling sustainable and eco-friendly products
A language learning app that uses AI to personalize learning content and track progress
A social networking app that connects people with similar interests and facilitates local meetups
A fitness app that offers virtual personal training sessions and personalized workout plans
A job search website that uses AI to match job seekers with relevant job openings
A recipe-sharing website that allows users to upload and share their favorite recipes with a community of home cooks
You don’t need to create all the backend code. Simply have the working prototypes, and perform the necessary research.

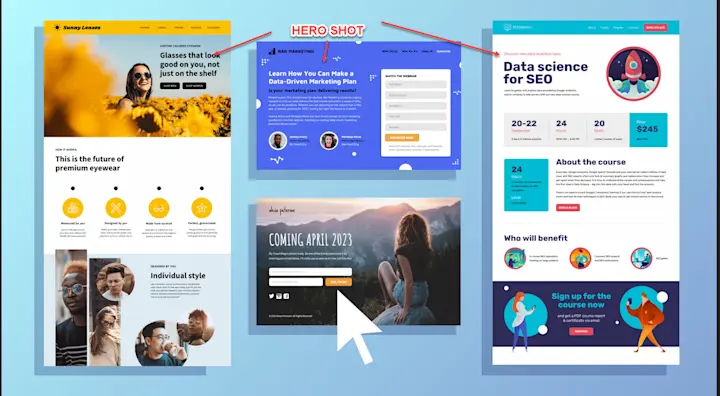
Design a landing page for a product or service, focusing on conversion optimization and user engagement.
This will allow you to practice your skills in visual design, copywriting, and user experience design.
Editor's note : Some copywriters and designers earn 5 figures per landing page, so having this skill is more beneficial than you might think! This is a great example of skill stacking which I highly recommend. In fact, we recently created a video on just this topic 👇
Haven’t designed a landing page before? Don’t sweat it, these are some of the sections that you will encounter and should include:
Hero section:
This section is very important and comes first at the top of the page. It contains the following:
- A short, attention-grabbing headline that clearly communicates the purpose of the landing page and its value proposition
- A sub headline that provides additional information and context about the product or service being offered
- A clear and compelling Call-to-Action (CTA) that encourages users to take the desired action, such as signing up for a free trial, making a purchase, or downloading an ebook
- A high-quality image or video that showcases the product or service and helps to reinforce its value proposition.
Benefits section : A list of the key benefits or features of the product or service being offered, presented in a clear and concise manner.
Social Proof section: Testimonials, customer reviews, and other forms of social proof that demonstrate the value and effectiveness of the product or service.
FAQ section : Frequently Asked Questions section that addresses common questions or concerns users may have about the product or service.
Trust Elements : Elements that help build trust and credibility with users, such as security badges, customer logos, and satisfaction guarantees.
Contact Information: Clear contact information, such as a phone number or email address, that users can use to get in touch with the company if they have any questions or concerns.
Footer: A footer section that includes links to other pages on the website, social media profiles, and copyright information.

If you’re looking for some topics to get your creative juices pumping, how about:
A product launch landing page that introduces a new product, highlights its features and benefits, and encourages users to sign up for updates or make a purchase
An event landing page that promotes a conference, seminar, or webinar, provides details about the event schedule and speakers, and allows users to register or purchase tickets
A lead generation landing page that offers a free resource, such as an e-book or white paper, in exchange for users' contact information
A crowdfunding landing page that showcases a new product or project and encourages users to make a contribution or pledge their support
A pre-launch landing page that generates buzz and anticipation for an upcoming product or service by offering sneak peeks or behind-the-scenes content
An app download landing page that promotes a mobile app and encourages users to download it from the app store

Develop an interactive prototype for a website or app using a prototyping tool like Figma or Adobe XD.
This will allow you to practice your skills in user interface design, user experience design, and interaction design.
Here are some things that you can try and prototype to showcase your amazing skills:
- User interfaces:
Prototype the user interface of software applications, websites, and mobile apps, testing and refining the layout, navigation, and overall user experience.
- Interactions:
Prototype interactions such as button clicks, form submissions, hover states, transitions and dropdown menus.
- Responsive versions:
You can create prototypes that adjust to different screen sizes and orientations, testing the usability of a design across different devices.
If you don’t know how to use Figma, check out my beginner friendly Web Design Bootcamp course here .

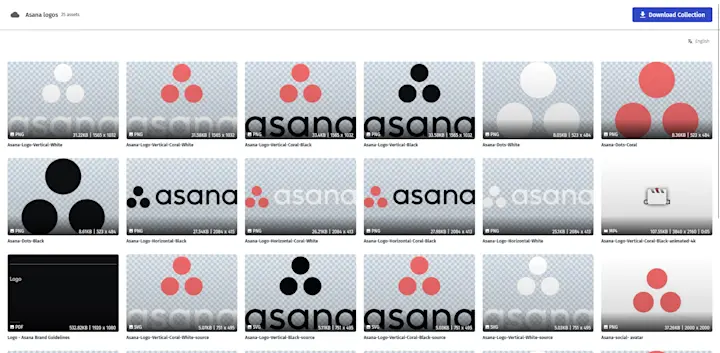
Design a component library or design system that outlines the visual elements, typography, colors, and other design components of a brand or product.
Here you can see Asana’s :

This project can demonstrate your ability to create consistent and cohesive designs that align with your brand identity and business goals.
⚡ Bonus : You can pair this project with other practice project types like a redesign or a new product!⚡
Design systems and component libraries generally have the following elements:
- Brand guidelines:
Design systems often include guidelines for maintaining consistency with a brand's visual identity, including color palettes, typography, and iconography, and foundational styles and components.
- Typography styles:
Component libraries may include typography styles, such as font families, font sizes, and line heights, that help designers maintain consistency with a brand's visual identity.
- Color styles:
Component libraries may include a set of predefined color swatches and color schemes that help designers maintain consistency with a brand's color palette.
- Icons and illustrations:
Component libraries may include a set of icons and illustrations that can be used across different digital products to create a consistent visual language.
- UI components:
Component libraries often include a variety of UI components, such as buttons, form fields, dropdowns, and icons, that can be used to build digital products.
- Layout components:
Component libraries may include layout components, such as grids, cards, and tabs, that help designers create consistent layouts across different digital products .

Design challenges are briefs or prompts that ask you to design a product or solve a design problem within a limited timeframe.
They allow you to demonstrate your ability to work under pressure, iterate quickly, and come up with creative solutions.
Here are some great design challenges :
- Sharpen – Google’s UX challenges
- UIcoach – UI with more direction
- DailyUI – the go-to UI practice
Go ahead and give them a try!

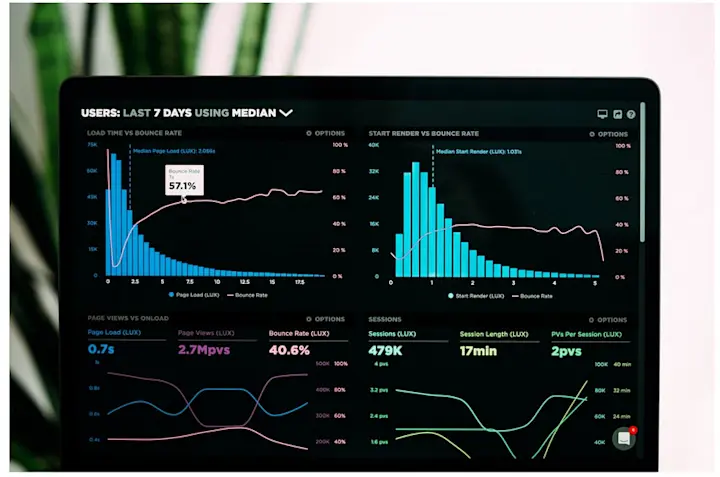
Create a dashboard or data visualization that helps users understand complex data or information.
This project can demonstrate your ability to create intuitive and effective data visualizations that make complex information more accessible and easy to understand.
Some products or websites that may feature a dashboard or data visualization could be:
Financial dashboard: Design a dashboard for a financial company that displays real-time data about stock prices, exchange rates, and other financial metrics. Include features such as interactive charts and graphs, customizable data visualization options, and user-friendly navigation
Health and wellness dashboard:
Design a dashboard for a health and wellness app that allows users to track their fitness goals, monitor their food intake, and view their progress over time. Include features such as personalized recommendations, motivational messages, and easy-to-understand data visualizations
- Social media analytics dashboard:
Design a dashboard for a social media analytics tool that helps businesses track their social media performance, including metrics such as engagement, reach, and follower growth. Include features such as customizable reports, real-time data updates, and easy-to-use filters and sorting options
- Energy consumption dashboard:
Design a dashboard for a smart home energy management system that allows users to monitor and control their energy consumption in real-time. Include features such as energy usage breakdowns, customizable alerts and notifications, and easy-to-understand data visualizations
- Transportation analytics dashboard:
Design a dashboard for a transportation company that displays real-time data about vehicle routes, traffic patterns, and other transportation metrics. Include features such as customizable maps, data visualizations that highlight trends and patterns, and real-time data updates
- Climate change dashboard:
Design a dashboard that displays real-time data about climate change and its impact on the planet. Include features such as interactive maps, data visualizations that highlight trends and patterns, and educational resources about climate change and its solutions

Design a website that can adapt to different screen sizes, such as desktop, tablet, and mobile .
This project can demonstrate your ability to design interfaces that are both functional and visually appealing across multiple devices.
This isn't just any Figma practice project. The project above takes you on a journey from initial client brief to a captivating website design, encompassing the entire design process from concept, to execution, to handoff!
You don't have to build an airbnb clone though. You could follow the same process and build any type of site.
Below is a list of possible responsive projects and what you should aim to focus on in each one.
- E-commerce website:
Design a responsive website for an online store that sells a specific type of product, such as clothing, electronics, or books. The website should be optimized for different devices, including desktops, laptops, tablets, and smartphones
- Portfolio website:
Design a responsive website for a freelancer or creative professional that showcases their work and skills. The website should feature an intuitive navigation system and highlight the designer's unique style and personality
- News website:
Design a responsive website for a news outlet that covers a specific topic or region. The website should prioritize readability and ease of navigation, with a clear hierarchy of content and sections
- Educational website:
Design a responsive website for an educational institution or online learning platform that provides courses and resources for learners of all ages. The website should be optimized for different devices and feature interactive learning tools and engaging multimedia content.
- Travel website:
Design a responsive website for a travel company that offers tours and experiences in different locations around the world. The website should feature stunning photography, an easy-to-use booking system, and responsive design elements that enhance the user experience on different devices
- Food blog website:
Design a responsive website for a food blogger or recipe website that provides recipes, cooking tips, and food-related content. The website should feature high-quality food photography, an easy-to-use recipe search function, and responsive design elements that enhance the user experience on different devices
Heck, why not build one of each and work through the entire client process as if working with a clinet. That way you can not only show off multiple site designs, but also your entire design process.
This is the kind of thing that stands out with potential employers!
So there you have it. 8 design project ideas that are the exact types of projects you'll be asked to do as a full-time designer.
Hopefully, I’ve inspired you to get pen to paper and start working on your next portfolio piece!
Practicing as a web designer really is crucial for developing and refining your skills, staying up-to-date with industry trends, building your portfolio, learning from feedback, and collaborating effectively with others.
By working on a variety of projects and receiving feedback from peers and users, you'll also be able to improve your design thinking and problem-solving abilities, showcase your skills to potential employers, and create successful design solutions that meet the needs of all stakeholders.
Whether you're a beginner or an experienced designer, continuous practice and learning are essential for success in the ever-evolving field of web design.
But if you are a beginner looking to get hired... focus on quality over quantity.
- Focus on creating 2-3 projects from this list to put on your design portfolio
- But for each project, also include details documenting each step of the design process and how you made the decisions you did
If you do this, I can guarantee you that you will land multiple interviews , no problem at all.
Want to see what that looks like? Check out Laura Walters portfolio (she's the Lead Designer for Zero To Mastery). She does a great job with this.
Final thing...
If you want to do a deep dive into mastering Figma, UX/UI design, mobile design, and more, come check out my Complete Web & Mobile Designer in course .
You can even start this with no prior design or coding knowledge. I’ll walk you through everything you need to do and know to get hired as a UI/UX Designer.
Heck... I even share the first 6 hours of the course in the video below, completely for free, so you have no excuse to get started now!

