The HTML Presentation Framework
Created by Hakim El Hattab and contributors


Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:

Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
You are using an outdated browser. Please upgrade your browser to improve your experience.
Ready to make impressive presentations?
Get Started
Learn About Strut
The Slide Editor
Learn how the Slide Editor is organized and what things are called.
The Transition Editor
Get an introduction to the transition editor. How to create simple transitions and use pre-made transitions.
Backgrounds
Learn a little more about the difference between backgrounds and surfaces as well as how to use background images.
Online/Offline
Store your presentations on Strut.io or use Strut in offline mode.
View details »
Present on any device
All you need is a web browser. Strut presentations work on desktops, laptops, mobile devices and tablets.
Export your presentations or host them on Strut.io to share with colleagues.
Multi-framework Support
Create beautiful stories
WebSlides makes HTML presentations easy. Just the essentials and using lovely CSS.
WebSlides 1.5.0 Github
Why WebSlides?
Good karma & Productivity.
An opportunity to engage.
WebSlides is about good karma. This is about telling the story, and sharing it in a beautiful way. HTML and CSS as narrative elements.
Work better, faster.
Designers, marketers, and journalists can now focus on the content. Simply choose a demo and customize it in minutes.
WebSlides is really easy
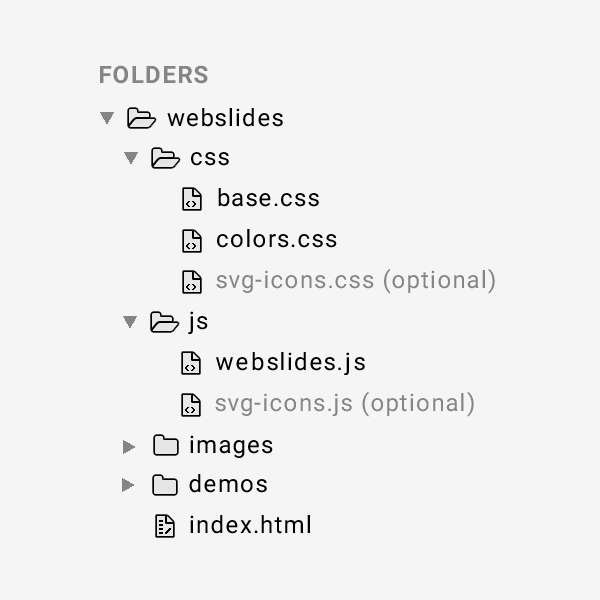
Each parent <section> in the #webslides element is an individual slide.
Code is clean and scalable. It uses intuitive markup with popular naming conventions. There's no need to overuse classes or nesting. Making an HTML presentation has never been so fast .
→ Simple Navigation
Slide counter, 40 + beautiful components, vertical rhythm, 500 + svg icons, webslides demos.
Contribute on Github . View all ›

If you need help, here's just some tutorials. Just a basic knowledge of HTML is required:
- Components · Classes .
- WebSlides on Codepen .
- WebSlides Media: images, videos...

Built to expand
The best way to inspire with your content is to connect on a personal level:
- Background images: Unsplash .
- CSS animations: Animate.css .
- Longforms: Animate on scroll .
Ready to Start?
Create your own stories instantly. 120+ premium slides ready to use.
Free Download Pay what you want.
People share content that makes them feel inspired. WebSlides is a very effective way to engage young audiences, customers, and teams.
@jlantunez , @ant_laguna , and @luissacristan .

IMAGES
VIDEO
COMMENTS
An editor for creating web based presentations.
WebSlides is the easiest way to make HTML presentations. Just choose a demo and customize it in minutes. 120+ slides ready to use. Good karma.
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory. Oh hey, these are some …
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com.
WebSlides = Create stories with Karma. Finally, everything you need to make HTML presentations, landings, and longforms in a beautiful way. Just a basic knowledge of HTML and CSS is required. Designers, marketers, and …
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory. Oh hey, these are some notes.
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do. Vertical Slides. Slides can be nested inside of each …