Complete Web & Mobile Designer in 2024: UI/UX, Figma + more
Go from complete beginner to getting hired as a Designer in 2024! This is the only design bootcamp you need to learn and master web design, mobile design, Figma, UI & UX, and HTML + CSS.

Motion Design with Figma: Animations, Motion Graphics, UX/UI
Learn motion design using Figma from a design industry pro. This projects-based course will teach you how to use motion to take your designs (and portfolio) to the next level.

Unity Bootcamp: 3D Game Development
This is the only Unity course you need to go from complete beginner (no coding experience) to coding your own 3D games and getting hired as a Game Developer this year!

Design a Responsive Airbnb Website with Figma
In this project-based course you'll delve into the realm of advanced Figma features to craft a responsive website for a fictional, AirBnB-like rental service company called "Flexrent".
More from Zero To Mastery

As a designer for 9+ years, Figma is now my go-to tool. I'll show you how to use auto layouts, design systems, components, prototyping, the best plugins + more.

What if you could use one tool to auto-adjust your designs, based on screen size - without you having to do anything? That's the beauty of Figma Auto Layout.

With 300,000+ jobs available and $100,000+ / year salaries, now is a perfect time to become a Product Designer / UI/UX Designer! Here's your step-by-step guide.

10 UX/UI Design Portfolio Examples to Inspire You (Updated for 2024)
Explore these unique, standout UX/UI design portfolio examples from UX Academy graduates who landed new jobs in the field of product design.
Stay in the know with The Brief
Get weekly insightful articles, ideas, & news on UI/ UX and related spaces – in to your inbox
Switching careers at any point is challenging.
Switching careers during a time of global and economic uncertainty is an even bigger challenge. That’s why we continue to be awed by the creativity of our UX Academy graduates who commit to pursuing their dreams of a creative career despite the challenges they face.
As we enter a new calendar year, it's become more important than ever for new UX, UI, and product designers to enter the field with tools and training they need to stand out from the competition of entry level designers and top level talent.
A huge part of the career pivot into the world of product design includes a unique, relevant UX design portfolio. While we regularly publish success stories of UX Academy alumni that profile how and why they made their career switch to UX/UI design, we also like to spotlight a few standout portfolio examples to showcase the original, creative ways that they showcase their abilities.
With the help of mentors and career coaches, the Designlab community continues to create noteworthy portfolios. Read on to explore a selection of UX design portfolios from Designlab students— that are sure to inspire you.
What Is a UX Design Portfolio?
A UX design portfolio is a compilation of work samples that demonstrates your skills and abilities as a UX designer. It should include examples that span the UX design process for relevant projects you've worked on—research insights, concept sketches, wireframes, and prototypes.
One of the most important aspects of a portfolio is to showcase your design thinking process and results. Furthermore, the best UX portfolios demonstrate an applicant’s ability to think critically and solve problems creatively in order to come up with innovative solutions—all valuable components when it comes to hiring managers finding the right candidate.
UX design portfolios are incredibly important for job-seekers because they provide hiring managers with a glimpse into your skill set and experience. The quality of a portfolio is used to quickly weed out potential candidates whose abilities may not match the specific requirements of the job.
Read more: How to Make a UX Design Portfolio: Tips & Examples to Help You Stand Out
What Should I Include In My UX Portfolio?
When building your UX portfolio, think about the types of projects you've worked on and the skills you have developed that would be valuable to potential employers.
Your portfolio should include a mix of work samples from each part of the UX design process, such as concept sketches, wireframes, prototypes, case studies, usability testing insights, or interactive design concepts. The overall look and feel should reflect your personal style while also highlighting the technical expertise you possess. Additionally, consider including any certifications or achievements that help to bolster your credentials.
Ultimately, your goal is to create a portfolio that demonstrates both your technical proficiency as well as creative problem-solving ability. Your portfolio should be concise yet comprehensive – so don’t overwhelm yourself by trying to cram too much into one.
[MID_ARTICLE_CTA]
What Makes a Good UX UI Design Portfolio?
There are some fundamentals to include in your portfolio, from projects that align with the type of company or role you're applying for (like how Grace Guibert tailored her portfolio website to highlight the UX writing elements of each project she worked on in UX Academy).
As you create your own portfolio , it's worth remembering that hiring managers aren't looking at your UX case studies in a silo to see if they check all the right boxes—if the UX work displayed in the projects is stellar but your portfolio website as a whole contains bad UX, that can wave a red flag.
For more insight and tips on crafting an effective UX design portfolio, watch this video by Kelly Stevens, who shares her top tips for design portfolios:
Read more: 6 UX/UI Design Portfolio Builders You Should Try, From Low Effort to Highly Customizable
10 UI & UX Design Portfolio Examples
Before they can graduate from UX Academy, each student must have their design portfolio approved by a panel of experts. This helps to ensure that each student has the strongest chance of success in the job search process as they move into the Career Services phase.
Each UX designer portfolio in this roundup is unique and stands out for a different reason. But it's worth noting that each UI / UX portfolio site also embraces visual design and UX best practices to create a powerful, engaging experience for curious viewers and prospective employers alike.
Nicole Locklair, formerly in charge of Talent Partnerships and Career Services at Designlab, selected these ten portfolios to showcase, along with insights into what was particularly great about each one. (Portfolios are listed in no particular order.)
10 Great Portfolio Examples from Designlab Students
Here are some of our top student portfolios, and insights into what we particularly liked about each. (Portfolios are listed in no particular order.)
1. Jane Noh
.png)
Jane's portfolio stands up for its bold color palette, strong research, and attention to detail. Using vibrant imagery and font choices across her work, Jane creates a portfolio that is incredibly visually dynamic.
Jane also has a background in education and brings what she learned from teaching to her UX design work. This shows particularly in products such as Domokos, a responsive project geared towards helping teach math—her area of expertise from when she was an educator herself.
2. Josie Allison

We talk about keeping things clean and minimal in design, but sometimes going over the top with visual elements works out. Josie has a background in Graphic Design, and clearly illustrates her ability to surprise and delight in her own portfolio.
Her unconventional case study presentations challenge the norms, but the details are all there for someone who wants to take the time to learn more. In a sea of grids and san serif, Josie's work is a breath of fresh air.
3. Florinda Sgueglia
.png)
With high contrast colors and an easy-to-read case study layout, Flo’s design skills truly stand out in every part of this eye-catching, beautifully well-done portfolio. It's also clear to see that she has a background in graphic design, with fun, playful elements such as dynamic illustrations in her "About Me".
4. Paula Wrzecionowska

When recruiters or hiring managers are sifting through 50-100 UX portfolios for a single role, they may only look at one case study. Paula does a good job in her feature projects of summarizing the client/brand, task at hand, and work she did on the project in the rollover state.
By including that information, the viewer can choose what's most relevant to them, instead of clicking on a random project that might not resonate.
5. Gloria Ha

This is another great portfolio website that adds unexpected touches and a bold personal brand into the viewing experience. Elements on the homepage animate if you stumble across them, but aren't moving so quickly or intrusively as to detract from the work.
'Gloria also has a good variety of work: a skincare e-commerce experience, a bank feature, and a travel booking redesign. Showing your versatility in this way can certainly help when looking for your first UX/UI design role.
6. Celia Hazard

Celia takes a fresh and unconventional approach to the presentation of her UX materials. Calling herself a "design scientist", Celia's work is heavily rooted in strong research to back up her project work. There are some bold visual choices, and Celia's well laid out case studies are comprehensive but still scannable. This is an exciting portfolio showcasing a unique perspective on UX design.
7. Jared Bartman

So many portfolios are grid images on a white page, and while there’s nothing wrong with that approach, Jared’s portfolio stands out for its light grey background and use of color in general. One important feature is the “Back to Top” button on the right-hand side of the case study pages. Instead of having to scroll all the way back to the top of the page after you’re done, he’s made it much easier to navigate and keep going.
8. Siriveena Nandam

Another great example of how a subtle color shift can make the design that much more compelling. Siriveena also has a nice variety of projects in her portfolio. It’s tempting to only pick what you find most interesting or exciting, but in the real world, you’d be much more likely to work on a very specific feature, or for an audience you have no expertise with. It’s nice to show that you’re interested and able to design for all, and it’s great to see Siriveena reflect that here.
9. Katherine Chen

Katherine’s portfolio is clean, consistent, and easy to navigate, with section buttons on the left-hand side of the page for navigation on the case study pages. She also shows how to feature a confidential project, which will often happen as a designer. The “Healthcare Staffing” case study shows you a bit of the branding, outlines the ask and deliverable, and when you click on it, brings you to a page where you can email her for access.
10. Chofi Chang

Chofi's portfolio is a great study in how to display different types of projects without feeling fragmented. Chofi specializes in creating brand identity, and has project work across both UX and other types of design. The visual presentation showcases the various design projects, but still communicates a sense of cohesion.
Are you pursuing a career change into the field of UX/UI design?
If you want to create a UX/UI design portfolio that inspires, we invite you to learn more about our UX Academy bootcamp: a fully online, intensive bootcamp that equips you with the UX/UI skills and portfolio you need to launch a new career in the field of UX/UI design.
Get weekly insightful articles, ideas,& news on UI/ UX and related spaces – in to your inbox
Launch a career in ux design with our top-rated program

Top Designers Use Data.
Gain confidence using product data to design better, justify design decisions, and win stakeholders. 6-week course for experienced UX designers.
%20(1)-min.png)
HOW TO BECOME A UX DESIGNER
Send me the ebook and sign me up for other offers and content on transitioning to a career in UX design.
Related posts

10 of the Best UX Design Bootcamps For 2024

How to Export Images from Figma
20 of the Best UX Portfolio Examples
So, you’re looking for some UX portfolio inspiration?
Making sure you’ve got an impressive portfolio to your name is important for both fresh-faced UX designers and seasoned industry veterans.
In this article, we’ll try to inspire you with awesome UX portfolio examples and UX design portfolio best practices.
The 20 Best UX Portfolios
Without further ado, here are our picks of the best UX design portfolio examples.
1. Gloria Lo nails the high-impact introduction
Who is gloria lo.
Gloria Lo is a self-taught product designer based in Sydney, Australia. In her own words, she is passionate about improving the lives of others through design and is constantly looking to learn new things every day.
What makes Gloria’s UX design portfolio so great?
One of the first things your UX portfolio should do is introduce you as a designer. Employers and potential clients want to know who you are and what you’re all about—and they should be able to find this out within seconds of landing on your portfolio website.
Gloria has nailed her designer introduction with a three-tiered approach. First, she treats us to a bold, eye-catching headline that describes her in terms of her favorite activities.
In just four simple verbs, we know that Gloria is a creative, multi-talented soul with quite a few hobbies in her repertoire. Oh, and these verbs “light up” in different colors when you hover over them—a nice additional dash of personality!
After such an enticing headline, we’re inevitably curious to know more about Gloria—and sure enough, her portfolio delivers. Directly beneath that unmissable heading, Gloria tells us exactly what she does and what she’s passionate about in just two sentences.
Gloria has mastered the delicate art of brevity while still managing to convey the most important information—not an easy feat!
By now, Gloria has well and truly piqued the viewer’s interest. Luckily, her portfolio also features a comprehensive “About” page, complete with a video, a section detailing her values (with the help of emojis), a very thorough testimonial from a former employer, and links to her music and artwork.
What can we learn from Gloria Lo?
When it comes to your own UX design portfolio, make like Gloria and be sure to include a meaningful introduction. Keep it compact yet high-impact on the home page, and then provide more detail in a dedicated “About” section.
Besides crafting a gripping “about me” statement, try to inject a bit of personality into the visual design, too—just like Gloria’s colorful hover effect.
Key takeaway
The viewer should know exactly who you are and what you do within seconds of landing on your UX design portfolio. Craft a compelling headline that provides all the most important information at a glance.
View Gloria Lo’s full portfolio website
2. Moritz Oesterlau masters the art of storytelling through case studies
Who is moritz oesterlau.
Moritz Oesterlau is a multi-skilled product/UX designer based in Germany. He also dabbles in interface design and frontend development.
Moritz studied UX design with CareerFoundry and is now part of the Global Goals Curriculum 2030 team, helping to shape a democratic, just, and sustainable society through the power of education.
What makes Moritz’s UX design portfolio so great?
Moritz’s portfolio really gets to the heart of what UX design is all about: going through a process to solve a user problem. Moritz doesn’t just show the finished product; he shares, in detail, all the methods and processes that got him there.
Each project is presented as a case study, which immediately tells us we’re in for a lot more than just eye candy.
Click on any one of these case studies and you almost feel like you’re in the room with Moritz himself—a fly-on-the-wall as he works through his UX design process.
Take the Approach to Digitization in Education case study , for example. Moritz leaves no stone unturned, documenting the project from start to finish.
He takes us on a logical journey, putting the design challenge into context before going through competitor analysis , interviews and surveys, building empathy and creating user personas , defining the information architecture , wireframing , prototyping, and usability testing .
For each step, he explains what he did, why he did it, and what he learned as a result.
What can we learn from Moritz Oesterlau?
When showcasing your UX design work, follow Moritz’s example and place your process front and center. You’ll notice that Moritz doesn’t show the finished product until the very end of each case study, and that’s because he’s telling a logical story.
With each case study, start from the beginning and guide the viewer through the main steps that led you to the final solution. It’s okay to include screenshots of a beautiful end product, but make sure you’ve documented your process in detail first.
Showcase your process, not just the finished product. Write about the methods you used, what you learned along the way, the challenges you came up against, and how you solved certain problems. Each case study should tell a complete, logical story.
View Moritz Oesterlau’s full portfolio website
3. Elizabeth Lin reigns supreme with visual storytelling
Who is elizabeth lin.
Elizabeth Lin is a San Francisco-based product designer and self-proclaimed fashion, teaching, and classical saxophone enthusiast.
What makes Elizabeth’s UX design portfolio so great?
Elizabeth Lin’s portfolio provides another excellent example of storytelling. Just like Moritz, she presents her design work in the form of case studies, documenting her process from start to finish.
What really stands out in Elizabeth’s portfolio, though, is her use of visuals to support the narrative she’s weaving.
Each point in her case study is illustrated with some kind of visual element—be it a virtual wall of Post-it notes, a survey form that was sent to research participants, or early-stage prototypes.
Another effective storytelling technique that Elizabeth uses is to include little bitesized notes and reflections down the right-hand side.
Set in a different font and color to the main body text, these snippets catch your eye as you scroll.
They provide further, more personal insights into the project—such as “It was cool seeing how differently teachers would use this dashboard” or “We didn’t move forward with this exploration because we wanted to validate the base solution first.”
Supporting your case studies with visual artifacts really brings the project to life. Elizabeth’s portfolio illustrates perfectly how visual and textual storytelling should work together to demonstrate your UX design process.
What can we learn from Elizabeth Lin?
The aim of your UX portfolio is to both show and tell. Just like Elizabeth, support each case study with meaningful visuals—that is, real artifacts from your project, not just illustrations.
Every time you work on a new design project, document your process: take screenshots of user research surveys you send out, snap photos of your wall covered in sticky notes after a heavy brainstorming session, and keep hold of your wireframes as they progress from low to high fidelity.
When it comes to adding a new case study to your portfolio, these artifacts will help you tell a logical story.
Don’t just tell the story of each project; bring it to life with visual artifacts. For each step you go through in your case study, include a photo or screenshot of how it looked in action.
View Elizabeth Lin’s full portfolio website
4. Olivia Truong showcases her approach to problem-solving
Who is olivia truong.
Olivia Truong is a product designer based in Boston, Massachusetts. In her own words, Olivia likes to go out into the world and capture its beauty and weirdness.
What makes Olivia’s UX design portfolio so great?
Above all else, UX designers are problem-solvers. Your UX design portfolio should therefore demonstrate how you identify and tackle a variety of user problems. Olivia’s portfolio does a great job of this, as you’ll see in her Routr case study .
Olivia kicks off her case study by framing the problem in a personal, relatable way. She doesn’t just talk about the “user” problem—she frames it as “our” problem, inviting the reader to step into the user’s shoes, just as she has done.
Next, Olivia explains, in detail, how she set about trying to solve this problem—in a section aptly named “There Must Be Something Out There”. We learn how she scoured the internet and App Store for a solution, only to find that none of the existing solutions fit the bill.
In the section that follows, “Taking The Dive”, Olivia shares the next steps in her problem-solving journey: brainstorming the elements of a successful date.
After thoroughly framing the problem and describing her approach to solving it, Olivia moves onto “The Making Of Routr.” Notice how, even when talking about her solution, Olivia consistently refers back to the original user problem.
Olivia’s portfolio portrays her as a thoughtful problem-solver—granting her huge bonus points in the eyes of any recruiter or potential client. This focus on problem-solving also conveys another essential UX trait: empathy for the user.
When reading Olivia’s case study, you don’t get the feeling that she’s just going through the motions; she’s genuinely engaged in the problem and how she can solve it for the user. That’s the sign of a passionate UX designer!
What can we learn from Olivia Truong?
UX designers are problem-solvers, so make sure your portfolio reflects that. There are two key lessons we can learn from Olivia’s portfolio: first, start each case study by framing the problem in detail, and second, frame the problem in a way that conveys empathy.
Above all, think about the language you use. Don’t just state the problem; relate to it and put some emotion behind it! Olivia describes how planning dates was a “headache” because “coming up with ideas was not the easiest thing to do in our busy lives.”
This is much more personal and empathy-driven than if she’d said “Users struggle to come up with date ideas because they’re so busy.” Last but not least, refer back to the original problem throughout—even when you progress to the solution.
Your UX design portfolio should demonstrate your approach to problem-solving. Kick off each case study by framing the problem in detail, using emotive language to convey empathy. Refer back to the problem throughout.
View Olivia Truong’s full portfolio website
5. Priyanka Gupta is the queen of the unsolicited redesign
Who is priyanka gupta.
Priyanka Gupta is a product designer and tech enthusiast based in San Francisco. Aside from creating awesome user experiences, Priyanka is also pretty active on Medium .
What makes Priyanka’s UX design portfolio so great?
Early on in your UX career, you might struggle to fill your portfolio with real projects. As your career progresses, you might look for ways to make your portfolio stand out. So what can you do?
Cue the unsolicited redesign à la Priyanka Gupta.
When Priyanka runs into bad UX, she can’t help but do something about it. Where most of us might just abandon ship and find an alternative product, Priyanka goes above and beyond: she redesigns the entire experience!
So, in addition to real client projects, Priyanka’s UX portfolio also showcases some rather impressive unsolicited redesigns.
One can’t help but be impressed by Priyanka’s initiative and drive. She’s gone out of her way to redesign an entire digital experience, just because she’s passionate about good UX—how cool is that?!
What’s also interesting is how Priyanka chooses to showcase these redesigns. She could just stick to the standard case study format, but as we know, she’s the kind of designer who likes to go above and beyond.
Click on one of her unsolicited portfolio pieces and you’ll be taken to a full-on, published blog post. Nice!
Despite the fact that these unsolicited redesigns are pure “passion projects”, Priyanka lends them the credibility they deserve by documenting her process in detail.
In her redesign of the Sephora iOS app , she starts by framing the problem: “Despite using the app religiously, I had trouble navigating through it. After observing that other people also experienced issues with the app, I pursued this redesign as an opportunity to improve the experience in any way I could.”
What follows is a detailed breakdown of every step she took to redesign the app, from brand analysis, user research, and affinity mapping , right through to persona creation, prototyping, and implementation—not forgetting those all-important visual artifacts that are absolutely crucial to UX storytelling!
What can we learn from Priyanka Gupta?
Priyanka is an experienced UX designer who presumably has plenty of real projects for her portfolio. This doesn’t stop her from conducting unsolicited redesigns when she comes across intolerably bad UX—as she puts it, it’s like an itch she just needs to scratch!
If you’re a new UX designer trying to build up your portfolio, take a leaf out of Priyanka’s book and complete some unsolicited redesigns of your own. This is a great way to demonstrate initiative and show that you’re a proactive designer who is willing to go the extra mile.
Just as Priyanka does, be transparent about the fact that these are unsolicited projects—a simple disclaimer is all you need.
Another valuable takeaway from Priyanka’s portfolio is the power of blogging. Priyanka doesn’t just limit herself to her portfolio website; she also shares her case studies and tips via Medium (where she’s accrued over a thousand followers!).
There are many different ways to share your process, so don’t be afraid to try a multichannel approach.
Unsolicited redesigns are an excellent way to build up your UX portfolio and demonstrate your initiative as a designer. As always, frame the problem, document your process, and tell a good story—and don’t forget to include a disclaimer.
View Priyanka Gupta’s full portfolio website
6. Lola Jiang delivers measurable outcomes and metrics
Who is lola jiang.
Lola Jiang is a California-based UX designer currently working at Google. Lola’s impressive resume includes having worked at YouTube as an interaction designer.
What makes Lola’s UX design portfolio so great?
One of the biggest challenges you’ll face as a UX designer is measuring and demonstrating the impact of your work. You know you’ve improved the user experience, but how do you substantiate that?
Look no further than Lola Jiang’s portfolio. Lola does an extremely important (yet scarce) thing: she puts the measurable impact of her UX design in the context of business needs.
Take her AI Training Platform case study, for example. Following a brief introduction to the project (literally one sentence), Lola offers the project’s outcomes: “The new design reduced task times by 68% and improved users’ subjective satisfaction by 139%.”
It’s immediate and impactful. Lola then takes us through the flow of the project, outlining the scale and scope of the work. She details the challenges, different iterations, and design, and clearly demonstrates the motivations behind decisions.
Lola rounds off her case study with a post-relaunch analysis, using concrete data to validate the final redesign: “With the original design, the set of tasks took 19 minutes. With the new design, the set of tasks took 6 minutes. Nearly 68%. Users’ subjective satisfaction with the new design (4.3/5) was 139% higher than the original design (1.8/5).”
What can we learn from Lola Jiang?
Lola does a great job of showing how she works in a business setting. This is crucial if you want to practice UX for a living, but it’s a trick that many designers tend to miss. While it’s true that you’re there to advocate for the user, it’s also important to recognize that companies have their own goals to meet—and you need to show how UX contributes to that.
If, like Lola, you can demonstrate how your work brings value, you’ll set yourself up for some serious bonus points. If you have data related to the project, this will be easy—but what if there aren’t any concrete metrics to showcase?
Even without data, you can frame your work in a business context. Set a business or product goal at the start of the case study. What do you hope your work will achieve? This is separate from the user goal, but the two should go hand in hand.
For example, creating a more pleasant app experience for the user should help to boost customer retention.
Likewise, establish a few success metrics before you begin. How will you measure the impact of your work? What tell-tale signs will you look out for after you’ve launched or relaunched the product? The best UX designers are those who can advocate for the user while meeting the needs of the business, so try to convey this throughout your portfolio.
Use your portfolio to demonstrate how you add value to the business. Set business goals and success metrics for each case study, and, where possible, include data and tangible outcomes.
View Lola Jiang’s full portfolio website.
7. Daniel Autry features “just the right amount” of portfolio projects
Who is daniel autry.
Daniel Autry is a designer, developer, and behavioural researcher based in Charlottesville, Virginia. He is fascinated by the social product space and is currently researching the intersection between technology and mental illness.
What makes Daniel’s UX design portfolio so great?
Daniel Autry’s portfolio features some remarkable work in the mental health space, but that’s not the only reason he’s made it onto this list. Daniel’s portfolio also helps to answer that all-too-common conundrum: What’s the “right” amount of projects to showcase in your UX design portfolio?
Before we go any further, let’s be clear on one thing: There’s no “magic number” when it comes to portfolio projects. Some people will tell you five, others will say three—you might even hear that one is enough!
Daniel has opted to showcase four projects in his UX portfolio, and while we’re not saying that he’s found THE magic number, it is a magic number of sorts.
In other words, Daniel has found the number that works for him: He features just enough projects to showcase his range as a designer while still keeping it limited enough so as not to overwhelm the user—smart UX design in action!
In the space of just four featured case studies, we see that Daniel is a versatile designer who has worked on a variety of projects across a range of sectors—from mental health to financial trading to e-learning. So, it’s not just about how many projects you showcase; it’s just as important to pick a good variety.
Besides his four featured projects, Daniel’s portfolio also includes a section dedicated to “Other Works”. Here, he links to articles he’s written on Medium, additional projects he’s worked on, as well as upcoming endeavors.
This is a great way to divide your portfolio, especially if you’re struggling to decide which of your best work should feature!
What can we learn from Daniel Autry?
Daniel’s portfolio teaches us an important lesson about the “right” number of portfolio projects: There isn’t one! Every UX designer is unique, and your portfolio should reflect that.
Don’t get too hung up on whether you should include three projects or five; focus instead on selecting a handful of projects that best showcase who you are as a designer.
If you want to brand yourself as a versatile, adaptable designer, feature as diverse a variety of projects as possible.
If you see yourself as a specialist in a certain industry, highlight the projects that demonstrate this. At the same time, don’t overwhelm the viewer: a hiring manager looking through your portfolio probably won’t browse through ten UX case studies, so choose wisely!
There is no hard-and-fast rule when it comes to how many projects you should feature in your portfolio. Choose a good enough variety to showcase your skillset, while keeping it minimal enough so as not to overwhelm the user. If you’ve got lots more work you want to showcase, add a separate section.
View Daniel Autry’s full portfolio website
8. Vera Chen highlights the importance of context
Who is vera chen.
Vera Chen is a product designer and former Facebook intern. She has a Master’s degree in Human-Centered Design and Engineering, and has also dabbled in singing and acting.
What makes Vera’s UX design portfolio so great?
Not only is Vera’s portfolio a beautiful thing to behold (just look at those illustrations!); it also highlights the importance of context when presenting your UX work.
Vera doesn’t just outline the problem statement for each case study—she steeps it in a solid back story, describing the events that led her there. She also clearly explains her role on each project, who she worked with, and what design and prototyping tools and methods they used.
Just by including these few extra details, Vera paints a clear picture of what the project entailed and how she contributed. Another excellent example of UX storytelling!
Let’s take Vera’s Wedding Library case study , for example. See how she dedicates two whole sections to setting the scene? First, there’s the project background which lays out the scope of the project. Then there’s the context section, a detailed story about newlyweds Murphy and Diana and the frustrations they faced when planning two weddings.
Vera doesn’t just tell us what the problem is. She shows us exactly how it came to light, and in what capacity she was employed to help solve it. By the time we scroll down to Vera’s process, it’s easy to see where each step fits into the overall project.
It’s a bit like reading a novel: you need a little bit of background before you can start relating to the characters and the plot.
What can we learn from Vera Chen?
There are two very simple yet effective takeaways to be had from Vera’s portfolio. First and foremost, provide plenty of background context—this works wonders when telling the story of each case study.
Vera doesn’t start with the problem statement; she sets the scene, describing the people, events, and circumstances that surround and lead up to this particular design challenge. Aim to precede your problem statement with a small paragraph dedicated to “setting the scene”.
Secondly, state your role on each project. What were you commissioned to do? Where did you fit into the overall team? At the same time, listing your teammates is a nice touch; UX design is a highly collaborative field, so it’s important to demonstrate individual value while acknowledging that the end result was a team effort!
For each case study in your UX portfolio, provide as much context as you can. Set the scene with a brief backstory before launching into your problem statement. This includes stating your role on the project and, if necessary, who you worked with.
View Vera Chen’s full portfolio website
9. Zara Drei bedazzles with awesome UX and UI
Who is zara drei.
Zara Drei is a London-based UX designer. When she’s not solving problems with beautiful, user-centric web products, you can find her playing around with electronics, making video loops, building ceramic and metal sculptures, or producing electronic music.
What makes Zara’s UX design portfolio so great?
We’ve talked a lot about the importance of showcasing your UX design process. Now it’s time to contemplate the power of beautiful UI! This brings us to Zara Drei’s portfolio—the epitome of digital elegance.
Zara specializes in creating digital products and experiences for luxury, fashion, and beauty brands, and this is reflected in every detail of her portfolio.
In fact, scrolling through Zara’s portfolio is like wandering through the beauty department of a high-end store, or flipping through the pages of a glossy magazine—and that’s no accident.
She has given as much thought to her color palette , typography , and imagery as she has to writing up her case studies and sharing her process. The result? A flawless portfolio that truly makes its mark.
What can we learn from Zara Drei?
Your UX design portfolio is not just a website—it’s part of your personal brand. Like your case studies, the overall aesthetic of your portfolio should tell a story about who you are as a designer. Consider how Zara uses color and imagery to evoke a sense of luxury throughout her portfolio; how can you create a similar effect?
Spend some time figuring out your personal brand. Are you fun and quirky? Artsy and edgy? Corporate and serious? Perhaps you’re all about eco-friendly design.
Once you’ve got a theme in mind, you can start to think about the kinds of colors and imagery that will help to convey this. Just because you’re a UX designer doesn’t mean you can neglect the visual design of your portfolio.
Your portfolio should embody your personal brand, so treat it like any other UX project and give it the high-shine finish it deserves!
Your portfolio website should reflect your personal brand, and visual design plays a crucial role. The best portfolios offer the full package—detailed case studies wrapped in stunning UI design and flawless UX—so aim to tick all the boxes!
View Zara Drei’s full portfolio website
10. Minimalism from Victoria Kazakova
Who is victoria kazakova.
Victoria Kazakova is a Polish UX designer, web developer, and photographer.
What makes Victoria’s UX design portfolio so great?
In the enormous and sometimes confusing online world we trawl through daily, Victoria Kazakova’s UX portfolio wins the prize for clarity and ease of understanding.
Throughout Victoria’s portfolio, she sticks to a minimalist design palette and clear signage, a simplicity that makes for a delightfully smooth read.
Better still, words that spring up on command stroll through the portfolio, leading the reader from section to section.
Charts and graphics displaying her skills and experience are so simple they appear iconic. There’s no chance the reader could feel lost or confused.
What can we learn from Victoria Kazakova?
When it comes to graphic design, sometimes simplicity is best. The last thing you want to happen when someone reads over your portfolio is for them to feel overwhelmed with data.
Victoria’s portfolio is a great example of how responsive screens can ease the user’s journey through pages of information.
Don’t be tempted to overload. Stick to two classy fonts and an inoffensive colorway. These simple building blocks can lead the user’s eye as they navigate your work.
View Victoria Kazakova’s full UX portfolio
11. Yu-Hsuan offers zero-gravity UX
Who is yu-hsuan.
Yu-Hsuan is a UX designer, currently working for Google as an interaction designer.
What makes Yu-Hsuan’s UX design portfolio so great?
Yu-Hsuan’s impressive role at Google means that many of her current projects are “locked” due to non-disclosure agreements. This is a common problem in the UX design community and a hurdle many designers face when putting together their portfolios.
Yu-Hsuan’s deft solution is to focus on the illustrative side of her UX portfolio, which showcases her passion and side projects as a graphic designer and game designer.
She also uses her illustrations to depict the otherwise locked aspects of the projects she’s describing. This gives a lovely cohesion with the rest of the content in her portfolio and reduces the jarring effect locked projects can sometimes have.
The floating designer illustration that seems to hover over the portfolio is very cool and points at a sense of fun and creativity necessary to succeed in illustration and gaming.
What can we learn from Yu-Hsuan?
Through her illustrations, Yu-Hsuan has subtly displayed her UX skills in her portfolio itself.
This visual approach means the separate parts of the portfolio hang together perfectly, even when some of the projects are locked off.
Another tip from Yu-Hsuan is to be approachable in your portfolio. Dropping in the line “Please contact me if you want to go through the case study” gives a real sense of openness, collaboration, and sharing.
If you can’t show direct evidence of a project, don’t hesitate to get creative. A strong visual style not only shows off your design chops but helps a large portfolio hang together nicely. Also, be approachable!
View Yu-Hsuan’s full UX portfolio
12. A holistic introduction to Cristina Gafitescu
Who is cristina gafitescu.
Romania-based Cristina Gafitescu is a junior UX designer with a playful approach to visual design.
What makes Cristina Gafitescu’s UX design portfolio so great?
Cristina’s UX portfolio makes a great first impression as it tells her story in an interesting-to-follow, visually engaging way.
Her playful page layouts and graphics show Cristina’s panache as an illustrator and designer. They also provide a great backdrop as she offers a holistic introduction to herself.
Through a post-it note, almost diaristic approach, the reader really gets a feel for what kind of person Cristina is, her education and experience, and what attracted her to UX in the first place.
That’s not to say this portfolio is totally informal. Cristina also does a great job of showing her processes, identifying problems (with a focus on UX research), solutions, and testing.
When the temptation may be to opt for oblique, abstract graphics that display your design chops in the coolest terms, save a thought for a more intimate approach.
Cristina’s portfolio is emotionally honest, charming, and informative. The effect on recruiters—especially those suffering from portfolio fatigue—is likely persuasive.
View Cristina Gafitescu’s full UX portfolio
13. The spatial awareness of Rucha Moghe
Who is rucha moghe.
Rucha Moghe is a UX designer with a background in architecture based in India.
What makes Rucha Moghe’s UX design portfolio so great?
From start to finish, Rucha’s UX portfolio ticks all the right boxes. It’s visually strong and easy to digest. Her user journey map is smart and in context, and the user flows, wireframes, and usability study are all useful.
Tehni: A Plant App is an especially great case study and easy to follow. On the whole, Rucha’s portfolio is incredibly strong on user personas.
As Rucha suggests, her background as an architect provides her portfolio with a great sense of user-centered design principles, spatial awareness, and problem-solving skills transferable to digital spaces.
No space feels wasted, nothing is jumbled, and the reader never feels lost or confused. This is architectural elegance in portfolio form.
Reinventing the wheel in your portfolio isn’t necessarily a good idea. Rucha’s portfolio nails the basics: it’s logical with an easy-to-follow narrative that shows how user problems were solved. It’s bold and eye-catching and features great user personas.
View Rucha Moghe’s full UX portfolio
14. Nguyen Duc Thang’s deep case studies
Who is nguyen duc thang.
Nguyen Duc Thang is a UX designer based in Hanoi, Vietnam. Although just starting in his career, Nguyen Duc Thang knows how to put together a really strong portfolio.
What makes Nguyen Duc Thang’s UX design portfolio so great?
Much like Rucha Moghe, Nguyen Duc Thang’s UX portfolio gets the basics right despite the difference in experience.
Nguyen Duc Thang’s branding is particularly strong, with eye-catching graphics consistently holding the content together throughout the document.
After introducing himself, Nguyen Duc Thang covers his skills and qualifications before launching into extensive case studies. No stone is left unturned in these exhaustive examples, which detail wireframing, prototyping, testing, user personas, visual design, and information architecture. Bravo!
Don’t scrimp on your case studies. Tell the world how you nailed that project, from top to tail.
View Nguyen Duc Thang’s full UX portfolio
15. Precocious design from Gilbert Christian
Who is gilbert christian.
Gilbert Christian is an Indonesian UX design student in the early stages of his career. As Gilbert mentions in his portfolio, he’s open to all manner of part-time, voluntary work, or UX internship programs.
What makes Gilbert Christian’s UX design portfolio so great?
Despite his relative inexperience, Gilbert’s UX portfolio is extremely easy on the eye, with strong data visualization and imagery leading you from one page to the next.
Gilbert’s case studies show a maturity beyond his experience, with thorough documentation giving us insight into his work processes.
Gilbert’s portfolio is stunning and applies the same key UX design principles present in his work.
If in doubt, build a logical narrative showing how a problem was understood, defined, and solved.
View Gilbert Christian’s full UX portfolio
16. Valentina Gigli’s bold branding
Who is valentina gigli.
Valentina Gigli is a junior UX designer based in Argentina.
What makes Valentina Gigli’s UX design portfolio so great?
Aside from the bold color scheme and font choice, Valentina keeps things simple with her portfolio.
After introducing herself, Valentina discusses her “aptitude palette”, before moving on to her design examples.
Whether you’re a fan of purplish magenta or not, the bold titles and lurid colors certainly make for clear signposting and remain in the mind’s eye for some time after looking away, a key sign of successful branding.
When it comes to color schemes and fonts, it’s tempting to play it safe. Taking some risks may mean your portfolio pops out from the crowd.
View Valentina Gigli’s full UX portfolio
17. Aleyna Aykanat raises a smile
Who is aleyna aykanat.
Akeyna Aykanat is a Turkish UX designer with skills in public speaking, 3D product modeling, and graphic design.
What makes Aleyna Aykanat’s UX design portfolio so great?
Aleyna’s work is in monochrome black and white, with grainy charcoal textures offering depth to each slide.
The result feels mature and assured—and Aleyna has the content to match it, too.
After what feels like a serious offering, Aleyna offers something of a UX visual joke at the end of her portfolio, including a fake loading page, before bidding us farewell.
Overall, it leaves one with the impression of Aleyna as a fun-loving lateral thinker—just the kind of person we’d like on our team.
Many UX design portfolios are made using guidelines shared amongst tens of thousands of junior designers at bootcamps and other learning establishments.
These cookie-cutter portfolios can feel a little soulless and may result in recruiters developing a kind of portfolio fatigue.
As Aleyna shows so elegantly, including a curveball element—in this case, the joke towards the end of her portfolio—shows the portfolio has been assembled with care and craft, not painted by numbers.
View Aleyna Aykanat’s full UX portfolio
18. Sharon Kravanja’s scrapbook stylings
Who is sharon kravanja.
Sharon Kravanja is a Parisian UX designer at the beginning of her career.
What makes Sharon Kravanja’s UX design portfolio so great?
From the outset, Sharon makes no bones about her very junior status as a UX designer. This is reflected in her opening statement and the primitive doodles that annotate and decorate each portfolio page.
Despite this seemingly youthful approach, Sharon’s visual scrapbook style demonstrates impressive self-branding. Scribbles and sweeps bring cohesion to all the moving parts of the portfolio while playfully communicating Sharon’s self-awareness as an inexperienced but sincere and brave designer.
Be yourself. A recruiter will sooner remember Sharon’s somewhat youthfully exuberant portfolio over safer designs.
View Sharon Kravanja ’ s full UX portfolio
19. Sophisticated graphics from Anna Hlushko
Who is anna hlushko.
Anna Hlushko is a Ukrainian UX designer with a self-professed focus on minimalism.
What makes Anna Hlushko’s UX design portfolio so great?
Anna Hlushko’s portfolio speaks of a detail-oriented UX designer with serious design chops.
Modernist typography and dark, grainy hues glue the elements of this portfolio in place. Anna’s graphic design skills are at the higher end of the spectrum, and these pages wouldn’t look out of place in a MoMA brochure.
Beyond the slick exterior, Anna also touches on her approach to tackling stages of work, including research, and details some case studies.
Play to your strengths. If visual design is your thing, make sure your portfolio pops. This may be the one chance you have to show off your chops.
View Anna Hlushko’s full UX portfolio
20. Thorough research by Hoàng Kỳ Phong
Who is hoàng kỳ phong.
Hoàng Kỳ Phong is a Hanoi-based UX designer passionate about art and design.
What makes Hoàng Kỳ Phong’s UX design portfolio so great?
With black and white images projected onto a backdrop of cartridge paper, Hoàng Kỳ Phong’s portfolio has a classic feel.
Structurally, it is a masterclass in logical layout and digestible design. Extra marks are awarded for detailed market research and survey information.
Consider the user at every step by demonstrating the process and results.
View Hoàng Kỳ Phong’s UX portfolio
Why do you need a UX design portfolio?
When creating an impressive UX portfolio, it’s important to understand exactly what your portfolio should achieve. What information should your portfolio present? What do you want people to learn about you and your work when they land on your portfolio?
Your UX design portfolio is not just a virtual gallery of all your most beautiful work. It’s a carefully crafted story that offers a behind-the-scenes look at your methods and processes.
How do you tackle different UX design challenges? What’s your approach to solving problems? Are you user-centric?
It should introduce you as a designer and give the viewer an understanding of your work. And, of course, all of these insights should come gift-wrapped in a visually engaging, user-friendly package.
How to build an amazing UX portfolio
Since a portfolio is all about showcasing your work as a designer, it’s obvious that you need to get some experience so that you have work to spotlight in the first place.
But what if you don’t have any industry experience (yet)? Not to worry.
It’s entirely possibly to build a strong portfolio, break into the industry, and succeed without previous UX design experience . One great place to start is by taking a free UX design short course to make sure you’re cut out for this area of the design field.
Next, you can then to enroll in a UX design certification program —preferably one that provides personalized UX mentorship and portfolio reviews.
To see a live portfolio review with a seasoned UX designer, check out this video:
Beyond this, you want to make sure that your portfolio meets these criteria:
- Includes a memorable introduction
- Consists of just the right number of high-quality UX case studies
- Demonstrates reflexivity —shows your ability to reflect and learn
- User-friendly format (practice what you preach)
- Excellent UI design —shows you know what a good, polished final product looks like
To learn more about these five criteria (and how to meet them), read more in this guide: Five Golden Rules to Build a Job-Winning UX Design Portfolio .
Where else can you look for UX design portfolio inspiration?
That just about concludes our selection of awesome UX design portfolios from around the web. We hope this list has given you a feel for some of the most important UX design portfolio best practices and left you feeling suitably inspired.
For more portfolio inspiration, check out websites like Bestfolios , Behance , and Dribbble . For further tips and advice on building your own UX design portfolio, check out these articles:
- 9 Awesome Portfolios From UX Design Bootcamp Graduates
- How I Designed And Built My UX Design Portfolio From Scratch
- 9 Free Websites for Building You UX/UI Portfolio
And finally, if you’re a UX designer looking to specialize, we’ve also written guides to build portfolios for UX writing and UX research . If you spot any further examples of great portfolios while navigating the web, do let us know so we can add them to the list.
Want to keep exploring UX design? Here are a few other articles you might like:
- How to become a UX designer in under one year
- Do you need a degree to become a UX designer?
- 7 best practices to help keep your UX skillset in shape
- How Nikolaos became a UX designer
And if you’re on the hunt for even more UX design inspiration, here are 15 quotes from design masters .
Frequently asked portfolio (FAQ) about UX portfolios
What should be in a UX portfolio?
A UX portfolio should showcase your expertise, understanding, and passion for UX. A portfolio can include elements like case studies, design, personal projects, examples of your process, and should be presented in a visually pleasing way.
How do I start a UX portfolio for beginners?
A beginner’s UX portfolio is a vital tool for entering the industry. Highlight your passion and motivation for the UX design, include your personal approaches, and if you have minimal case studies to present, include personal projects.
How do I build my UX portfolio?
With the amount of free templates available online, building your UX portfolio has never been easier. However, it’s important to not limit yourself to a standardized approach and showcase your own unique talent.
First and foremost, choose your projects and case studies carefully. Then present them in a logical narrative that tells a story about your design process. In your descriptions, highlight your motivations and thought processes.
Across your portfolio, focus on showcasing your design skills and problem-solving abilities, and keep your portfolio up-to-date with your latest work. Be sure to customize your portfolio for the audience.
7 Design Prompt Generators To Inspire Your Next Project
Use these design prompt generators to improve your design skills, build your portfolio, and flex your creative muscles.
Renee Fleck
Written by Renee Fleck
Published on Dec 10, 2021
Last updated Mar 11, 2024
We’ve all been there—struggling to come up with what to create today. Whether you’re looking for a new personal project, an exercise to challenge your design skills, or a way to grow your design portfolio , it can be hard coming up with ideas, especially when creative block hits.
If you need help getting your creative juices flowing, we’ve got you covered. The following design prompt generators are perfect for whenever you’re feeling uninspired or just want to take on a fun creative challenge. Inspiration for designers is all around but can sometimes be hard to find. If you’re struggling to get the creative juices flowing, try these out for yourself, bookmark your favorites, and share your work on Dribbble. We’d love to see it!
1. Sharpen Design
Sharpen Design has generated over five million design prompts to help you prep for an interview, think on your toes, try out new tools or techniques with low consequence, or just to have fun. It’s also a fantastic way to show companies how you think through problems and solve them in unique ways. We couldn’t think of a better way for both new and seasoned designers to, well, sharpen their skills! Great for branding, marketing, and Product/UX designers.

You can thank Austin Baird for creating a simple and fun brief generator for every kind of designer. Briefz lets you sift through all kinds of design prompts with the click of a spacebar. A few examples include recreating your favorite emojis, designing a thank-you card for someone in your life, or designing an app that finds nearby dog parks. You’re sure to find an idea that sparks your interest here—just keep hitting that space-bar.

3. Designercize
Designercize is a digital version of an analog whiteboard exercise meant to test your problem-solving skills as a designer. Choose a level of difficulty and generate a random prompt instantly. Each prompt includes a specific design need with information about the product, its users, and an optional timer to really up the challenge.
According to the creators Zach Albert and Jake Fleming , Designercize “works best with a friend and a whiteboard, but you can designercize on a screen too. Keep challenges short enough to complete over your lunch break. Do one every day for best results.”

4. What should I design?
For a plethora of hilarious (yet surprisingly challenging) design prompts, check out What should I design . It’s fairly simple—the tool randomizes both a design task and a very specific user base. There’s no telling what kind of crazy combination you’ll end up with. Take a look at the examples below, and you’ll get the idea. The ridiculous combinations make for a great challenge and will force you to really think out of the box.

5. The Daily Logo Challenge
This one is for all of you logo and branding designers out there. When you sign up for The Daily Logo Challenge , expect to receive a daily email containing a new logo design challenge to tackle. The idea is to do these logo challenges daily so you continue to expand your style and develop a faster workflow. The challenges are pretty open-ended which leaves a lot of room for creativity—great for letting the mind wander especially if you’re not into working with too many constraints.

6. Daily UI
One of the more well-known design prompt websites out there is Daily UI . Dribbblers are constantly posting and sharing their work from this challenge with the tag #dailyUI , and it’s inspiring to see so many different interpretations of the same creative brief. You can sign up to get a free UI prompt sent to your inbox every day for the next 100 days. Sometimes, they’ll even slip in a free design resource into the email. Score!

7. Dribbble’s Weekly Warm-Up
Last, but certainly not least, we can’t forget to mention Dribbble’s Weekly Warmup . Each week, Dribbble posts a new Shot prompt that challenges designers to exercise their creativity together and try new things. Use these design exercises to get those creative juices flowing and work those creative muscles. Sketch, doodle, and mockup with as much fervor and time investment as you want to spare.
Find the latest Weekly Warm-Up: To access our most recent Weekly Warm-Up Prompt, hover over Inspiration in Dribbble’s navigation menu, and click Weekly Warm-Up.

There you have it! Seven helpful tools to inspire your next design project and build up your design portfolio—no matter the skill level you are at. For more handpicked design resources, check out our favorite gradient picking websites , color palette picking tools , chrome extensions for designers , and productivity apps for creative focus .
It's free to stay up to date
Ready for some inspiration in your inbox?
- For designers
- Hire talent
- Inspiration
- Advertising
- © 2024 Dribbble
- Freelancers
Explore your training options in 10 minutes Get Started
- Graduate Stories
- Partner Spotlights
- Bootcamp Prep
- Bootcamp Admissions
- University Bootcamps
- Coding Tools
- Software Engineering
- Web Development
- Data Science
- Tech Guides
- Tech Resources
- Career Advice
- Online Learning
- Internships
- Apprenticeships
- Tech Salaries
- Associate Degree
- Bachelor's Degree
- Master's Degree
- University Admissions
- Best Schools
- Certifications
- Bootcamp Financing
- Higher Ed Financing
- Scholarships
- Financial Aid
- Best Coding Bootcamps
- Best Online Bootcamps
- Best Web Design Bootcamps
- Best Data Science Bootcamps
- Best Technology Sales Bootcamps
- Best Data Analytics Bootcamps
- Best Cybersecurity Bootcamps
- Best Digital Marketing Bootcamps
- Los Angeles
- San Francisco
- Browse All Locations
- Digital Marketing
- Machine Learning
- See All Subjects
- Bootcamps 101
- Full-Stack Development
- Career Changes
- View all Career Discussions
- Mobile App Development
- Cybersecurity
- Product Management
- UX/UI Design
- What is a Coding Bootcamp?
- Are Coding Bootcamps Worth It?
- How to Choose a Coding Bootcamp
- Best Online Coding Bootcamps and Courses
- Best Free Bootcamps and Coding Training
- Coding Bootcamp vs. Community College
- Coding Bootcamp vs. Self-Learning
- Bootcamps vs. Certifications: Compared
- What Is a Coding Bootcamp Job Guarantee?
- How to Pay for Coding Bootcamp
- Ultimate Guide to Coding Bootcamp Loans
- Best Coding Bootcamp Scholarships and Grants
- Education Stipends for Coding Bootcamps
- Get Your Coding Bootcamp Sponsored by Your Employer
- GI Bill and Coding Bootcamps
- Tech Intevriews
- Our Enterprise Solution
- Connect With Us
- Publication
- Reskill America
- Partner With Us
- Resource Center
- Bachelor’s Degree
- Master’s Degree
Top Graphic Design Projects to Sharpen Your Skills and Build Your Graphic Design Portfolio
The graphic design industry continues to harness the creativity and innovative ideas of graphic designers . As a result, it is crucial to be equipped with the right skills to place you in high demand. Embarking on graphic design projects is an excellent way to develop top-tier skills and build a robust graphic design portfolio.
We’ve compiled various graphic design projects for designers with different experience levels that can help sharpen relevant skills. In addition, we’ve included some of the skills, techniques, and tips to revamp your portfolio and land high-paying jobs. No matter what kind of graphic design job or design team you want to work for, there are plenty of projects available to instill you with essential graphic design principles.
Find your bootcamp match
5 skills that graphic design projects can help you practice.
If you look around you, you will see the obvious signs of a graphic designer on virtually everything. From books to packaging wraps to software interfaces, it is evident that they subtly play an essential role in our lives. The design principles and the skills utilized define their identity and are integral to our appreciation of the world of graphic design.
- Creativity: A creative mind is central to the development of great designs. While creativity can be subjective, it is the foundation of every design concept, no matter how haphazard that concept is in the beginning.
- Communication: This describes the wholesome ability to listen to a client’s needs, process feedback, and effectively communicate creative ideas. It also refers to the ability to convey a message with visual materials.
- Typography: In context, this refers to the ability to represent written text in the form of art. Every designer must know how to tell a story using various text elements like font size, style, color scheme, and layout.
- Software Skills: Learning Adobe Illustrator , InDesign, and Photoshop is essential. These tools are a basic requirement for many job postings.
- Coding: While many think coding doesn’t have a place in the design industry, having basic experience with HTML can be very useful for designers. Knowing how a website works can help you contribute to the idea generation process and give you an edge in the marketplace.
Best Graphic Design Project Ideas for Beginners
As a beginner, the first projects you complete should develop your creativity, typography, communication, and software skills. You want to make sure to build foundational graphic design skills and techniques before taking on big jobs from clients.
Photo Editing
- Skills Practiced: Software Skills, Creativity
This project exposes you to basic tools like Adobe Photoshop. Being able to manipulate an image will teach you everything from image cleanups to color schemes to enhancements. Also, you get to infuse some creativity with little projects like photo collages and storytelling.
- Skills Practiced: Creativity, Software Skills, Typography, and Communication
Logos are a representation of what a brand or organization stands for. They speak volumes about what companies do and subtly express their values. Professionals often follow the Keep It Simple, Stupid (KISS) approach while designing logos, focusing on minimalism and the business’ core values. This fundamental principle is suggestive of the power of simplicity in graphic design.
Business Cards
- Skills Practiced: Creativity, Software Skills, Typography, Communication
This design challenge will allow you to practice the skills mentioned above. Every business relies on business cards as a means of introduction. They are also an expression of the company’s branding. Therefore, it is vital to capture the company’s essence through excellent typography and some ingenuity.
YouTube Thumbnails
- Skills Practiced: Creativity, Software Skills, Communication
YouTube thumbnails aim is to encourage viewers to click on a video by telling a great story in just one small image. You must have an exciting thumbnail to enhance your content marketing campaign, which requires creativity and communication skills. Given how lucrative YouTube is today, being able to create the perfect thumbnail is an incredibly valuable skill.
Instagram, Twitter, and Facebook Graphics
Social media is an integral part of our lives. While we browse through our feeds, we come across various posts that communicate different messages to us, but not all do so effectively. A good graphic is aesthetically pleasing and successfully conveys our messages and values. To create such designs, you can rely on existing templates that meet recommended standards.
Best Intermediate Graphic Design Project Ideas
At this level, the projects are a lot more technical. They will sharpen your graphic design skills further but require a bigger time commitment. The following is a list of projects you can take on to practice your creativity as well as your software and typography skills.
Invitation Cards
- Skills Practiced: Creativity, Software Skills, Typography
This project requires a lot of creativity. After all, an invitation card is a representation of the host’s class and taste. Creating an outstanding invitation design will test your typography and software skills. The challenge you are up to is to effectively, and aesthetically, communicate the details of the event.
Posters and Fliers
Digital posters and flyers have to be visually appealing while satisfactorily communicating a message to the public. Creating posters and fliers for public relations and marketing campaigns will expose you to scaling and proper design layouts in digital platforms.
Infographics
Infographics employ pictures, data visualizations, typography, and statistical graphics to tell a straightforward story or present information. Working on an infographic will give you experience with important tools like Canva and Venngage and allow you to exercise your creativity as you think of ways to represent information in a way that is visually attractive, impactful, and effective.
Book Covers
The cover of a book plays a key role in sales. While it is advised not to judge a book by its cover, the truth is that a book with a sloppy design won’t sell very well. It is always best to aim for a cover design that is stylish and captures the essence of the book.
Magazines and Brochures
Designing the look and feel of a magazine or brochure is a complex project. It involves a range of elements, including advertising, visual representation, photography, art, and graphic design. Working on a magazine design will expose you to the design principles and standards used in print media.
Advanced Graphic Design Project Ideas
At this level, graphic designers begin to carve a niche and specialize in a particular area. The skills required and practiced here cut across all the technical skills mentioned earlier. In addition, many advanced designers begin to venture into the world of coding, which tends to boost their designer credentials.
Graphic designers are central to good branding. They define the visual identity of a company, shaping the public perception of it with elements like logos, color schemes, fonts, and slogans. Working on a company’s brand identity is a fun project that will allow you to use your technical skills to change how an organization is perceived by the media.
Mockup Designs
Mockups give you a taste of a concept or design before it is created, helping clients visualize what the final product will look like. Creating mockups involves a fair dose of creativity as well as dexterity with software like Balsamiq, Adobe XD, or InVision.
User Interface (UI) Design
- Skills Practiced: Creativity, Software Skills, Typography, Communication, Coding
The complex field of UI design will test all the technical skills discussed thus far. You will even have to dabble in coding as HTML, CSS, and JavaScript skills are required to work on the customer-facing side of an application of a website. You will get a lot of fulfillment out of this project: creating an application or website interface is critical to the consumer experience with a digital product.
Product Design
Product design can be considered an extension of branding. However, rather than focusing on the logo or values of a company, the emphasis is on a particular product, its looks, sustainability, and packaging design. To go about this project, choose an existing product that’s interesting from a design standpoint. Reverse engineer this product and then redesign it following every step of the design process.
Motion Graphics
Motion graphics is animation in which text plays a major role. They are common in ads and movie titles. To work on motion graphics, advanced designers combine their basic graphic design skills with animation and filmmaking techniques.
Creating good-looking motion graphics requires exceptional creativity, innovation, and storytelling. Typography, communication, and software skills are also vital to developing interesting motion graphics.
Graphic Design Starter Project Templates
A graphic template is an excellent tool for beginners and even advanced designers that can save a lot of time. Templates allow you to edit predefined graphics and adjust them to your taste. Working with templates could also help to cure a creative block. The following are recommended templates for basic starter projects.
- Logos : These templates provided by Canva offer complete flexibility with the editing of layers, color schemes, typography, and shape to design the logo that best connects with your brand.
- Social Media Images : Social media posts have to be attractive and engaging. If you cannot come up with posters and fliers that perfectly convey your message, freepik templates can be a helpful tool.
- Mockups : If you are having difficulty designing a mockup that accurately reflects the design concepts involved, these templates by Template.net should come in handy.
- Business Cards : Designing a business card that represents your brand and business becomes a lot easier when you can simply customize a template. Check out these business card templates by PsPrint.
- Brochures : A brochure can be tricky to design considering the number of elements and skills involved. However, with these brochure templates by Envato Elements, you’ll have no trouble creating elegant brochures.
Next Steps: Start Organizing Your Graphic Design Portfolio

The beauty of constantly embarking on design projects is that you’ll sharpen your skill while growing your portfolio. After a few months, you should have a solid portfolio that reflects your skills and experience and that attracts potential clients. Below, we give you a few tips on how to organize your graphic design portfolio.
Keep It Simple
Simplicity is key when it comes to portfolios. Always go for a cleaner and straightforward portfolio look, remove distracting elements and unnecessary components. This ensures that your projects are accessible and that potential employers or clients can appreciate your creative designs.
Keep It Updated
Never stop working on your portfolio, no matter how comfortable you get in your current position. Employers and clients won’t pay attention to your portfolio if all its projects are old. You need to be constantly working on new and exciting projects and adding them to your portfolio so that it is relevant and reflects your current skills.
Keep Your Target Audience in Mind
Strive to build your portfolio with items that resonate with your target audience and leave out anything that they wouldn’t find interesting. For example, if you are applying for jobs at a web development agency, your portfolio should be composed mostly of website designs.

"Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!"
Venus, Software Engineer at Rockbot
Include a Brief Profile
Your portfolio should contain a brief personal description in which you introduce yourself and describe your skills and aptitudes. Include information about your level of education, work experience, and notable previous collaborations.
Never lie about your skills or previous experience or exaggerate the facts. If you get a project after having lied about your capabilities, you’ll find yourself in an uncomfortable situation when you are asked to do something that you are simply not ready to handle.
Graphic Design Projects FAQ
First, read through the brief of the project to understand the task. Conduct adequate research, come up with a creative idea, and sketch the concepts. Finally, develop your concepts thoroughly before presenting them to your client.
The number of projects you should include in your portfolio depends on several factors, including your level of experience and niche. However, we wouldn’t recommend including more than six projects.
Focus on projects that allow you to exercise your creativity and communication. You also want projects that involve typography, coding, and different software programs. Finally, consider projects that can be completed quickly or that require you to come up with inventive solutions.
No, you can work with colleagues. In fact, it is advisable to collaborate with other designers on projects because it allows you to learn from other creatives while sharing your ideas.
About us: Career Karma is a platform designed to help job seekers find, research, and connect with job training programs to advance their careers. Learn about the CK publication .
What's Next?
Get matched with top bootcamps
Ask a question to our community, take our careers quiz.

Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *


10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.

A well-crafted web design portfolio shows your skills in action and encourages potential clients to get in touch.
A web design portfolio expresses your branding, personality, and skill. It’s likely the first hub an interested viewer finds, so you want to make a great impression to encourage them to contact you.
Read on to discover what a web design portfolio should include and the 10 portfolio examples that create an excellent first impression.
Why do web designers need a website portfolio?
You can only say and show so much on networking platforms like LinkedIn. Your portfolio does the rest of the pitch-work for you, highlighting your design skills and social proof. You might use this page to emphasize your proficiency in various design disciplines, like graphic, interactive, and UI/UX design. You could also include case studies that show how your work helped companies achieve strategic goals like improved click-through rates.
Your website is a controlled environment where you can experiment with new techniques, showing your commitment to staying current with modern design trends . In a field like web design, where markets and demands constantly change, having the ability to innovate significantly boosts your appeal to prospective clients and employers.
What to include on your design portfolio website
A web design portfolio website must represent you and your work. The color scheme , fonts, typography , layout, and images should emphasize your personal brand throughout several key pages.
Your homepage should immediately hook potential clients with eye-catching visuals and project work that sparks curiosity. This page is also where you’ll introduce yourself, whether with graphics, a photo, or fun animations. Whatever you choose, make sure it represents what sets you apart from the rest.
If you have a design niche, like 3D effects or interactive web pages, make that skill evident immediately.
On this page you can go into personal details, discussing your background, working style, and professional experience. Include links to social media pages that provide more information about you or your online work, like LinkedIn, Behance, or Dribbble.
The portfolio page highlights your most impressive projects. Select a diverse selection showing off various skills across the industries you specialize in. Provide a description of each, covering your key role in the project, the challenges you solved, the skills you used, and your thinking behind the strategy. That way, potential clients can see what you excel at and how you approach your work.
The contact page often meshes with the “About” page, but either way, providing contact information is necessary so potential clients can get in touch.
If you want to list your available services and rates, this page is the ideal place to do it so clients can check the costs before reaching out.
How to make your web design portfolio stand out
Yes — a portfolio is often the visitor’s introduction to your work. But it shouldn’t be your first introduction to them.
Before filling out a template or building your portfolio online, consider the types of clients and brands you want to work with. This data influences which skills and experiences you’ll highlight.
For example, if you want to attract SaaS website clients, clean, modern designs with interactive elements might be more appealing. But if your target audience is local businesses, designs with local cultural elements could be more persuasive. Strategically curating your portfolio improves its relevance to the viewer and highlights your versatility as a designer.
10 of the best web design portfolio website examples
Here are the 10 best portfolio websites covering different skill sets, personalities, and specialties in web design.
1. Ivette Felix Uy

Brooklyn-based product designer Ivette Felix Uy 's landing page showcases six projects, working well as a homepage for a designer with a niche skill set. The cream-colored background makes her colorful imagery stand out, and the case study structure means those quickly scrolling through get an idea of what she offers while more time-invested visitors can learn more.
2. Empathy template

This Empathy template by Ty Hughey is a solid base for an agency or studio web design portfolio. With consistent layouts and built-in mobile responsiveness , Empathy delivers bold, beautiful, and professional design.
Scrolling through the template reveals sections where you can add high-quality images. Each image pairs with a box to add copy and a title so you can describe the projects and draw potential clients further into the site.
With its built-in pages for your projects and services, you can transform this template into a highly customized personal portfolio.

Milli is a creative design agency with impressive skills and credentials, having worked with high-profile brands like Microsoft, Meta, Netflix, and Red Bull. This portfolio is an immersive browsing experience, containing rectangles for each section and moving text around all the boxes. Each side focuses on different text streams:
- The right adds personality to the site by discussing Godzilla Minus One
- The top says, “We're an award-winning, purpose-driven, creative agency, but you can just call us Milli.”
- The left repeats “Have you considered instead of whatever you do pursuing the art of fingertutting? Well, have you?”
- The bottom text lists skills like video production, web design, and branding
The key sections Work, Connect, About, and Community come to life with a yellow highlight and enlarged text when hovered over. These microinteractions encourage visitors to click on the grids and learn more about Milli.
4. Colin Moy

Designer Colin Moy created a bold, immersive web design portfolio showing his talents. The website itself is part of Colin’s work samples — he even encourages you to clone it and dig into the details.
Colin’s portfolio greets visitors with a visual trick, replacing letters in his name with eyes. Clicking on those eyes activates dark mode and triggers an animation, with the eyes becoming cat-like slits. The eyes keep watching as you navigate Colin’s site, swapping the Os in About, Portfolio, and Contact to expandable sections you can click to see more. It's an excellent strategy for engaging visitors and encouraging them to explore.
5. MN STUDIO

MN STUDIO 's portfolio highlights founder Mark Noble 's background in motion design and web development. The studio gravitates toward projects that involve animations and movement, hoping potential clients do as well.
As you scroll and hover, animations reveal past projects sliding across the screen and encouraging clicks. The interactivity emphasizes the agency’s skill set. Every page includes movement, from horizontal sliding text to popup images and interactive elements. These immerse site visitors in the content, giving MN STUDIO more time to show off and sell its services.
Design and build a custom portfolio website, visually, within 21 days.
6. Ali Saeed

Ali Saeed is a Kuwait-based graphic designer and Webflow developer. He works primarily with startups and corporations on web design, branding, and presentations, as highlighted by the interactive case studies and insights neatly stacked next to each other on the homepage.
Each project sample develops a gradient, changes color, or moves as you hover over it. This subtle animation brings the active element to the fore, encouraging you to click and read more.
7. You X portfolio template

You X is a web design portfolio template from BRIX templates . It’s fully customizable and offers About, Portfolio, and ecommerce pages. You can also access an editable Figma file after buying the template.
This portfolio website template is the perfect blank canvas. It follows current design trends regarding typography, whitespace , and general UX design portfolio-building while allowing users to make it their own. Plus, the “Pages” option in the navbar offers utility web pages like a style guide, 404 error pages, and password-protected pages.
8. Side Scroller template

Aaron Grieve 's Side Scroller template offers a unique presentation approach: scrolling horizontally rather than vertically. Scrolling brings new content into view from the right rather than from the bottom of the page, creating an immersive experience, like turning a brochure’s pages.
This template is fully responsive and reviewed for accessibility by Webflow's Audit panel .
9. Eve Kayser

Eve Kayser 's web design portfolio immediately catches the eye with gradient effects on the logo and either side of the screen in a greenish-teal color combination . As you scroll, a luminescent navigation slider to the left guides you through Eve’s “About me” section, with each point revealing itself as you move further down.
Colors start to pop when you reach the “Work” section, highlighting all the satisfied customers Eve created websites for before transitioning back to teal tones. Not only does this layout effectively show Eve’s clientele, but it also maintains a consistent visual identity.
The floating menu at the top also links to each section, skipping the page scroll to deliver a quick look at Eve’s graphic design portfolio. This cut-to-the-chase approach takes potential clients to the samples to satisfy their curiosity and speed up the site experience.
10. Karlis Kah

Before scrolling, you’ll immediately notice Karlis Kah ’s expertise lies in interactive, animated, and motion designs. The portfolio’s homepage has a 3D embossed “KAH” above a clean white “KAH,” seamlessly combining minimalism with maximalism.
A quick scroll highlights a brief “About me” section before moving to Karlis’ prominent projects. Hovering over any project brings up a square-style animation, providing a glimpse of each campaign without disturbing other design elements. This theme continues if you click on the “Misc” button in the navbar at the top, which takes you to a mood board of colorful squares.
Finally, bold “Let’s Talk” text repeats itself at the bottom of the page, acting as a compelling CTA for anyone interested in hiring Karlis.
Feeling inspired? Create your own portfolio with Webflow
A well-designed portfolio isn't just a collection of your best work — it communicates who you are and why potential clients should choose you among others. If you want to create a portfolio that reflects your style, explore Webflow ’s visual web development platform, or use readymade templates to save time.
You can also visit the Webflow blog to learn what makes design portfolios unique or find more examples of personal websites and graphic designs to inspire your own.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

10 best UX design portfolio examples that’ll inspire you in 2024
Every UX designer needs an online UX design portfolio to showcase their work and design process. These 10 stand out as the best sources of inspiration in 2024.

Must-see graphic design portfolios: 22 inspiring examples
Get inspired to create your own graphic design portfolio by checking out these stunning examples.

Art portfolio inspiration: 12 examples to elevate yours
Every art portfolio is unique to the artist — but it doesn’t hurt to get some inspiration from established art portfolio websites.

Web design for hair salons: 10 examples to inspire you
The best web designs for hair salons take a standard small business site and give it a glow-up. Here are 10 examples of great salon website design.

5 stunning examples of modern UI design
Modern UI design is essential to keep websites relevant. Stay on top of the latest design trends with these five examples of stellar UI design.

5 travel websites that get visitors excited about booking a trip
Learn how to build a website that transports travelers to their dream destination. Here are five of the best travel website designs.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified Partners
- Become a template designer
- Become an affiliate
- Become a Global Leader
- Find a meetup near you

COMMENTS
1. Curate diverse work. Select design projects from different mediums, like websites, apps, and advertisements. Even if potential clients are only interested in hiring you for one medium, sharing various examples demonstrates versatility and experience — both highly sought-after characteristics. 2.
Build a personal website in minutes to show the world who you are. Explore Adobe Portfolio. US $500. Fabion F letter tech technology logo & portfolio design. Multiple Owners. 1k 26.7k. US $600. Labelon brand, solar green energy portfolio logo design. Nayan Tamli.
10,000+ Results. Adobe Portfolio. Build a personal website in minutes to show the world who you are. Explore Adobe Portfolio. Explore Adobe Portfolio. Save. Graphic Design Portfolio 2023-24. Iftekhar Adil. 7.3k237.1k.
These design projects make a lovely addition to your graphic design portfolio as well. 1. Remake old posters using typographic design. In redesigning posters, typeface is a huge factor, which means you have to consider which font would best enhance readability and improve aesthetics. At Creative Market, there are thousands of fonts that are ...
8 inspiring graphic design portfolio examples. 01. Kath Anderson. In the graphic design portfolio example below, Kath Anderson adds "design" to her domain name (www.kathandersondesign.com). This detail adds a personalized touch to the browsing experience and keeps the website on-brand. 02. Seasons of Victory.
This makes it a great graphic design portfolio example for designers who want to show long-term or complex projects. Why this is a great example of a graphic design portfolio website: From the images to his brief "About" statement, this designer makes his unique vision and personality part of the work and its presentation. 8.Stefan Sagmeister
Luke Meyer 's graphic design portfolio website is more than meets the eye. At first, we find a minimal off-white color scheme; however, hovering over each work sample unveils a color-changing background of each individual work sample. An added cursor effect reveals a further creative flair. 11. Andreas Gaida.
"A portfolio is not an art piece. A design portfolio exists to help you get a job." — Jessica Ko, CEO of Playbook. What makes a great UI/UX portfolio. Design Recruiter at Figma, Korin Harris, advises UI and UX designers to "start by putting yourself in the shoes of your target audience." That means a great UI/UX design portfolio ...
Strong graphic design portfolios feature a few projects (typically your best work) and present them well with beautifully crafted images and descriptions that are neither too vague nor too long. Actionable Tip: Try featuring 3-6 strong case studies or projects and leave the rest to another link, page or blog area.
4. Toy Fight - Web Design Portfolio. Web Designers Jonny and Leigh have worked with an enviable list of clients from Nintendo, Estée Lauder, Oxfam, Scribner, to Coca-Cola, Google, Ford, and Netflix. If that's not impressive enough they also have a fine selection of awards and recognition in the field of web design.
Discover 69,000+ Portfolio designs on Dribbble. Your resource to discover and connect with designers worldwide. Find designers. ... View Portfolio design. Portfolio design Like. Mike | Creative Mints Pro. Like. 2.9k 869k Shot Link. View SmartX / Blockchain solutions.
Rather than lots of small blocks to show portfolio projects, this design goes big. It mixes and matches squarer and long horizontal images in an oversized grid. Users get a good feel for each project right from the start. Add the oversized grid images to some exaggerated spacing between elements and this portfolio might be one of the easiest to ...
Recommended Portfolio Template: Pixpa. This portfolio website is built with the Pixpa online website builder. It allows you to build beautiful portfolio websites without having to worry about any coding. It includes many pre-built templates for you to choose from as well.
Project #6. Participate in design challenges. Project #7. Design a dashboard. Project #8. Design a responsive website. It's time to get to work! As a web designer, building a strong design portfolio is crucial to showcase your skills, experience, and creativity to potential clients or employers.
Adobe Portfolio. Build a personal website in minutes to show the world who you are. Explore Adobe Portfolio. US $500. Fabion F letter tech technology logo & portfolio design. Multiple Owners. 950 24.1k. US $9.99. Portfolio 2024 - Alexandra Pacheco.
A UX design portfolio is a compilation of work samples that demonstrates your skills and abilities as a UX designer. It should include examples that span the UX design process for relevant projects you've worked on—research insights, concept sketches, wireframes, and prototypes. One of the most important aspects of a portfolio is to showcase ...
US $300. Trackit T letter portfolio logo design. Multiple Owners. 750 13.2k. US $21. Personal Portfolio Landing page Ui Website design. Masuder Rahaman. Pro. 776 37.8k.
By including case studies and various mockups, Hefley efficiently displays his work and what he can do for potential clients. This is a splendid example of a simple yet effective design portfolio - created using Adobe Express - that is visually appealing, interesting to scroll through, and to the point. 7. Jae Bin Lee.
Elizabeth Lin's portfolio provides another excellent example of storytelling. Just like Moritz, she presents her design work in the form of case studies, documenting her process from start to finish. What really stands out in Elizabeth's portfolio, though, is her use of visuals to support the narrative she's weaving.
Great for branding, marketing, and Product/UX designers. 2. Briefz. You can thank Austin Baird for creating a simple and fun brief generator for every kind of designer. Briefz lets you sift through all kinds of design prompts with the click of a spacebar.
August 4, 2022. The graphic design industry continues to harness the creativity and innovative ideas of graphic designers. As a result, it is crucial to be equipped with the right skills to place you in high demand. Embarking on graphic design projects is an excellent way to develop top-tier skills and build a robust graphic design portfolio.
Here are the 10 best portfolio websites covering different skill sets, personalities, and specialties in web design. 1. Ivette Felix Uy. Brooklyn-based product designer Ivette Felix Uy 's landing page showcases six projects, working well as a homepage for a designer with a niche skill set.